
方法: 1. setAttribute() を使用します。構文は「element object.setAttribute("style","text-align:left")」です。 2. textAlign 属性を使用します。構文は「element」です。 object.style.textAlign" ="left";"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でテキストの左揃えを実現する
方法 1: setAttribute() を使用する
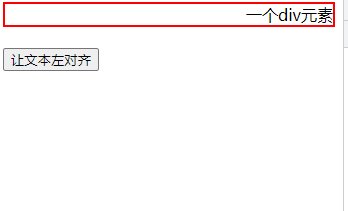
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px solid red;
text-align: right;
}
</style>
</head>
<body>
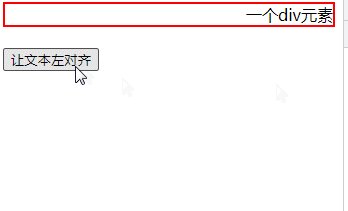
<div id="box">一个div元素</div><br />
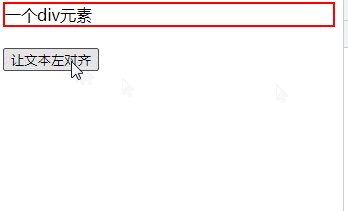
<button onclick="replaceMessage()"> 让文本左对齐</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
div.setAttribute("style", "text-align: left;");
}
</script>
</body>
</html> 
setAttribute() メソッドは、指定された属性を追加し、指定された値を割り当てます。この指定されたプロパティがすでに存在する場合、値は設定/変更されるだけです。
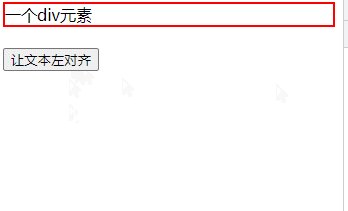
方法 2: スタイル オブジェクトの textAlign プロパティを使用する
textAlign プロパティは、要素内のテキストの配置を制御するために使用されます。値が設定されている場合「左」にすると、テキストを左に配置できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px solid red;
text-align: right;
}
</style>
</head>
<body>
<div id="box">一个div元素</div><br />
<button onclick="replaceMessage()"> 让文本左对齐</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
// div.setAttribute("style", "text-align: left;");
div.style.textAlign="left";
}
</script>
</body>
</html>[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScript でテキストの左揃えを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

