Angular での変更検出について詳しく説明します。
この記事では、Angular での変更検出について詳しく説明し、Angular が非同期イベントをサブスクライブして変更検出を実行する方法を紹介し、変更検出戦略について説明します。みんなに役立つ!

変更検出はフロントエンド フレームワークの非常に興味深い部分です。各フロントエンド フレームワークにも独自のソリューション セットがあります。一般的に言えば、必要ありません。フレームワークがほとんどの作業を行ってくれるので、変更検出について学びましょう。ただし、フレームワークを深く使用するにつれて、変更検出を理解することを避けるのは難しいことがわかります。変更検出を理解すると、フレームワークの理解を深め、エラーのトラブルシューティングを行い、パフォーマンスを最適化することができます。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
変更検出とは何ですか?
簡単に言うと、変更検出とは、ビューとビューの間の関係を検出することです。状態。状態が変化した後、ビューを更新するのに役立ちます。ビューとデータを同期するこのメカニズムは、変更検出と呼ばれます。

変更検出とは何かは理解しましたが、変更検出はいつトリガーされるのでしょうか?次の 2 つの単純なデモDemo1:カウンター コンポーネントを見てみましょう。ボタンをクリックすると、カウントは追加され続けます 1
@Component({
selector: "app-counter",
template: `
Count:{{ count }}
<br />
<button (click)="increase()">Increase</button>
`,
})
export class CounterComponent {
count = 0;
constructor() {}
increase() {
this.count = this.count + 1;
}
}A Todo List コンポーネント。HTTP を通じてデータを取得し、それをページに表示します。
@Component({
selector: "app-todos",
template: ` <li *ngFor="let item of todos">{{ item.titme }}</li> `,
})
export class TodosComponent implements OnInit {
public todos: TodoItem[] = [];
constructor(private http: HttpClient) {}
ngOnInit() {
this.http.get<TodoItem[]>("/api/todos").subscribe((todos: TodoItem[]) => {
this.todos = todos;
});
}
}- クリック イベントが発生したとき #http 経由でリモート データをリクエストするとき
- #よく考えてください。これら 2 つのトリガーはどのようなメソッドですか?共通点はありますか? 両方のメソッドが非同期操作であることがわかったので、次の結論を導き出すことができます:
この時点で、
setTimeout setInterval を思い浮かべるかもしれません。はい、変更検出もトリガーされます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>@Component({
selector: "app-counter",
template: `
Count:{{ count }}
<br />
<button (click)="increase()">Increase</button>
`,
})
export class CounterComponent implements OnInit {
count = 0;
constructor() {}
ngOnInit(){
setTimeout(()=>{
this.count= 10;
});
}
increase() {
this.count = this.count + 1;
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>つまり、Angular は、次のイベントのいずれかが発生した場合に変更検出をトリガーします:
- setInterval()
- および
setTimeout()
XMLHttpRequest## HTTP は リクエスト# を介して実行されます。 ##Angular 変更検出を実行するために非同期イベントをサブスクライブするにはどうすればよいですか?非同期操作が発生している限り、Angular は変更検出を実行することを学びました。では、Angular はどのようにして非同期イベントのステータスをサブスクライブし、変更検出をトリガーするのでしょうか?ここではzone.jsについて説明します。
#Zone.js##Zone.js は **Zone** と呼ばれるメカニズムを提供します。これは、非同期のカプセル化とインターセプトに使用されます。また、
非同期ライフサイクル フックと 統合された非同期エラー処理メカニズムも提供します。
Zone.js は、Monkey Patching を使用して、ブラウザ内の一般的なメソッドと要素 (setTimeout や HTMLElement.prototype.onclick# など) をインターセプトします。 ##。 Angular は、zone.js を利用して、起動時にいくつかの低レベルのブラウザ API にパッチを適用して、非同期イベントをキャプチャし、キャプチャ時間後に変更検出を呼び出します。
以下は、setTimeout を置き換えるプロセスをシミュレートするための簡略化されたコードです: function setTimeoutPatch() {
// 存储原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 对浏览器原生方法的包裹封装
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 创建包裹方法,提供给上面重写后的setTimeout使用Ï
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先调用原始方法
originSetTimeout.apply(window, arguments);
// 执行完原始方法后就可以做其他拦截后需要进行的操作了
...
};
}NgZone
ゾーンによって提供されます。 js 非同期動作をさらにカプセル化/分離するためにフォークおよび拡張できるグローバル ゾーン。Angular はフォークを作成し、それを独自の動作で拡張します。一般的に、Angular APP では、各タスクは Angular の Zone で実行され、このゾーンは # と呼ばれます##NgZone
。 Angular APP には Angular ゾーンが 1 つだけあり、変更検出はこの ** **NgZone** ** で実行される非同期操作によってのみトリガーされます。
簡単に理解すると:Angular は Zone.js を通じて独自のゾーンを作成し、それを NgZone と呼びます。Angular アプリケーションのすべての非同期操作はこのゾーンで実行されます。 変更検出はどのように機能しますか? Angular の中核は コンポーネント化
コンポーネント ツリー が形成されることを理解しています。
Angular 在生成组件的同时,还会为每一个组件生成一个变化检测器 changeDetector ,用来记录组件的数据变化状态,由于一个 Component 会对应一个 changeDetector ,所以changeDetector 同样也是一个树状结构的组织。

