Vue 技術ノート: Vue 技術スタック (詳細な画像とテキストの説明)
この記事では、vue テクノロジー スタックに関する関連知識を提供します。お役に立てば幸いです。

#vue 注 1: Vue テクノロジー スタック
1、node.js
JavaScript コードをサーバー側で実行する場合は、JavaScript 実行環境 (実行環境)、node.js を提供する必要があります。 node.js は、Chrome V8 エンジンをカプセル化します。これは、JavaScript をサーバー上で実行できるようにする開発プラットフォームです。JavaScript を、PHP、Python、などのサーバーサイド言語と同等のスクリプト言語にします。 PerlとRuby。2. npm
node.js のパッケージ管理ツールは、必要なパッケージ、プラグイン、ツール、コマンドなどを一元管理するために使用されます。フロントエンド プロジェクトで使用できるため、開発と保守が簡単です。 npm は、package.json 設定ファイル内のプラグイン名の依存関係設定と対応するバージョン番号に基づいて、npm install コマンドを通じてプラグインをダウンロードします。ダウンロード後、プラグインは自動的に node_modules ディレクトリの下に配置されます。 。
3、ES6
JavaScript の新しいバージョン、ECMAScript6 の略称。 ES6 を使用すると、JS ロジックを迅速に実装するために提供される強力な機能を利用しながら、JS コードを簡素化できます。4. Babel
ES6 コードをブラウザ互換の ES5 コードに変換するプラグイン。5. プロジェクト構築ツール vue-cli
開発に必要な環境を構築し、生成される Vue プロジェクトのディレクトリ構造を自動生成するスキャフォールディング ツールです。6. ルーティング vue-router
シングルページ アプリケーションを作成します。このシングルページ アプリケーションはルーティングの切り替えのみを実行し、コンポーネントで構成されるページはルーティングは、シングルページ アプリケーションのコア プラグインです。7 状態管理ライブラリは、グローバルとして理解できます。可能な限り小規模なプロジェクトのデータを一元的に推奨する vuex は使用しないでください。少し面倒になります。バス メカニズムで完全に処理できます。これは、プロジェクト内のさまざまなデータの相互作用と再利用を均一に管理し、使用する必要があるデータ オブジェクトを保存するために使用されます。 #8. http リクエスト ツール axios
独自のプロジェクト条件に従ってカプセル化できる、カプセル化された ajax。axios は ES6 Promise に合格しました。9 とファイル パッケージ ツール webpack
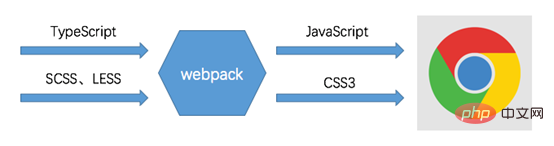
は、フロントエンド プロジェクト ファイルを js にパッケージ化して圧縮でき、vue-loader やその他のローダーを通じてロードできます。構文の変換と読み込みを実装します。 。TypeScript、SCSS、LESS、スタイラス (CSS プリプロセッサ)、およびブラウザーで直接解析できないその他のテクノロジを、ブラウザーが直接解析できるコードに変換します。
10. Vue.js
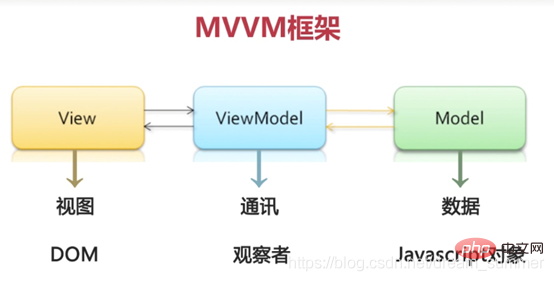
レスポンシブ: ページはデータの変更に応答します
プログラミング パラダイム: 宣言型プログラミング (js は命令型プログラミング)データ双方向バインディング (ビューが変更されると、データもモデルに値を割り当て、モデルが変更されるとビューにも反映されます)。 Vue インスタンス
var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})vm (ViewModel の省略形) は、Vue インスタンスを表すためにドキュメントでよく使用されます。
