
CSS3では「animation-timing-function」属性を使用して、アニメーションを一定速度で動かすように設定できます。属性値を「linear」に設定すると、アニメーション効果が以下のように指定されます。一定の速度で。構文は「animation-timing-function:linear;」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
animation-timing-function はアニメーションの速度カーブを指定します。
スピード カーブは、アニメーションがある CSS スタイル セットから別の CSS スタイル セットに変化するのにかかる時間を定義します。
スピードカーブは変化をよりスムーズにするために使用されます。
構文は次のとおりです。
animation-timing-function: value;
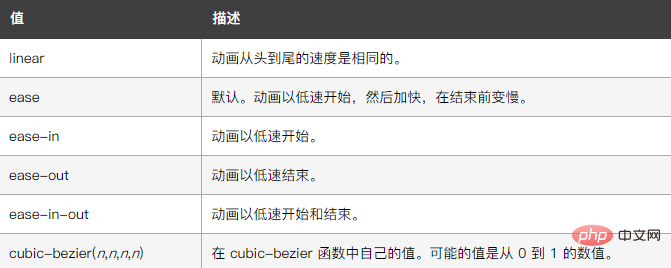
animation-timing-function 3 次ベジェ関数と呼ばれる数学関数を使用して、速度曲線を生成します。この関数では独自の値、または事前定義された値を使用できます:

例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
animation-timing-function:linear;
/* Safari and Chrome */
-webkit-animation:mymove 5s infinite;
-webkit-animation-timing-function:linear;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-timing-function 属性。</p>
<div></div>
</body>
</html>出力結果:

css ビデオ チュートリアル)
以上がcss3でアニメーションの等速度を設定するための属性語は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




