
CSS3では、divの角丸属性「border-radius」がCSS3の新しい属性です。この属性は、四隅の角丸スタイルを設定するために使用される短縮属性です。構文は「border」です。 - 半径: 左上隅のフィレット値、右上隅のフィレット値、右下隅のフィレット値、左下隅のフィレット値。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
div の角丸属性は border-radius で、css3 の新しい属性です。
border-radius プロパティは、4 つの border-*-radius プロパティを設定するために使用される短縮プロパティです。
ヒント: この属性を使用すると、要素に丸い境界線を追加できます。
構文は;
border-radius: 1-4 length|% / 1-4 length|%;
です。注: 各半径の 4 つの値をこの順序で設定します。左下を省略した場合は右上と同じになります。右下を省略した場合は左上と同じになります。 top-right を省略した場合は、top-left と同じになります。
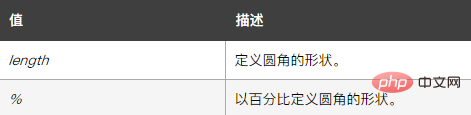
属性に指定できる値は次のとおりです:

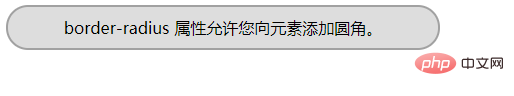
例は次のとおりです:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がdiv の角丸属性は CSS3 の新しい属性ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




