純粋な CSS を使用して AntDesign のロゴのイースターエッグ効果を模倣する方法を段階的に説明します。
Ant Design の公式 Web サイトでロゴのイースターエッグ効果を実現するにはどうすればよいですか?この記事では、実装原理を分析し、純粋な CSS を使用して Ant Design 公式 Web サイトのロゴのイースターエッグ効果を実現する方法を段階的に説明します。
最近のプロジェクトでは、Ant Design がよく接続されていますが、これは依然として非常に優れています。この効果に気づいたかどうかはわかりませんが、公式サイトでは、ロゴの上にマウスを置くと、i の文字のアイコンが変化し続け、離れると止まります。小さなイースターエッグ (以前は見つけられなかったかもしれません) のデモンストレーションは次のとおりです:

But it'sこの効果は js によって実装されており、有効になる前に読み込みが完了するまで待つ必要があるため、私がそれを見つけられなかったのも不思議ではありません。また、公式 Web サイトは時々非常に遅いことがあります。たとえば、まだ読み込み中である場合などです。 、上記の hover 効果

まあ、よく考えてみると、この効果は次の方法で完全に達成できます。純粋な CSS. 実装コストが低く、上記の読み込みの問題を効果的に回避できます. 見てみましょう.
1. CSS 実装原理
全体の実装原理は大まかに次のとおりです
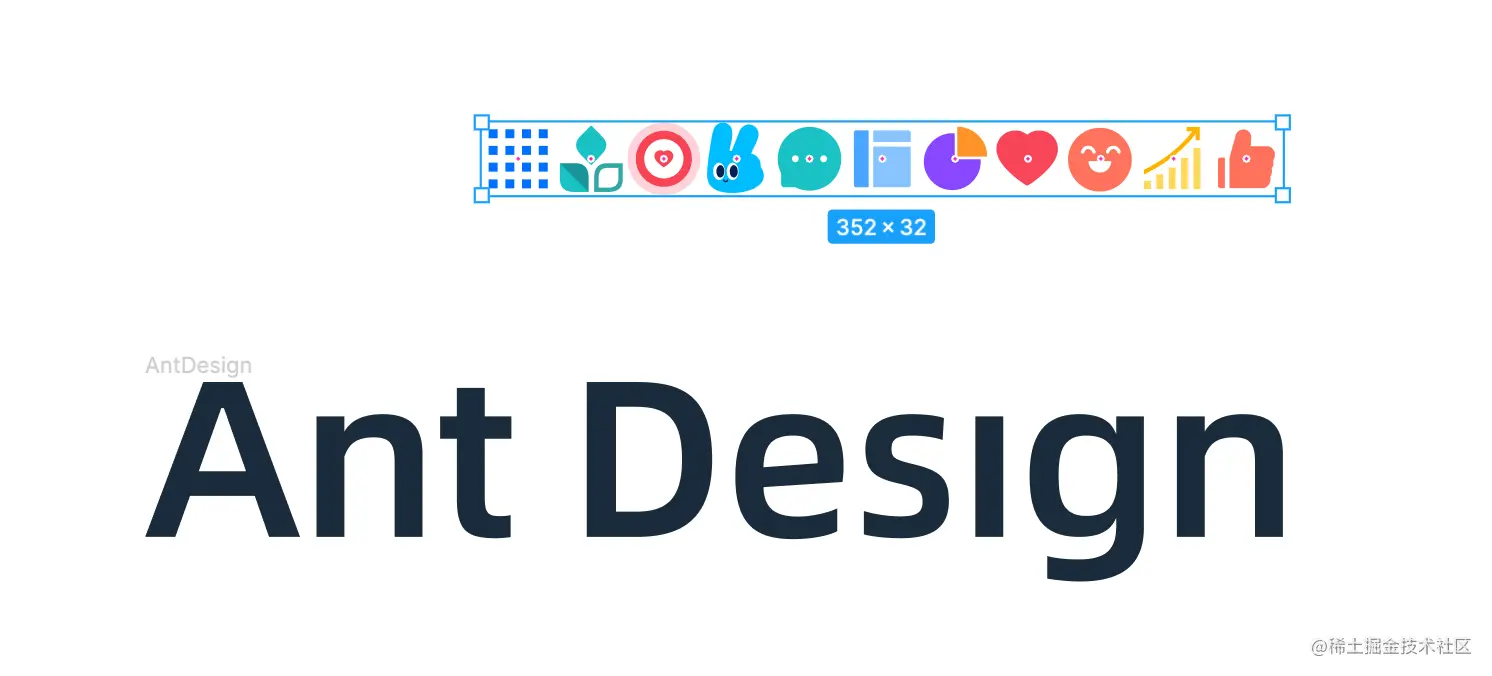
小さいアイコンがすべて入った素材を用意する
背景の位置を変更するCSSを作成するコマ送りアニメーション
#マウスホバーによるアニメーションの実行制御
##複数のリクエストを避けるため、アニメーションの作成を容易にするために、前の「スプライト画像」と同じように、ここではすべての小さなアイコン素材 (公式 Web サイトから保存) が次のように結合されています。
 # 前提 HTML 構造は次のようになります
# 前提 HTML 構造は次のようになります
<h1 id="Ant-nbsp-Design">Ant Design</h1>
より良いセマンティクスを得るには、ここでテキストを保持し、他の方法 (透明など) でテキストを非表示にすることをお勧めします。ロゴを背景画像として使用し、変更可能な小さなアイコンを使用できます。擬似要素の生成 (HTML のクリーンさを確保するために擬似要素を使用して装飾要素を生成できます)、CSS は次のとおりです
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
