
この記事では、Vue3.2 のセットアップ構文シュガーを明確に理解できるように紹介します。

#vue3.2 では具体的に何が更新されますか?
元のコンテンツに基づいて更新されたコンテンツには、主に次の 5 つのブロックが含まれています: 1. SSR: サーバー側のレンダリングの最適化。 @vue/server-renderer パッケージは、作成する ES モジュールを追加します。[関連する推奨事項:vue.js ビデオ チュートリアル]
は Node.js から分離されており、使用できるようになります。非ノード環境では、vue/serve-render でサーバー側レンダリングを行うことができます。例: (ワーカー、サービスワーカー)2、新しい SFC 機能: 新しいシングルファイル コンポーネントの機能3、Web コンポーネント: カスタム Web コンポーネント。これを使用することはめったにありませんが、知っておく必要があります 4. エフェクト スコープ API: エフェクト スコープ、 は、応答性の副作用 (計算およびウォッチャー) のリリース時間を直接制御するために使用されます。 これは、基礎となるライブラリの更新です。開発のために気にする必要はありませんが、注意する必要があります。5. パフォーマンスの向上: パフォーマンスの向上。これは内部的な改善であり、開発とは何の関係もありませんセットアップの簡単な紹介
最初に、Vue3.0 で変数を公開する必要があります。が返され、テンプレートで使用できます。; を使用すると、変数がページ上に何度も表示されます。 非常に不親切、vue3.2 は script タグに設定を追加するだけです。 はこの問題の解決に役立ちます。 1. コンポーネントは登録せずに導入するだけでよく、プロパティやメソッドを返す必要はありません。セットアップ関数を作成したり、デフォルトをエクスポートしたり、カスタマイズする必要さえありません。ディレクティブもテンプレートで自動的に利用可能になります。 変数とメソッドを返す必要はありません<template>
<div class="home">
显示的值{{flag }}
<button @click="changeHander">改变值</button>
</div>
</template>
<!-- 只需要在script上添加setup -->
<script lang="ts" setup>
import { ref } from 'vue';
<!-- flag变量不需要在 return出去了 -->
let flag=ref("开端-第一次循环")
<!-- 函数也可以直接引用,不用在return中返回 -->
let changeHander=():void=>{
flag.value='开端-第二次循环'
}
</script>
<!-- 这个是组件 -->
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
</div>
</template>
使用的页面
<template>
<div class="home">
<test-com></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
</script>
#
在 script setup 中, 引入的组件可以直接使用无需再通过components进行注册,[是不是真的很香啊!] 并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了。 当我们的页面上需要使用很多组件时,它的功能一下就体现出来了。
刚刚我一直在强调,不需要使用setup函数,机智的小伙伴会说: 那么子组件怎么接受父组件传递过来的值呢? props,emit怎么获取呢? 别担心,新的api出现了,我们的主角 defineProps复制代码
パラメータを渡す親コンポーネント
<template>
<div class="home">
<test-com :info="msg" time="42分钟"></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
import TestCom from "../components/TestCom.vue"
let msg='公交车-第一次循环'
</script>サブコンポーネントはパラメータを受け取ります
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>信息:{{ info}}</p>
<p>{{ time }}</p>
</div>
</template>
<script lang="ts" setup>
import {defineProps} from 'vue'
defineProps({
info:{
type:String,
default:'----'
},
time:{
type:String,
default:'0分钟'
},
})
</script>サブコンポーネントはどのようにして親コンポーネントにイベントをスローしますか? defineEmits が登場します!
