
JavaScript では、主な目的はユーザーと対話して DOM を操作することであるため、同時に実行できることは 1 つだけです。これにより、JavaScript はシングルスレッドのみであることが決まります。そうしないと、非常に大きな問題が発生します。複雑な同期の問題 複雑さを避けるために、JavaScript は誕生以来シングルスレッドで使用されてきました。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript 言語の主な特徴の 1 つは、シングルスレッドであること、つまり、同時に 1 つのことしか実行できないことです。
JavaScript の単一スレッドは、その目的に関連しています。
ブラウザ スクリプト言語としての JavaScript の主な目的は、ユーザーと対話し、DOM を操作することです。
これにより、シングルスレッドのみが可能であることが決まります。そうでない場合は、非常に複雑な同期の問題が発生します。マルチコア CPU の計算能力を活用するために、HTML5 は Web Worker 標準を提案しています。これにより、JS スクリプトは複数のスレッドを作成できますが、子スレッドはメインスレッドによって完全に制御され、DOM を操作してはなりません。したがって、この新しい標準は JS のシングルスレッドの性質を変更しません。
たとえば、JavaScript に同時に 2 つのスレッドがあるとします。
1 つのスレッドは特定の DOM ノードにコンテンツを追加し、
もう 1 つのスレッドはノードを削除します。
現時点ではブラウザはどのスレッドを使用する必要がありますか?
つまり、複雑さを避けるために、JavaScript は誕生以来シングルスレッドであり、これがこの言語の中核機能となっており、今後も変わることはありません。
タスク キュー
単一スレッドとは、すべてのタスクをキューに入れる必要があり、前のタスクが完了するまで次のタスクは実行されないことを意味します。前のタスクに時間がかかると、次のタスクも待たされることになります。
キューが大量の計算によるものであり、CPU がビジー状態である場合は、そのことを忘れてください。ただし、多くの場合、IO デバイス (入出力デバイス) が非常に遅いため、CPU はアイドル状態になります (たとえば、 , Ajax 操作はネットワークから読み取る (データを取得する) ため、続行する前に結果が出るまで待つ必要があります。
JavaScript 言語の設計者は、現時点では、メインスレッドが IO デバイスを完全に無視し、待機中のタスクを一時停止し、後のタスクを最初に実行できることに気づきました。 IO デバイスが結果を返すまで待ってから、戻って中断されたタスクの実行を続行します。
つまり、すべてのタスクは 2 つのタイプに分類できます。1 つは同期タスク (synchronous)、もう 1 つは非同期タスク (asynchronous) です。同期タスクとは、メイン スレッドで実行するためにキューに入れられたタスクを指します。次のタスクは、前のタスクが実行された後にのみ実行できます。非同期タスクとは、メイン スレッドには入らず、「タスク キュー」に入るタスクを指します。タスク、 「タスクキュー」が非同期タスクを実行できることをメインスレッドに通知した場合にのみ、タスクは実行のためにメインスレッドに入ります。
具体的には、非同期実行の動作仕組みは以下のとおりです。 (同期実行についても同様です。非同期タスクがなければ非同期実行とみなすことができるためです。)
(1) すべての同期タスクはメインスレッドで実行され、実行コンテキスト スタックを形成します。
(2) メインスレッドの他に「タスクキュー」もあります。非同期タスクに実行結果がある限り、イベントは「タスク キュー」に配置されます。
(3) 「実行スタック」内のすべての同期タスクが完了すると、システムは「タスク キュー」を読み取り、その中にどのようなイベントがあるかを確認します。これらの対応する非同期タスクは待機状態を終了し、実行スタックに入り、実行を開始します。
(4) メインスレッドは引き続き上記の 3 番目のステップを繰り返します。
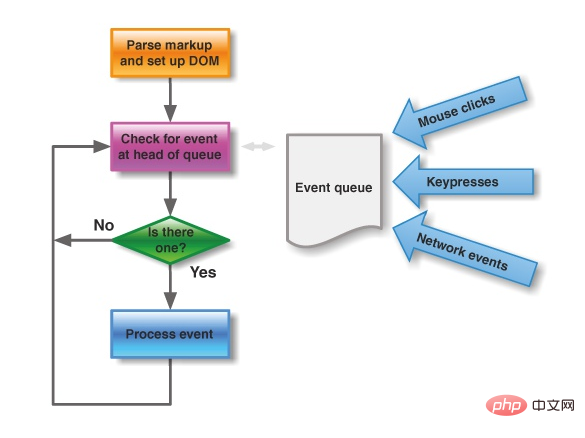
次の図は、メインスレッドとタスクキューの概略図です。

関連する推奨事項: JavaScript 学習チュートリアル
以上がJavaScript がシングルスレッドなのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。