小規模なプログラム開発における実践的な知識を要約して共有する
この記事では、小規模なプログラム開発における実践的な知識を要約して共有します。皆様のお役に立てれば幸いです。

#ミニ プログラムのレンダリング原理を理解する
バックグラウンド
Web 開発では、js がシングルスレッドであるため、スクリプトが長時間実行され、ページの応答が失われることがあります。 現在、ページをレンダリングするには次の 3 つの方法があります。- 純粋なクライアント側ネイティブ テクノロジ レンダリング
- 純粋な Web テクノロジ レンダリング
- ハイブリッド レンダリング、つまり、次の 3 つの方法を組み合わせたものです。 Web およびネイティブ レンダリング方法
- ロジック層: JavaScript を実行する別のスレッドを作成します。ミニ プログラムのビジネス ロジックに関連するすべてのコードがここで実行され、責任を負います。ロジック処理、データ要求、インターフェイス呼び出し用。
- View レイヤー: インターフェイスのレンダリングは webView スレッドで実行され、どのインターフェイスはロジック レイヤー コードを通じて制御されます
- jsBridge: 小さなプログラムが API を通じてネイティブ関数を使用できるようにします

appId、uniId、openId の関係を本当に理解していますか
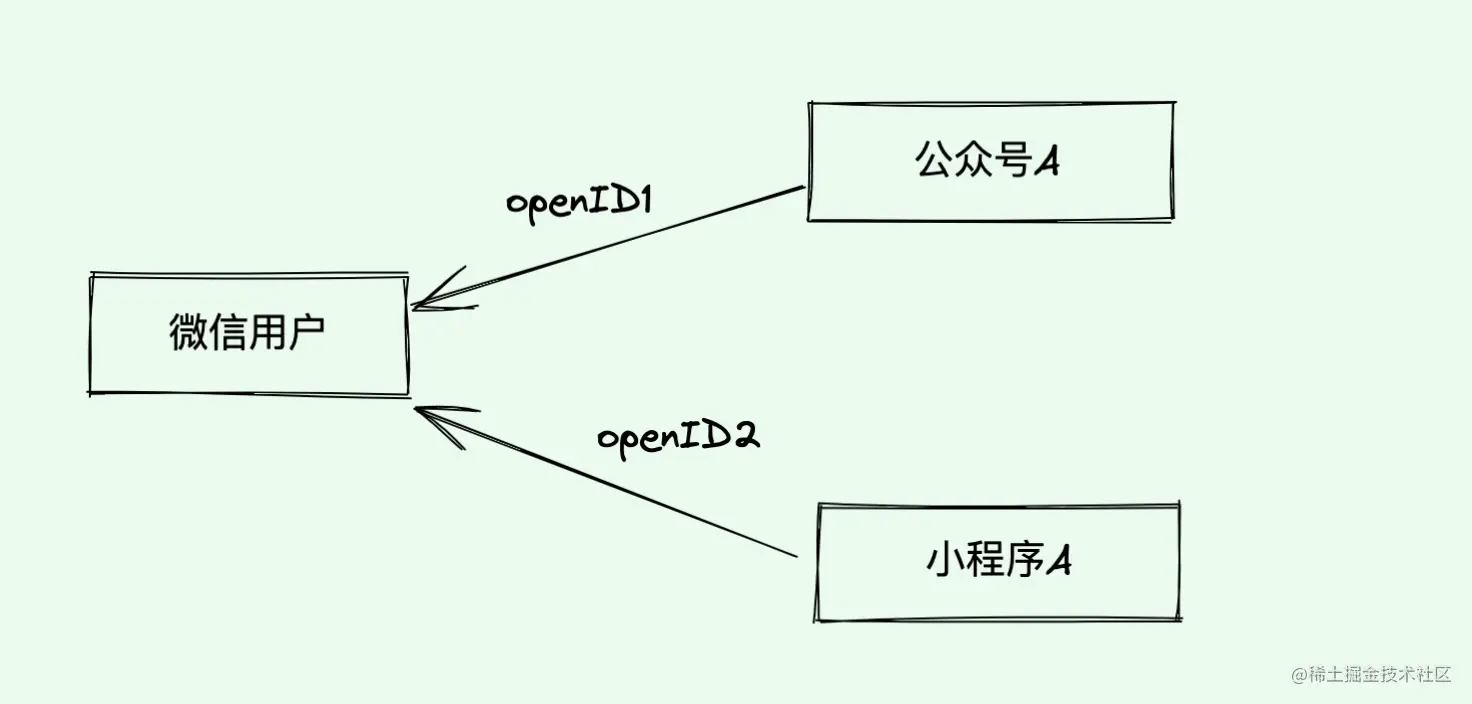
openID
openID は、WeChat パブリック プラットフォームによってユーザーに均一に割り当てられます。ご存知のとおり、WeChat ミニ プログラムと WeChat パブリック アカウントは WeChat パブリック プラットフォーム上で維持されます。ユーザーを区別するために、各パブリック アカウントとミニプログラムは各ユーザーに一意の ID を提供します。各ユーザーは一意の openID
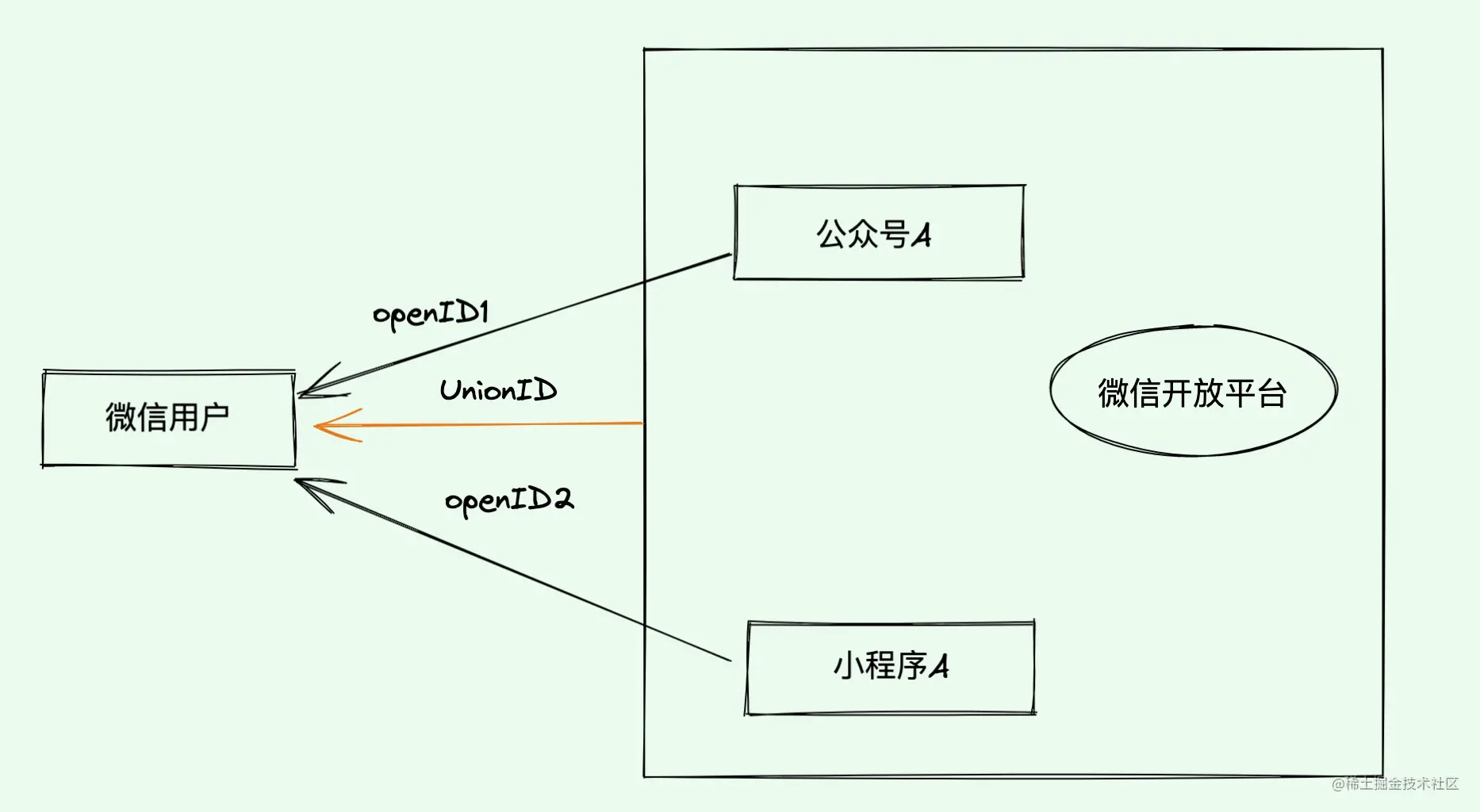