}静的レイアウトが計算されます
# #2. CSS のフレーム単位のアニメーション  ##次にアニメーションを作成するには、CSS アニメーション関数の
##次にアニメーションを作成するには、CSS アニメーション関数の
関数を使用するだけで、フレーム単位のアニメーションを実現できます
まず、キーフレームを定義し、背景の位置を変更します。 @keyframes random {
to {
background-position: 100%;
}
}
個の小さなアイコンがあり、それらの間の変更は
10 です。 ステップなので、アニメーション設定は次のとおりです .logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
}
 デフォルトでは、CSS アニメーションはデフォルトで実行されますが、現在の要件では、マウス
デフォルトでは、CSS アニメーションはデフォルトで実行されますが、現在の要件では、マウス
を上に移動した場合にのみアニメーションが移動します。
一部の生徒はこれを行う可能性があります。デフォルトではアニメーションはありません。次のように、ホバリング時にアニメーションが作成されます。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.logo::after{
/*默认无动画*/
}
.logo:hover::after{
animation: random 1s steps(10) infinite;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>しかし、これには 2 つの問題があります:
リアルタイムでアニメーションを作成するたびに、より多くのパフォーマンスが消費されます
マウスが離れるたびに、位置は初期状態に戻ります
 アニメーションの動作を制御する上記の方法に加えて、主導権を握ることもできます。
アニメーションの動作を制御する上記の方法に加えて、主導権を握ることもできます。
を介して、次のように一時停止を設定します。
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
animation-play-state: paused; /*动画暂停*/
} この方法では、デフォルトでは移動せず、hover## で「実行」されます。 #
.logo:hover::after{
animation-play-state: running; /*动画运行*/
