inertia vue3版をlaravelにインストールする方法を詳しく解説した記事
Laravelの次のチュートリアルコラムでは、laravelのinertia vue3版のインストール方法を紹介しますので、皆様のお役に立てれば幸いです。
1. インストール前の要件
1.1 Laravel フレームワークがインストールされていること1.2 Node JS がインストールされていること
1.3 Npm パッケージ管理ツールがインストールされていること
##2. サーバー構成
2.1 最初のステップ:composer は inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 2 番目のステップ: app.blade.php ファイルを laravel ディレクトリ resouces/views/ に追加し、次のコードを追加します。
nbsp;html> <meta> <meta> <link> <script></script> @inertia
2.3 ステップ 3 : 職人コマンドを実行して追加します。ミドルウェア
$ php artisan inertia:middleware
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
3. クライアント構成
3.1 最初のステップ : npm コマンドを使用して、フロントエンド フレームワークの依存関係をインストールし、VUE3 バージョンをインストールします。
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 ステップ 2: アプリケーションの初期化/resouces/js/app.js を開いてクリアし、次のコードを上書きします
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},}) 3.3 3 つのステップ : npm install progress bar package ブラウザは惰性で作成されたページを更新しません。ユーザーの認識のために、ページ上部のプログレス バーなどのわかりやすいプロンプトが追加されます。 ]
$ npm install @inertiajs/progress
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 ステップ 4次の Webpack 設定を使用してブラウズを強制します。サーバーは、ファイルが更新された後、キャッシュを使用する代わりに新しいリソースを読み込みます。 webpack.mix.js を開き、次のコードをクリアして上書きします
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});4.VUE をインストールします
最初のステップ npm コマンドを使用します最新の安定バージョンの vue
$ npm install vue@next
ステップ 2 .vue() を webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});ステップ 3npm 経由でインストールします。コマンド
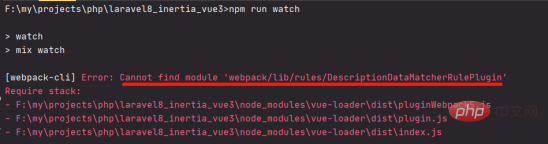
$ npm run watch
を実行します。エラーが報告された場合は、

$ npm i vue-loader
#解決策: 新しい Pages フォルダーを resource/js ディレクトリに追加します。 
推奨学習: "
 laravel ビデオ チュートリアル
laravel ビデオ チュートリアル
"
以上がinertia vue3版をlaravelにインストールする方法を詳しく解説した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 Laravel と CodeIgniter の最新バージョンの比較
Jun 05, 2024 pm 05:29 PM
Laravel と CodeIgniter の最新バージョンの比較
Jun 05, 2024 pm 05:29 PM
Laravel 9 と CodeIgniter 4 の最新バージョンでは、更新された機能と改善が提供されます。 Laravel9はMVCアーキテクチャを採用しており、データベース移行、認証、テンプレートエンジンなどの機能を提供します。 CodeIgniter4 は、HMVC アーキテクチャを使用してルーティング、ORM、およびキャッシュを提供します。パフォーマンスの面では、Laravel9 のサービスプロバイダーベースの設計パターンと CodeIgniter4 の軽量フレームワークにより、優れたパフォーマンスが得られます。実際のアプリケーションでは、Laravel9 は柔軟性と強力な機能を必要とする複雑なプロジェクトに適しており、CodeIgniter4 は迅速な開発や小規模なアプリケーションに適しています。
 Laravel と CodeIgniter のデータ処理機能はどのように比較されますか?
Jun 01, 2024 pm 01:34 PM
Laravel と CodeIgniter のデータ処理機能はどのように比較されますか?