UnionID を生成します。UnionID は WeChat に割り当てられる ID です。 WeChatオープンプラットフォームによるユーザー。 同じオープン プラットフォーム下のアプリケーションの場合、WeChat ユーザーは一意の UnionID を持ちます。
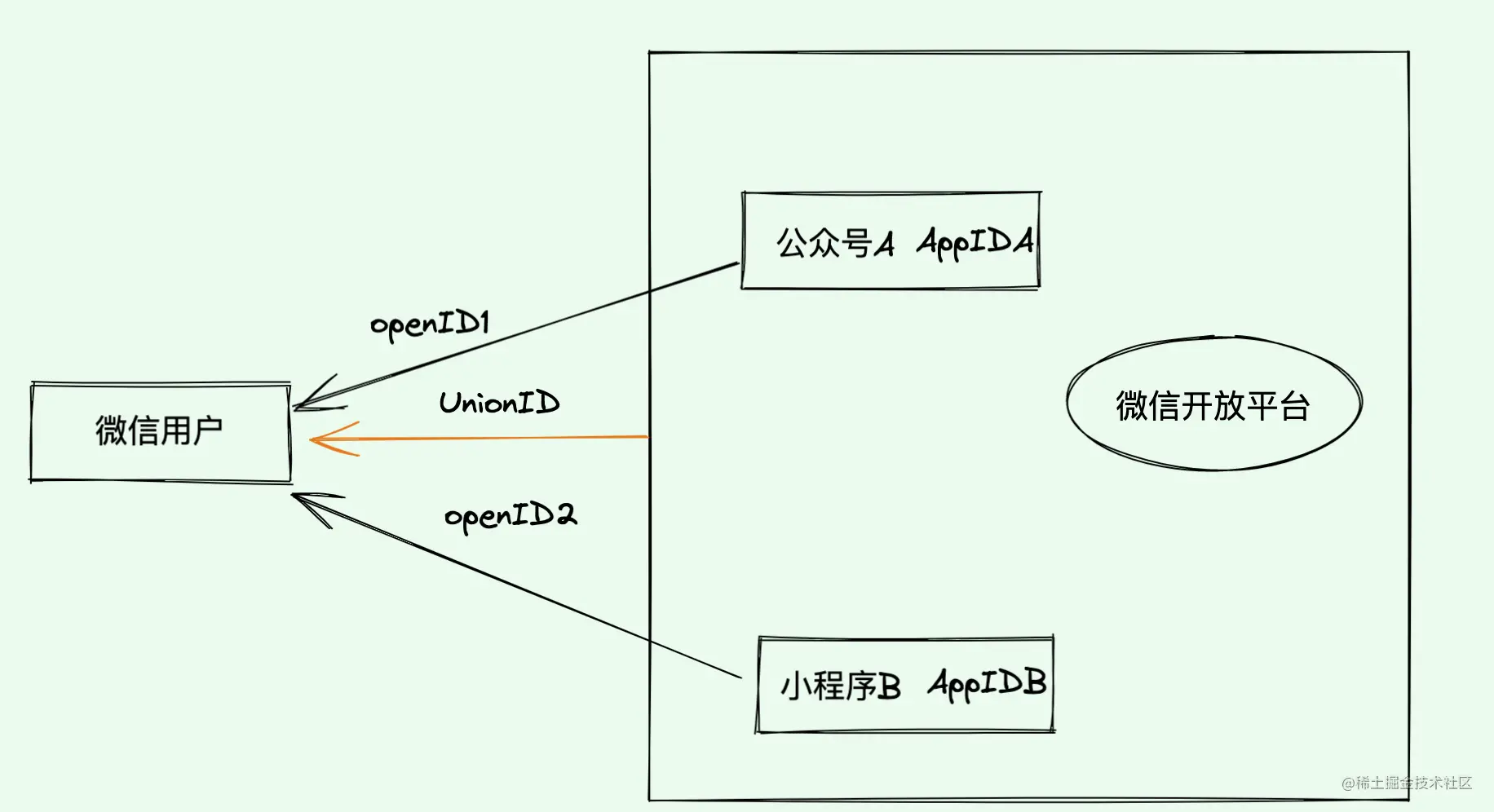
例: あなたの会社には、ミニ プログラム A と WeChat 公式アカウント B の 2 つのアプリケーションがあります。A と B のユーザー情報が必要です。オープンすると、2 つのアプリケーション A と B を同じオープン プラットフォームにバインドできます。WeChat オープン プラットフォームは、WeChat ユーザーに対して一意の UnionID を生成します。承認されたログインと登録の後、UnionID はユーザー テーブルに保存され、将来的には、同じオープン プラットフォームから開かれるようになります。プラットフォーム下の他のアプリケーションがログインして UnionID を取得することを許可された後、ユーザー情報# を直接返すことができます。  ##AppID
##AppID
AppID は、さまざまなアプリケーションの一意の識別子です。
例: あなたの会社には、1 つのミニ プログラム、1 つの公式アカウント、2 つのアプリケーションがあります。AppIdは、これら 2 つのアプリケーションの一意の識別子です

#今日、友人が私に愚痴をこぼしました。彼は現在中小企業で働いているとのことでした。上司たちは会議室で会議をしています。 . 大ボスがミニプログラムジャンプについて質問です。自分がどの部分を担当しているのか分からないリーダーAが出てきて、最初に運用保守のことを聞き、次にバックエンドのJavaのことを聞いてきました。 Java の上司は、これはフロントエンドのカテゴリに属し、より明確であると言いました。これを聞いたリーダー A は、「フロントエンドに何がわかっているのですか?」と直接言い、会議室に入り、上司にフィードバックしました。 . 誰も知りませんでした。彼は以前、彼らの会社のフロントエンドの地位が低いと私に言いました。これは本当に低いです。