Vue インスタンスが作成されると、data オブジェクト内のすべてのプロパティが Vue の 応答システム
インスタンスの作成時に data にすでに存在するプロパティのみが 応答
vm.b = 'hi' のような新しいプロパティを追加した場合、b を変更してもビューの更新はトリガーされません。後でプロパティが必要になることがわかっていても、それが空であるか最初は存在しない場合は、初期値を設定するだけで済みます。例:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null}ここでの唯一の例外は、Object.freeze() を使用することです。これにより、既存のプロパティが変更されなくなり、応答システムが # 変更できなくなります。 ##track さまざまです。 Object.freeze() メソッドはオブジェクトを freeze できます。凍結されたオブジェクトは変更できなくなります。オブジェクトが凍結されると、新しい属性をオブジェクトに追加したり、既存の属性を削除したりできなくなり、オブジェクトの既存の属性の列挙可能性、構成可能性、書き込み可能性も変更できなくなります。 、既存の属性の値は変更できません。さらに、オブジェクトのプロトタイプは、フリーズされた後は変更できません。 freeze() 渡されたパラメータと同じオブジェクトを返します。 インスタンスがマウントされた後は、vm.$el,vm.$data を使用して el ,data 要素にアクセスできます。
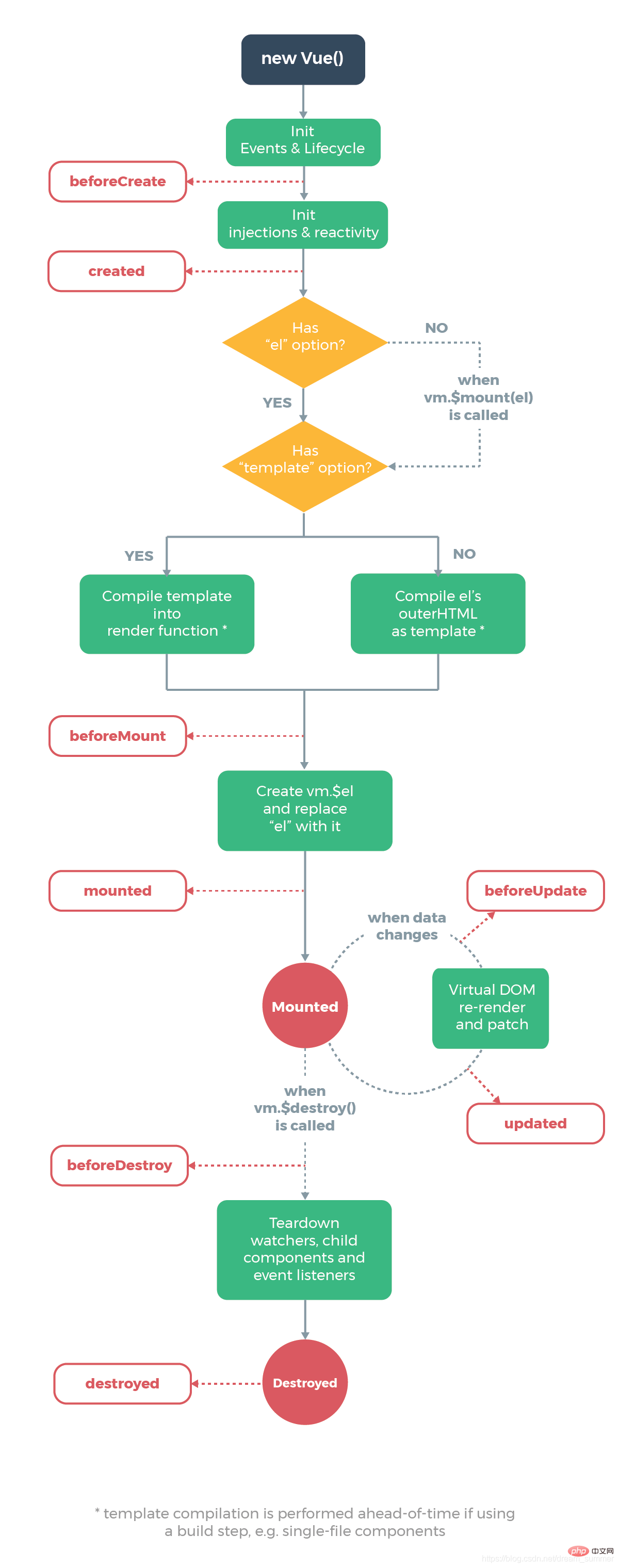
ライフ サイクル: オブジェクトの作成から消滅までのプロセス。
ライフサイクルフック:作成、マウント、更新、破棄

上記はvue 公式サイトのライフサイクル方法は、作成前/後、マウント前/後、更新前/後、破棄前/後の4段階に大別できます。各ステージのステータスは次のように要約されます。
beforeCreate: beforeCreate ライフサイクルが実行されるとき、データおよびメソッド内のデータは初期化されていないため、データおよびメソッド内のデータは現時点では使用できません。メソッド
created: データとメソッドが初期化されます。この時点で、メソッド内のメソッドとデータ
内のデータを使用できます。 beforeMount: テンプレート テンプレートはコンパイルされましたが、ページにマウントされていません。この時点では、ページはまだ前の状態
mounted:この時点で、Vue インスタンスの初期化が完了し、DOM がマウントされ、直接操作できるようになります。dom またはサードパーティの dom ライブラリを使用します。
beforeUpdate: この時点で、データは更新されましたが、ページはまだ同期されていません
updated: データとページはすべて更新されました
beforeDestory: Vueインスタンスは破棄フェーズに入りますが、すべてのデータとメソッド、命令、フィルターなどは使用可能な状態です
destroyed : 現時点では、コンポーネントは破棄されており、データは、
上記の紹介によると、beforeCreate、created、beforeMount、mountedの4つのライフサイクルは、ページの初回読み込み時に実行されるため、通常は処理を行います。 http は作成フェーズでデータの取得やデータに対する特定の処理をリクエストしますが、マウントフェーズでは jquery やその他のサードパーティの dom ライブラリを使用するなど、dom を操作します。次に、上記のさまざまなサイクルにおけるデータとページのステータスの違いに基づいて、他の操作も実行できるため、各ライフサイクルの開発ステータスは非常に重要であり、Vue をより詳細に制御できるように理解する必要があります。 。
関連する推奨事項: vue.js ビデオ チュートリアル
以上がVue 技術ノート: Vue 技術スタック (詳細な画像とテキストの説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