Jun 01, 2024 pm 01:34 PM
Laravel と CodeIgniter のデータ処理機能を比較します。 ORM: Laravel はクラスとオブジェクトのリレーショナル マッピングを提供する EloquentORM を使用しますが、CodeIgniter は ActiveRecord を使用してデータベース モデルを PHP クラスのサブクラスとして表します。クエリビルダー: Laravel には柔軟なチェーンクエリ API がありますが、CodeIgniter のクエリビルダーはよりシンプルで配列ベースです。データ検証: Laravel はカスタム検証ルールをサポートする Validator クラスを提供しますが、CodeIgniter には組み込みの検証関数が少なく、カスタム ルールの手動コーディングが必要です。実践例:ユーザー登録例はLarを示しています
 Laravel と CodeIgniter ではどちらが初心者に優しいでしょうか?
Jun 05, 2024 pm 07:50 PM
Laravel と CodeIgniter ではどちらが初心者に優しいでしょうか?
Jun 05, 2024 pm 07:50 PM
初心者にとって、CodeIgniter は学習曲線が緩やかで機能は少ないですが、基本的なニーズはカバーしています。 Laravel は幅広い機能セットを提供しますが、学習曲線はわずかに急になります。パフォーマンスの点では、Laravel と CodeIgniter はどちらも良好なパフォーマンスを示します。 Laravel にはより広範なドキュメントとアクティブなコミュニティ サポートがあり、CodeIgniter はよりシンプルで軽量で、強力なセキュリティ機能を備えています。ブログアプリケーションを構築する実際のケースでは、Laravel の EloquentORM を使用するとデータ操作が簡素化されますが、CodeIgniter ではより手動の構成が必要になります。
 Laravel - アーティザンコマンド
Aug 27, 2024 am 10:51 AM
Laravel - アーティザンコマンド
Aug 27, 2024 am 10:51 AM
Laravel - アーティザン コマンド - Laravel 5.7 には、新しいコマンドを処理およびテストするための新しい方法が付属しています。これには職人コマンドをテストする新しい機能が含まれており、そのデモについては以下で説明します。
 Laravel と CodeIgniter: 大規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 am 09:09 AM
Laravel と CodeIgniter: 大規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 am 09:09 AM
大規模プロジェクト用のフレームワークを選択する場合、Laravel と CodeIgniter にはそれぞれ独自の利点があります。 Laravel はエンタープライズレベルのアプリケーション向けに設計されており、モジュール設計、依存関係の注入、強力な機能セットを提供します。 CodeIgniter は、速度と使いやすさを重視した、小規模から中規模のプロジェクトに適した軽量フレームワークです。複雑な要件と多数のユーザーを伴う大規模なプロジェクトには、Laravel のパワーとスケーラビリティがより適しています。単純なプロジェクトやリソースが限られている状況では、CodeIgniter の軽量で迅速な開発機能がより理想的です。
 Laravel と CodeIgniter: 小規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 pm 05:29 PM
Laravel と CodeIgniter: 小規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 pm 05:29 PM
小規模なプロジェクトの場合、Laravel は強力な機能とセキュリティを必要とする大規模なプロジェクトに適しています。 CodeIgniter は、軽量さと使いやすさを必要とする非常に小規模なプロジェクトに適しています。
 Laravel と CodeIgniter ではどちらのテンプレート エンジンが優れていますか?
Jun 03, 2024 am 11:30 AM
Laravel と CodeIgniter ではどちらのテンプレート エンジンが優れていますか?
Jun 03, 2024 am 11:30 AM
Laravel の Blade と CodeIgniter の Twig テンプレート エンジンを比較し、プロジェクトのニーズと個人的な好みに基づいて選択してください。Blade は MVC 構文に基づいており、適切なコード編成とテンプレートの継承を促進します。 Twig は、柔軟な構文、強力なフィルター、拡張サポート、セキュリティ サンドボックスを提供するサードパーティ ライブラリです。
 Laravel - アーティザン コンソール
Aug 27, 2024 am 10:51 AM
Laravel - アーティザン コンソール
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Console - Laravel フレームワークは、コマンドラインを介した対話のための 3 つの主要なツール、つまり Artisan、Ticker、REPL を提供します。この章ではArtisanについて詳しく説明します。