#子コンポーネントは别担心,我们使用defineEmits。它可以像父组件抛出事件。
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<button @click="hander1Click">新增</button>
<button @click="hander2Click">删除</button>
</div>
</template>
<script lang="ts" setup>
import {defineEmits} from 'vue'
// 使用defineEmits创建名称,接受一个数组
let $myemit=defineEmits(['myAdd','myDel'])
let hander1Click=():void=>{
$myemit('myAdd','新增的数据')
}
let hander2Click=():void=>{
$myemit('myDel','删除的数据')
}
</script>
<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander'></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
let myAddHander=(mess):void=>{
console.log('新增==>',mess);
}
let myDelHander=(mess):void=>{
console.log('删除==>', mess);
}
</script>##を使用します
##子コンポーネントのプロパティ値を取得する方法サブコンポーネント
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>性别:{{ sex}}</p>
<p>其他信息:{{ info}}</p>
</div>
</template>
<script lang="ts" setup>
import { reactive, ref,defineExpose } from "vue";
let sex=ref('男')
let info=reactive({
like:'喜欢李诗晴',
age:27
})
// 将组件中的属性暴露出去,这样父组件可以获取
defineExpose({
sex,
info
})
</script>复制代码親コンポーネント<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander' ref="testcomRef"></test-com>
<button @click="getSonHander">获取子组件中的数据</button>
</div>
</template>
<script lang="ts" setup>
import TestCom from "../components/TestCom.vue"
import {ref} from 'vue'
const testcomRef = ref()
const getSonHander=()=>{
console.log('获取子组件中的性别', testcomRef.value.sex );
console.log('获取子组件中的其他信息', testcomRef.value.info );
}
</script>复制代码
新しいコマンド v-memo
v-memod会记住一个模板的子树,元素和组件上都可以使用。
该指令接收一个固定长度的数组作为依赖值进行[记忆比对]。
如果数组中的每个值都和上次渲染的时候相同,则整个子树的更新会被跳过。
即使是虚拟 DOM 的 VNode 创建也将被跳过,因为子树的记忆副本可以被重用。
因此渲染的速度会非常的快。
需要注意得是:正确地声明记忆数组是很重要。
开发者有责任指定正确的依赖数组,以避免必要的更新被跳过。
<li v-for="item in listArr" :key="item.id" v-memo="['valueA','valueB']">
{{ item.name }}
</li>
v-memod的指令使用较少,它的作用是:缓存模板中的一部分数据。
只创建一次,以后就不会再更新了。也就是说用内存换取时间。复制代码
经过尤大大和团队的努力,<style> v-bind 已经从实验室毕业了。 我们可以使用这个属性了。爽歪歪! 我们可以在style中去使用变量。是不是感觉很牛逼呀! 现在我们用起来,第一次使用<style> v-bind复制代码
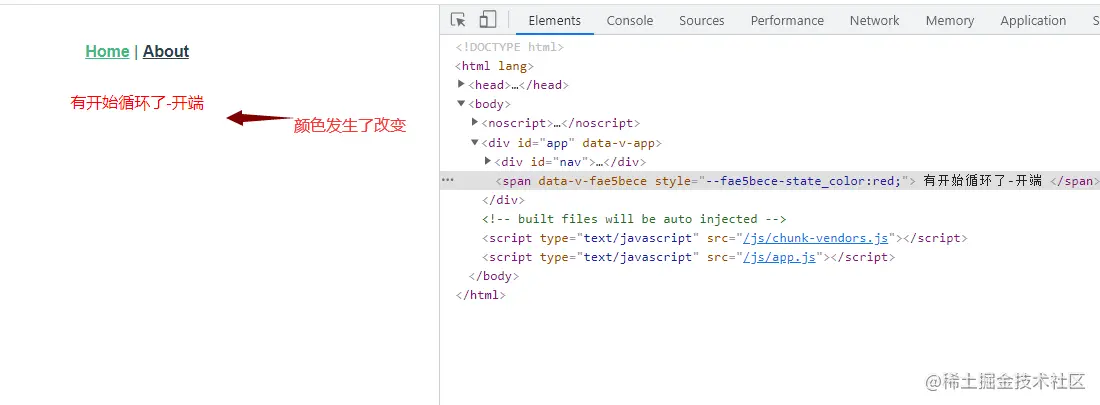
style v-bind がスパンを赤に変える
<template>
<span> 有开始循环了-开端 </span>
</template>
<script setup>
import { reactive } from 'vue'
const state = reactive({
color: 'red'
})
</script>
<style scoped>
span {
/* 使用v-bind绑定state中的变量 */
color: v-bind('state.color');
}
</style>复制代码
##終了私の書いたものが良いと思われる場合は、クリックして推奨してください。
もう何ヶ月も誰からも推薦を受けていません。私にご褒美をくれた弟たちに彼女ができたそうです、 おい!信じられないなら、ご褒美をあげて見てください!
おい!信じられないなら、ご褒美をあげて見てください!
プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がVue3.2 のセットアップ構文シュガーについて詳しく説明しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。