
HTML5 では、行間隔は「line-height」で表されます。テキストの行の高さを設定するには、この属性を使用します。この属性は、行ボックスのレイアウトに影響します。ブロック レベルの要素を設定する場合、この要素のベースライン間の最小距離が定義されます。構文は「
」です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
line-height プロパティは、行間の距離 (行の高さ) を設定します。
注: 負の値は許可されません。
説明
この属性は、ライン ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
元の数値はスケーリング係数を指定し、子孫要素は計算された値ではなくこのスケーリング係数を継承します。
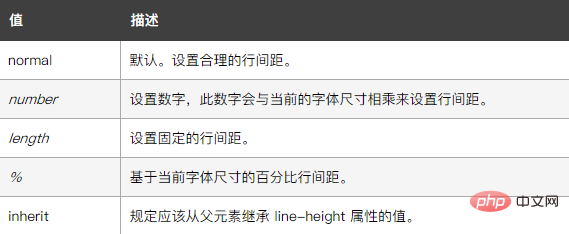
このプロパティ設定で可能な値は次のとおりです:

例は次のとおりです:
<html> <head> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p style="line-height: 90%"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p style="line-height: 200%"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body> </html>
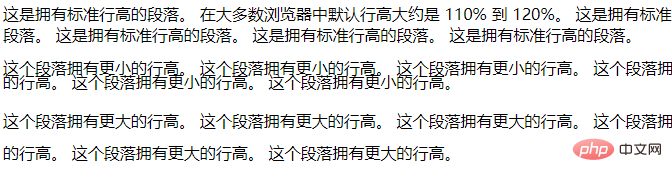
出力結果:

推奨チュートリアル: 「html ビデオ チュートリアル」
以上がhtml5の行間ってどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



