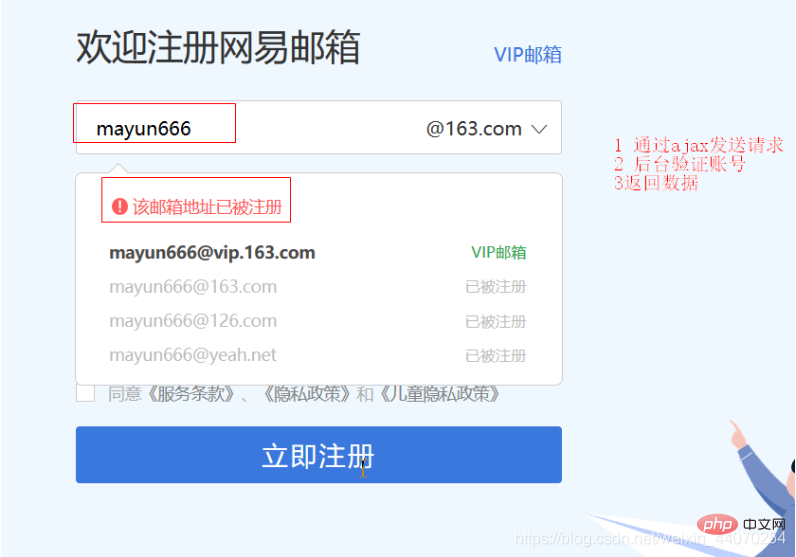
ajax を使用して対話する方法について簡単に説明しましょう
この記事では、同期と非同期、コールバック関数、Promise の使用、およびその他の関連問題など、Ajax インタラクションに関する関連知識を提供します。

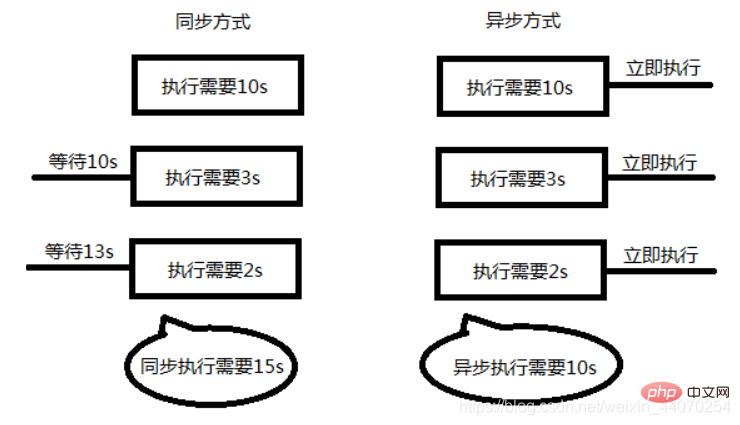
同期と非同期
同期: 物事を 1 つずつ実行する必要があることを意味します。前のタスクが完了した後にのみ次のタスクを実行できます
非同期: 現在のタスクの影響を受けず、2 つのことが同時に実行されます。1 つのことを実行しているとき、もう一方の進行状況には影響しません。もの。
プログラミングの場合: 非同期プログラム コードが実行される場合、他のプログラム コードの実行がブロックされないため、全体的な実行効率が向上します。

ajax の概念
ajax とは
1 Ajax: 非同期 JavaScript と XML (非同期 js と xml)
2 は、サーバーと対話 (非同期/同期) できるテクノロジーの 1 つです。
ajax的语言载体是javascript。 最大特点:页面不刷新 ajax的一些常见应用,使网页无刷新向web服务器发送请求数据.


