開発効率アップに役立つ2022年の実践CSSツール6選!
この記事では、プロジェクト開発の際に開発効率を高めるための実践的なCSSツールを6つまとめて紹介しますので、ぜひ集めて使ってみてください。

#1.##CSS をパージ 不要な CSS コードを削除
PurgeCSS は CSS 内の未使用のコードを削除できます。このツールは、特に CSS フレームワークを使用する場合に非常に便利です。ほとんどの場合、フレームワークには実際には必要のないコードが大量に付属しているからです。 これは開発ワークフローの一部である可能性があります。 Web サイトを構築するとき、TailwindCSS、Bootstrap、MaterializeCSS、Foundation などの CSS フレームワークを使用することを決定する場合があります。ただし、フレームワークのごく一部のみを使用し、多くの未使用の CSS スタイルを含めます。 ここで PurgeCSS が活躍します。 PurgeCSS はコンテンツと CSS ファイルを分析します。次に、ファイル内で使用されているセレクターとコンテンツ ファイル内のセレクターが照合されます。 CSS から未使用のセレクターが削除され、CSS ファイルが小さくなります。
#2.##ニューモーフィズム —— 最小型設計機能ニューモーフィズム設計は現在非常に人気があり、最小型設計であるため多くのユーザーに好まれています。
これは、ソフト UI CSS コードを設計および生成できる優れたツールです。これは、ニューモーフィズム デザインを作成する場合に役立ちます。色を選択し、サイズ、半径、距離などを編集できます。試してみてください、きっと気に入っていただけるでしょう。
##CSS クリップパス メーカー —— マーケティング グラフィック デザインの強化このツールは CSS プロパティのクリップパスに基づいており、複雑な形状 (多角形、円、楕円) を作成できます。形状など)。この CSS プロパティに詳しくなくても、クリッピング パス メーカーがここにあるため、大した問題ではありません。
 4.
4.
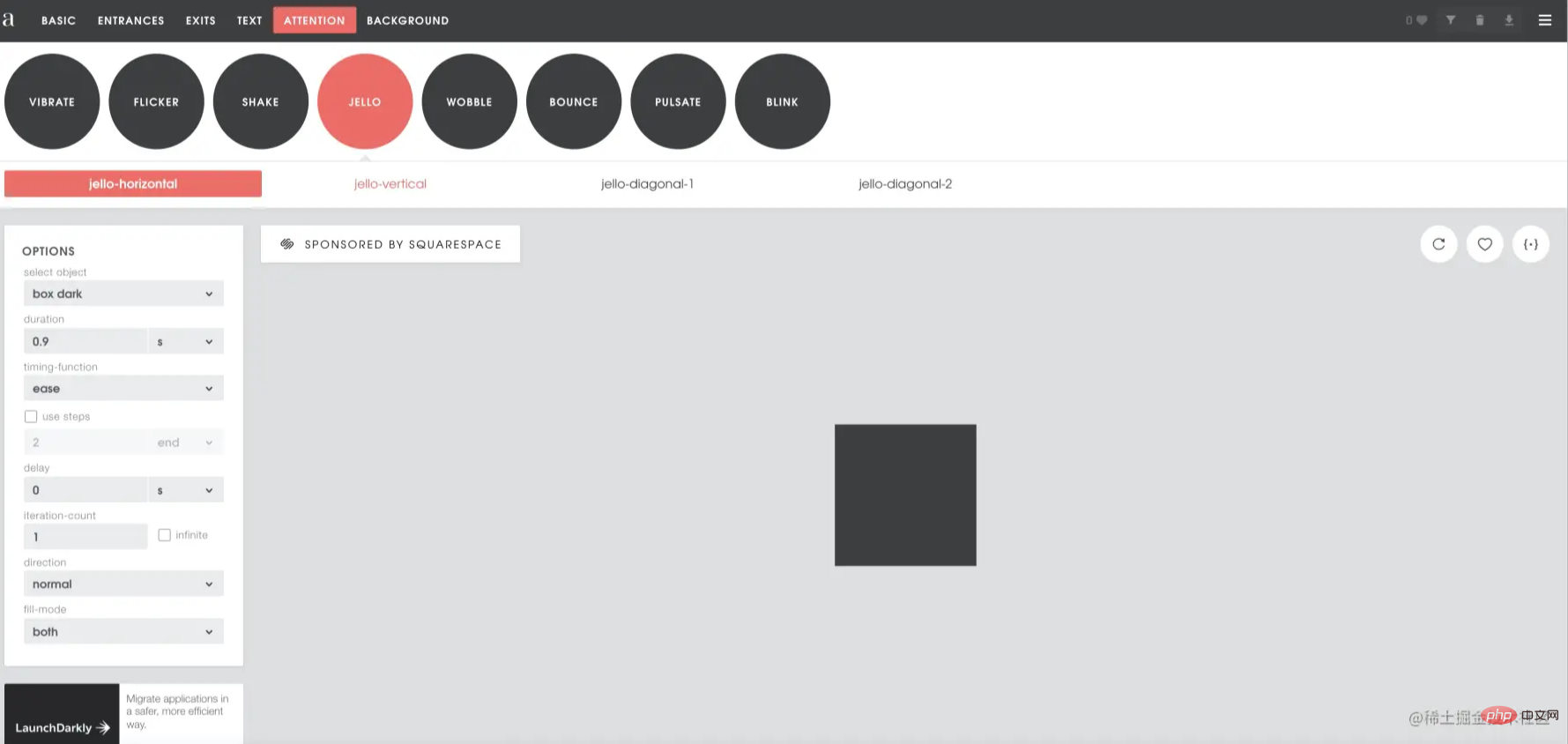
アニミスタ - ビジュアル アニメーションの作成Animista は、アニメーションに使用できる最高の CSS ツールの 1 つです。 CSS で使用できる事前に作成されたアニメーションのセットが提供されます。好きな種類のアニメーションを選択し、必要に応じて編集できます。完了したら、アニメーションの CSS コードを生成し、プロジェクト コードで使用できます。
#5.
##シャドウ ブラム # —— ビジュアルシャドウの作成これは、CSS を使用してクールで滑らかなシャドウを簡単に作成できる素晴らしい ツール です。いくつかのシャドウ オプションを定義するだけで、コードが自動的に生成されます。 短時間で影を作成したい場合に使用します。
6.##波を入手 —— 波生成機 css ビデオ チュートリアル)
以上が開発効率アップに役立つ2022年の実践CSSツール6選!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





