
Change メソッド: 1. value 属性、構文 "input object.value = "modified value";"; を使用します。 2. setAttribute() メソッド、構文 "input object.setAttribute("value) を使用します。 ", "変更された値");"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript で入力値を変更する方法
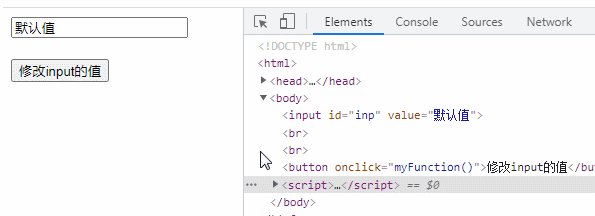
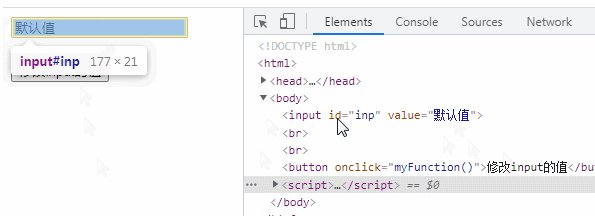
##方法 1: value 属性を使用する #<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
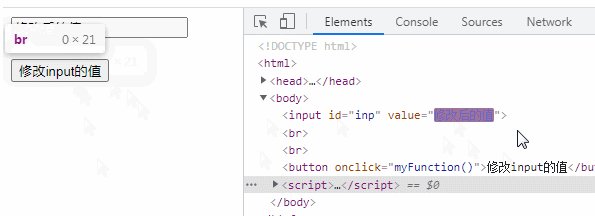
<input id="inp" value="默认值" />
<br /><br />
<button onclick="myFunction()">修改input的值</button>
<script>
function myFunction() {
var input = document.getElementById("inp");
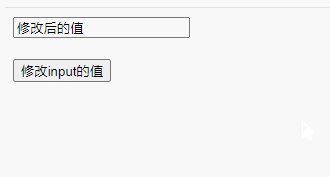
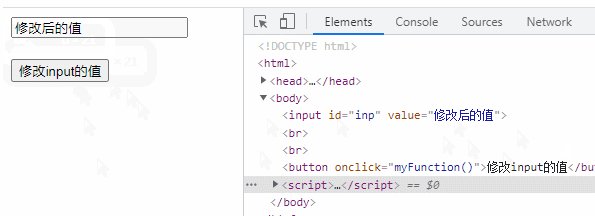
input.value = "修改后的值";
}
</script>
</body>
</html>
 方法 2: setAttribute() メソッドを使用する
方法 2: setAttribute() メソッドを使用する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input id="inp" value="默认值" />
<br /><br />
<button onclick="myFunction()">修改input的值</button>
<script>
function myFunction() {
var input = document.getElementById("inp");
input.setAttribute("value","修改后的值");
}
</script>
</body>
</html>[関連する推奨事項:  javascript 学習チュートリアル
javascript 学習チュートリアル
以上がJavaScriptで入力値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。