
CSS3 では、「/*」を「*/」と組み合わせてコメントの内容を示すことができます。「/*」はコメント コードの先頭を示すために使用され、「*/」はコメントの内容を示します。コメントコードの終了を示すために使用され、タグの途中がコメント内容となり、構文は「/*コメント内容*/」となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
実は非常にシンプルで、CSS のコメント構文は次のとおりです:
/* コメントの内容*/
「スラッシュ」で始まるコメント 「アスタリスク」で始まり「アスタリスク-スラッシュ」で終わります なお、コメント文字はすべて英語の半角小文字です。
DIVCSS5 が CSS コードの一部を作成する場合、CSS コメントを CSS に追加して、他の人がそれが何を意味するのか、コードのどの部分が CSS スタイル セレクターであるのかを明確に確認できるようにすることができます。
#header{width:1000px;margin:0 auto}
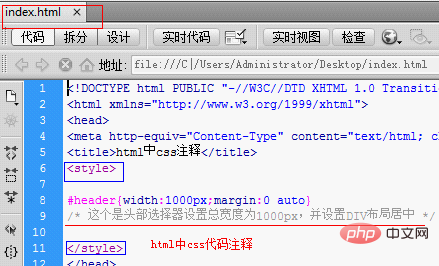
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */1. HTML Web ページ内の CSS コメント

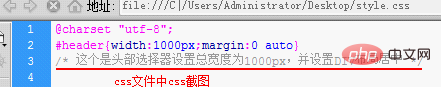
2. CSS ファイル内の CSS コード内の CSS コメント

分析:
"/* これは合計幅を 1000px に設定し、DIV レイアウトを中央に設定するためのヘッダー セレクターです*/"
このコードが追加されますCSS コードにコメントは、ブラウザーによって解釈されず、閲覧者に直接表示されないことを示しています。このコメントとコメントの内容は、CSS ファイルを開いたユーザーのみに表示されます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3のコメントタグとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




