VScode でリモート Python 環境をセットアップするにはどうすればよいですか? (ステップ共有)
VScode でリモート Python 環境をセットアップするにはどうすればよいですか?次の記事では、VScode でリモート Python 環境を構築する方法を段階的に説明します。

これまで jupyter lab を使用してサーバー上のコードを作成していましたが、今日は VScode を使用してリモート コードを作成してみたので、これを記録します。
インストール
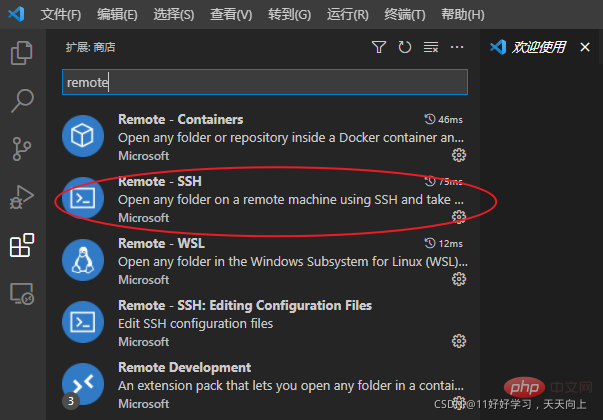
まず、Remote-ssh プラグインをインストールします。

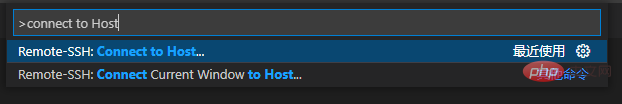
次に、Ctrl Shift P を使用してコマンド パネルを開き、「connect to host」と入力して、最初のコマンドを選択します:

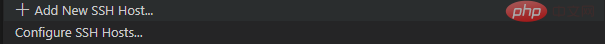
[新しい SSH ホストの追加]

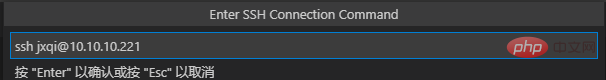
を選択し、プロンプトに従ってリモート アドレスとログイン アカウントを入力します。 [推奨学習: "vscode 入門チュートリアル "]

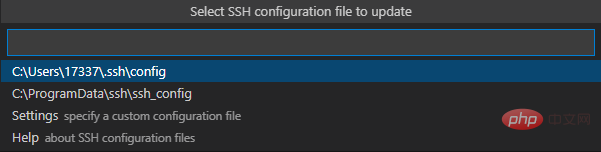
ここでは、コンピューターのユーザー名ディレクトリにある ssh 構成ファイルを選択します。そうでない場合は、最初に変更する必要があります。コンピューターの ssh 設定ファイル ssh 機能がオンになっている Win10 はすでに ssh をサポートしているため、簡単にオンにすることができます。参考: OpenSSH をインストールし、リンク

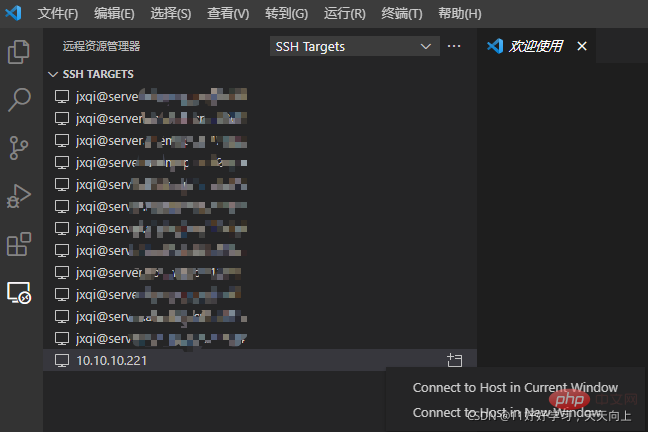
を右クリックして [接続] を選択します。

VScode のリモート SSH が ssh_config ファイル内のユーザー名ではなく Windows ユーザー名を使用する問題を解決します
上記の設定を完了した後, 初めてリモートホストに接続したときは、すべて問題ありませんでした。しかし、後で他のリモート ノードを追加すると、VScode は接続時にファイル内で構成したログイン アカウント名の代わりに、Windows コンピューター独自のホスト名を自動的に使用することがわかりました。いくつかの情報を検索した結果、次のように記録されている解決策を見つけました。
まず、ファイル C:/Users/your_username/.ssh/config を開き、Host の後にすべての名前を追加します。ログインアカウント名。例は次のとおりです:
Host 10.10.10.1 User usename HostName 10.10.10.1
は
Host usename@10.10.10.1 User usename HostName 10.10.10.1
に変更されます。この変更後は、構成されたアカウント名を毎回使用してログインできるようになります。
パスワード不要のログイン方法
上記の設定を行うと、リモートホストに接続するたびにパスワードを入力する必要があり、非常に面倒です。接続を容易にするために、パスワードなしのログインを構成できます。
まず、ssh-keygen -t rsa を使用して、キーのペア id_rsa と id_rsa.pub をローカル ユーザー ディレクトリ (つまり、C:/Users/your_username/.ssh/) に生成する必要があります。ファイルがローカル ディレクトリにすでに存在する場合は、再生成する必要はありません。 vscode を参照すると、ssh
のたびにパスワードを入力する必要がなくなります。次に、生成された id_rsa.pub ファイルの内容を、リモート サーバーの /home/username/.ssh/ ディレクトリの Authorized_keys に追加します (そうでない場合は、自分で作成する必要があります) ファイル。その後、パスワードなしでログインできるようになります。
「不正な所有者または権限」および vscode「リモート ホストのリモート SSH プロセスが書き込もうとしているパイプが存在しません」問題の解決策
上記の構成後、数日 私のVScodeは正常ですが、コンピューターのユーザー名が中国語に設定されているため、いくつかのエラーが発生します。そのため、Windows ユーザー名を英語に戻した後、VScode に接続できなくなりました。そして、ターミナルのエラー メッセージは常に次のとおりです。「不正な所有者またはアクセス許可」および vscode 「リモート ホストのリモート ssh プロセスが書き込もうとしているパイプは存在しません。」
情報を検索した結果、WIN10 の OpenSSH に問題があることがわかりました。解決策は、システム環境変数の
%SystemRoot%/openssh
を、コンピューターにインストールされている git の ssh パスに変更することです。私の場合は:
D:\Program Files\Git\usr\bin
VSCode の詳細については、次のサイトを参照してください: vscode チュートリアル! !
以上がVScode でリモート Python 環境をセットアップするにはどうすればよいですか? (ステップ共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




