JavaScriptで配列の最初の要素を削除する方法
配列の最初のいくつかの要素を削除する Javascript メソッド: 1. splice()、構文 "array.splice (指定された位置インデックス、1)" を使用します; 2. delete キーワード、構文 " を使用します。配列名を削除 [位置インデックスを指定]"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#配列の最初のいくつかの要素を削除する Javascript メソッド
1. splice() メソッドを使用します
JavaScript Array オブジェクトは、配列に対して特定の操作を実行するための splice() メソッドを提供します。 splice() はおそらく最も強力な配列メソッドであり、さまざまな方法で使用できますが、ここでは配列要素を削除する方法のみを紹介します。配列要素を削除する場合、最初に削除する項目の位置と削除する項目の数の 2 つのパラメータを指定するだけで、任意の数の項目を削除できます。 要素を削除するための構文:array.splice(index,howmany)
- 最初のパラメーター インデックスでは、添え字の開始位置 (つまり、要素が削除される位置) を指定できます。 2 番目のパラメーター howmany は、削除する必要がある要素の数 (つまり、削除する必要がある 1 つ以上の要素) を指定します。
- 次の例を詳しく見てみましょう:
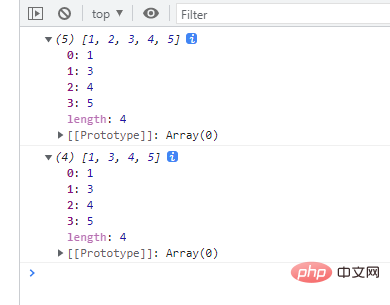
var arr= [1,2,3,4,5]; console.log(arr); arr.splice(1,1); console.log(arr);
次のことがわかります: use
arr.splice(1,1) 1 とマークされた位置 (配列の 2 番目の要素) から開始して、1 つの要素が削除されます。つまり、arr[1] が削除されるため、出力結果は次のようになります。
 #2 ,delete キーワードの使用
#2 ,delete キーワードの使用
JavaScript には、配列要素を削除 (クリア) するための delete キーワードが用意されています。
var colors = ["red", "blue", "grey", "green"]; delete colors[0]; console.log(colors); // [undefined, "blue", "grey", "green"]
JavaScript 学習チュートリアル
以上がJavaScriptで配列の最初の要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除する方法は次のとおりです。配列を走査し、要素がすでに存在し、現在の位置が最初に出現しない場合は、要素を削除します。たとえば、データベース クエリの結果に重複レコードがある場合、このメソッドを使用してそれらを削除し、重複レコードのない結果を取得できます。
 PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP で配列をディープ コピーする方法には、json_decode と json_encode を使用した JSON エンコードとデコードが含まれます。 array_map と clone を使用して、キーと値のディープ コピーを作成します。シリアル化と逆シリアル化には、serialize と unserialize を使用します。
 PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP の配列キー値の反転メソッドのパフォーマンスを比較すると、array_flip() 関数は、大規模な配列 (100 万要素以上) では for ループよりもパフォーマンスが良く、所要時間が短いことがわかります。キー値を手動で反転する for ループ方式は、比較的長い時間がかかります。
 PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
多次元配列のソートは、単一列のソートとネストされたソートに分類できます。単一列のソートでは、array_multisort() 関数を使用して列ごとにソートできますが、ネストされたソートでは、配列を走査してソートするための再帰関数が必要です。具体的な例としては、製品名による並べ替えや、売上数量や価格による化合物の並べ替えなどがあります。
 PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP で配列のディープ コピーを実行するためのベスト プラクティスは、 json_decode(json_encode($arr)) を使用して配列を JSON 文字列に変換し、それから配列に戻すことです。 unserialize(serialize($arr)) を使用して配列を文字列にシリアル化し、それを新しい配列に逆シリアル化します。 RecursiveIteratorIterator を使用して、多次元配列を再帰的に走査します。
 データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
PHP の array_group_by 関数は、キーまたはクロージャ関数に基づいて配列内の要素をグループ化し、キーがグループ名、値がグループに属する要素の配列である連想配列を返すことができます。
 重複要素の検索における PHP 配列グループ化関数の役割
May 05, 2024 am 09:21 AM
重複要素の検索における PHP 配列グループ化関数の役割
May 05, 2024 am 09:21 AM
PHP の array_group() 関数を使用すると、指定したキーで配列をグループ化し、重複する要素を見つけることができます。この関数は次の手順で動作します。 key_callback を使用してグループ化キーを指定します。必要に応じて、value_callback を使用してグループ化値を決定します。グループ化された要素をカウントし、重複を特定します。したがって、array_group() 関数は、重複する要素を見つけて処理するのに非常に役立ちます。
 PHP 配列のマージおよび重複排除アルゴリズム: 並列ソリューション
Apr 18, 2024 pm 02:30 PM
PHP 配列のマージおよび重複排除アルゴリズム: 並列ソリューション
Apr 18, 2024 pm 02:30 PM
PHP 配列のマージおよび重複排除アルゴリズムは、元の配列を小さなブロックに分割して並列処理する並列ソリューションを提供し、メイン プロセスは重複排除するブロックの結果をマージします。アルゴリズムのステップ: 元の配列を均等に割り当てられた小さなブロックに分割します。重複排除のために各ブロックを並行して処理します。ブロックの結果をマージし、再度重複排除します。