ajax の出現の歴史
1999 年に Microsoft が IE5 ブラウザをリリースしたとき、組み込み技術。元の名前は XMLHttp
でした。Google は 2005 年まで、社内で ajax 技術を使用したメール製品 gmail をリリースしていましたが、この事件をきっかけに ajax が注目されるようになり、低迷していた JavaScript 言語も今後真剣に受け止められるようになりました
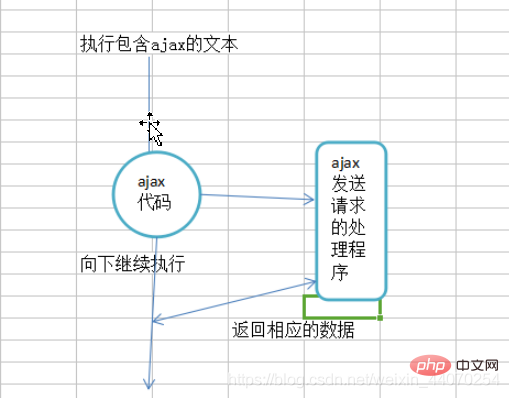
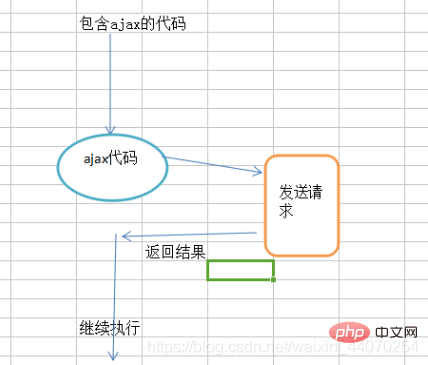
ajax の使用法
XMLHttpRequest オブジェクト
ブラウザの組み込みオブジェクトはサーバーとの通信 (データ交換) に使用されるため、Web ページを更新するのではなく部分的に更新できます。ページ全体。このリクエストは非同期です。つまり、リクエストをサーバーに送信するときに、プログラムの実行が妨げられることはなく、ブラウザは後続の構造をレンダリングし続けます。
Ajax 操作
リクエストが成功する前に、phpsudy を開いて、js ファイルと php ファイルが同じホスト上にあることを確認してください。
GET リクエストの作成
#リクエストの作成と送信##主流ブラウザ (Firefox、Google、Apple Safari、Opera、IE8 を含む) の作成
//1. 创建一个XMLHttpRequest对象var xhr = new XMLHttpRequest();
//2. 设置请求的类型,以及地址
// 第一个参数:请求方式 get/post
// 第二个参数:请求的地址 需要在url后面拼上参数列表
// 第三个参数:默认是异步xhr.open("get", "01.php?name=Jepson",异步/同步);
//3.发送请求到服务器xhr.send(null);マニュアルの場所
http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_create.asp
## このメソッドは、現在主に使用されているメソッドでもあります。 #GET の使用例 1: ページにボタンを追加し、1 回クリックしてリクエストを PHP バックグラウンドに送信すると、PHP はテキストの一部を a.txt
<input>
<script>
function fn(){
// 1 实例化对象
let xhr = new XMLHttpRequest();
// 2 设置请求的类型以及地址
xhr.open('get','./02.php');
// 3 发送请求,get请求则设置为空,post请求则设置参数
xhr.send();
}
</script>ログイン後にコピー
に書き込みます。 PHPコードは次のとおりです。
<input>
<script>
function fn(){
// 1 实例化对象
let xhr = new XMLHttpRequest();
// 2 设置请求的类型以及地址
xhr.open('get','./02.php');
// 3 发送请求,get请求则设置为空,post请求则设置参数
xhr.send();
}
</script><?php $str = '越懒散,越懒!';$file = './a.txt';$f = fopen($file,'a'); fwrite($f,$str);?>
xhr.readyState = 0 の場合 - 初期化されていない、オブジェクトは確立されており、open() はまだ呼び出されていません
xhr .readyState = 1 回 - 初期化、オブジェクトの作成は send() を呼び出していません xhr.readyState = 2 時間 - データを送信し、send() メソッドを呼び出しますが、現在のステータスと http ヘッダーが不明で、リクエストは完了していません
xhr .readyState = 3 時 - データ送信、データの一部を受け入れますデータ
xhr.readyState = 4 時 - 応答内容の解析が完了しました
*/
例: ajax リクエスト プロセスの 4 つの状態を取得します
// 1 实例化对象
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 4 使用回调函数检测当前的状态
console.log(xhr.readyState);
// 获取服务器状态码
console.log(xhr.status)
// 接受服务器返回数据
console.log(xhr.responseText);
}
// 2 创建请求
xhr.open('get','http://localhost/web/index.php');
// 3 发送请求
xhr.send();
サーバーステータスコード xhr.status
2**: 操作を正常に受信しました、分析、受け入れます