h5 Jump Mini Program
製品: Xiaoyang , 公式アカウントは、このボタンをクリックして特定のアプレットにジャンプする必要があります。この関数は実装する必要があります。
要件が揃ったので、計画を始めましょう
オプション 1: ボタンをクリックして、ポップ音を鳴らします。・ポップアップボックスにQRコードを入れてください。ユーザーを長押しして 操作プロセス フィールドを特定するように誘導します。ユーザーのコンバージョン率は低く、ほとんどのユーザーは基本的に操作するのが面倒です認定サービス アカウント、サービス アカウントをバインドします。 「js インターフェイス セキュリティ ドメイン名」の下にある Web ページは、このタグを使用して法的かつ準拠したミニ プログラムにジャンプできます
合法かつ準拠したミニ プログラムにジャンプできます (この機能には後でさらに制限がかかると思います)
- オプション 2: を使用します。 WeChat のオープン ラベル wx -open-launch-weapp
- 手順:
- ## 合格 製品と話し合った後、2 番目のオプションの方が適切です。開始手順:
js ファイルの紹介 https://res.wx.qq.com/open/js/ jweixin-1.6.0.js
- 設定インターフェイスを介して権限設定を挿入し、openTagList フィールドを介して必要なオープン タグを適用します
wx.config({ debug: false, appId: '', // 公众号唯一标识 timestamp: '', // 生成签名的时间戳 nonceStr: '', // 生成签名的随机串 signature: '', // 签名 jsApiList: ["wx-open-launch-weapp"], openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp> }); // 通过ready处理成功验证 wx.ready(function () { console.log('ready') }) // 处理失败验证 wx.error(function(error) { console.error("err", error); }); <wx-open-launch-weapp id="launch-btn" username="gh_xxxxxxxx" path="pages/home/index?user=123&action=abc" > <script type="text/wxtag-template"> <style>.btn { padding: 12px }</style> <button class="btn">打开小程序</button> </script> </wx-open-launch-weapp>ログイン後にコピーWeChat カスタマー サービス メッセージジャンプ アプレット リンクが含まれています- data-miniprogram-appid填写小程序链接,表示跳转小程序
- data-miniprogram-path 小程序路径,可带参数
- 公众号必须和小程序相关联
- 链接中的各个属性值必须使用单引号
- 需要用户手动触发
- 需要用户确认跳转
文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>小程序跳转小程序
wx.navigateToMiniProgram({
envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。
appId: ’‘, // 跳转appid
path: ’‘ // 跳转路径
})【相关学习推荐:小程序开发教程】
以上が小規模なプログラム開発における実践的な知識を要約して共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7739
7739
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。