}4. 初期位置を指定します
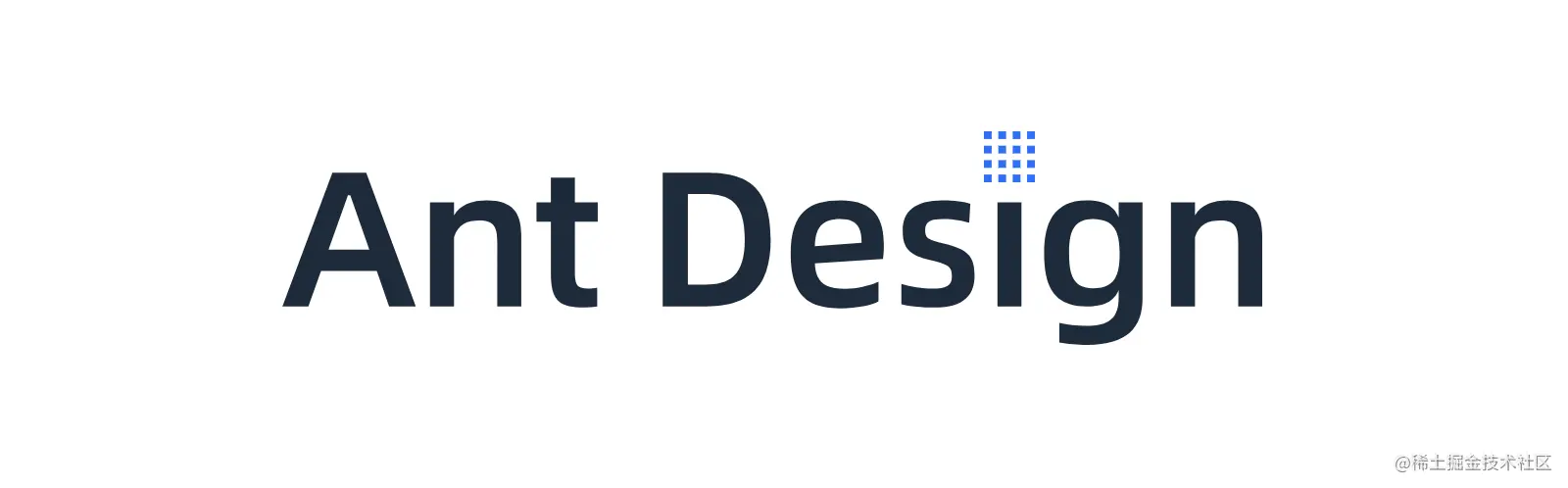
デフォルトでは、小さなアイコンが最初のアイコンになります。 
この状況に対処する方法
まず、背景の位置を手動で変更できると考えました。これは 8 番目なので、
.logo::after{
/*其他样式*/
background-position: -224px; /* 32 * 7 */
}这样下来,问题更多,由于改变了动画的起始位置,动画从第 8 个的地方运动到最右侧,左边的都不经过了,step 也需要重新调整。
除了这种方式,还可以通过动画的“负延迟”来实现,给动画添加一个负的延迟后,动画会提前运动到未来位置。
比如这里想指定到未来第7帧的位置,就可以延迟负的总运动时长的 7/ 10 ,实现如下
.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}这样就不会影响原有的动画了,完美实现

完整代码可以访问:Ant Design Logo (codepen.io)
https://codepen.io/xboxyan/pen/LYOPoxz
附上完整代码(最近codepen貌似不太稳定)
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}五、总结和说明
上面就是针对 Ant Design 官网 Logo 效果的 CSS 实现,代码量非常少,而且也避免了 js 未加载完成时的问题,体验更好,下面简单总结一下
CSS 渲染是及时的,只要页面可见,就不会影响 CSS 交互
逐帧动画可以通过 CSS 动画 中的 step() 函数实现
CSS 动画可以自动运行,也可以手动暂停
通过设置负的延时,可以让 CSS 动画提前运行
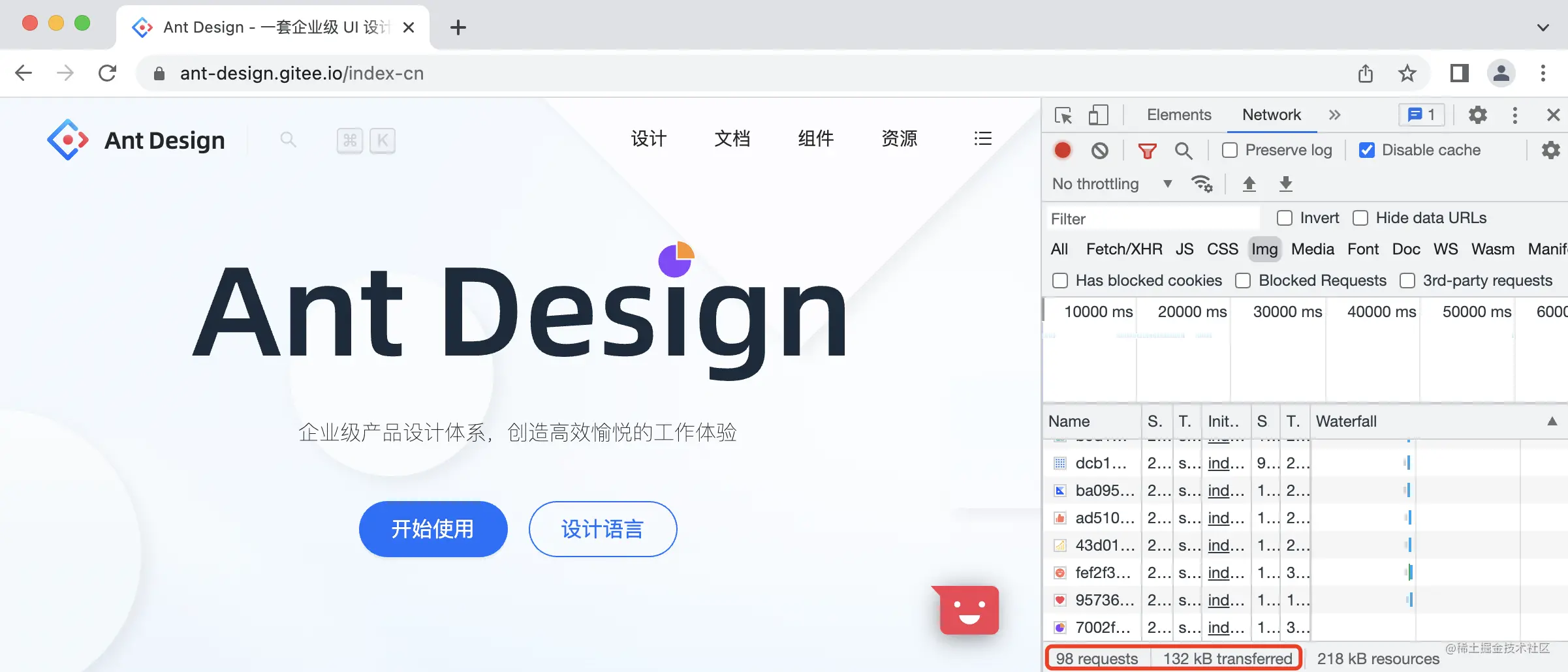
当然,CSS 的优点还不只这些,打开 Ant Design 控制台,让我有点崩溃的是,居然是不断更换svg链接实现的,如果一直放在 Logo 上就会源源不断的请求图片,小图标也会出现“闪烁”的情况

这个请求量就有点惊人了。如果有负责 Ant Design 官网的小伙伴看到这里,是不是可以优化一下呢?
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:css视频教程)
以上が純粋な CSS を使用して AntDesign のロゴのイースターエッグ効果を模倣する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。