3**: 完了このリクエストにはさらなる処理が必要です 4**: リクエストに不正な構文が含まれているか、完了できません
5**: サーバーは完全に有効なリクエストの実行に失敗しました
100——客户必须继续发出请求 101——客户要求服务器根据请求转换HTTP协议版本 200——客户端请求成功 201——提示知道新文件的URL 202——接受和处理、但处理未完成 203——返回信息不确定或不完整 204——请求收到,但返回信息为空 205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件 206——服务器已经完成了部分用户的GET请求 300——请求的资源可在多处得到 301——删除请求数据 302——在其他地址发现了请求数据 303——建议客户访问其他URL或访问方式 304——客户端已经执行了GET,但文件未变化 305——请求的资源必须从服务器指定的地址得到 306——前一版本HTTP中使用的代码,现行版本中不再使用 307——申明请求的资源临时性删除 400——错误请求,如语法错误 401——请求授权失败 402——保留有效ChargeTo头响应 403——请求不允许 404——没有发现文件、查询或URl 405——用户在Request-Line字段定义的方法不允许 406——根据用户发送的Accept拖,请求资源不可访问 407——类似401,用户必须首先在代理服务器上得到授权 408——客户端没有在用户指定的饿时间内完成请求 409——对当前资源状态,请求不能完成 410——服务器上不再有此资源且无进一步的参考地址 411——服务器拒绝用户定义的Content-Length属性请求 412——一个或多个请求头字段在当前请求中错误 413——请求的资源大于服务器允许的大小 414——请求的资源URL长于服务器允许的长度 415——请求资源不支持请求项目格式 416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段 417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求 500——服务器产生内部错误 501——服务器不支持请求的函数 502——服务器暂时不可用,有时是为了防止发生系统过载 503——服务器过载或暂停维修 504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长 505——服务器不支持或拒绝支请求头中指定的HTTP版本
サーバー応答値受信
サーバーから応答を取得するには、XMLHttpRequest オブジェクトの responseText または responseXML 属性を使用します。 #Attributes
| ##response | |
|---|---|
| responseXML | 応答データを XML 形式で取得します (既知)。 |
以上がajax を使用して対話する方法について簡単に説明しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7325
7325
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax 機能を使用して非同期データ対話を実現する方法 インターネットと Web テクノロジーの発展に伴い、フロントエンドとバックエンド間のデータ対話が非常に重要になってきました。ページの更新やフォームの送信などの従来のデータ操作方法では、ユーザーのニーズを満たすことができなくなりました。 Ajax (非同期 JavaScript および XML) は、非同期データ対話のための重要なツールとなっています。 Ajax により、Web で JavaScript と XMLHttpRequest オブジェクトを使用できるようになります
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など
 Ajax フレームワークを理解する: 5 つの一般的なフレームワークを探索する
Jan 26, 2024 am 09:28 AM
Ajax フレームワークを理解する: 5 つの一般的なフレームワークを探索する
Jan 26, 2024 am 09:28 AM
Ajax フレームワークを理解する: 特定のコード例を必要とする 5 つの一般的なフレームワークを調べます。 はじめに: Ajax は、最新の Web アプリケーション開発において不可欠なテクノロジの 1 つです。非同期データ対話のサポートやユーザー エクスペリエンスの向上などの機能により、フロントエンド開発に不可欠な要素となっています。 Ajax フレームワークをよりよく理解して習得するために、この記事では 5 つの一般的な Ajax フレームワークを紹介し、読者がこれらのフレームワークの使用法と利点を深く理解できるように具体的なコード例を示します。 1. jQuery jQuery は現在最も