在组件中我们可以通过注入 ChangeDetectorRef 来获取组件的 changeDetector
@Component({
selector: "app-todos",
...
})
export class TodosComponent{
constructor(cdr: ChangeDetectorRef) {}
}我们在创建一个 Angular 应用 后,Angular 会同时创建一个 ApplicationRef 的实例,这个实例代表的就是我们当前创建的这个 Angular 应用的实例。 ApplicationRef 创建的同时,会订阅 ngZone 中的 onMicrotaskEmpty 事件,在所有的微任务完成后调用所有的视图的detectChanges() 来执行变化检测。
下是简化的代码:
class ApplicationRef {
// ViewRef 是继承于 ChangeDetectorRef 的
_views: ViewRef[] = [];
constructor(private _zone: NgZone) {
this._zone.onMicrotaskEmpty.subscribe({
next: () => {
this._zone.run(() => {
this.tick();
});
},
});
}
// 执行变化检测
tick() {
for (let view of this._views) {
view.detectChanges();
}
}
}单向数据流
什么是单向数据流?
刚才我们说了每次触发变化检测,都会从根组件开始,沿着整棵组件树从上到下的执行每个组件的变更检测,默认情况下,直到最后一个叶子 Component 组件完成变更检测达到稳定状态。在这个过程中,一但父组件完成变更检测以后,在下一次事件触发变更检测之前,它的子孙组件都不允许去更改父组件的变化检测相关属性状态的,这就是单向数据流。
我们看一个示例:
@Component({
selector: "app-parent",
template: `
{{ title }}
<app-child></app-child>
`,
})
export class ParentComponent {
title = "我的父组件";
}
@Component({
selector: "app-child",
template: ``,
})
export class ChildComponent implements AfterViewInit {
constructor(private parent: ParentComponent) {}
ngAfterViewInit(): void {
this.parent.title = "被修改的标题";
}
}
为什么出现这个错误呢?
这是因为我们违反了单向数据流,ParentComponent 完成变化检测达到稳定状态后,ChildComponent 又改变了 ParentComponent 的数据使得 ParentComponent 需要再次被检查,这是不被推荐的数据处理方式。在开发模式下,Angular 会进行二次检查,如果出现上述情况,二次检查就会报错: ExpressionChangedAfterItHasBeenCheckedError ,在生产环境中,则只会执行一次检查。
并不是在所有的生命周期去调用都会报错,我们把刚才的示例修改一下:
@Component({
selector: "app-child",
template: ``,
})
export class ChildComponent implements OnInit {
constructor(private parent: ParentComponent) {}
ngOnInit(): void {
this.parent.title = "被修改的标题";
}
}修改后的代码运行正常,这是为什么呢?这里要说一下Angular检测执行的顺序:
更新所有子子组件绑定的属性
调用所有子组件生命周期的钩子 OnChanges, OnInit, DoCheck ,AfterContentInit
更新当前组件的DOM
调用子组件的变换检测
调用所有子组件的生命周期钩子 ngAfterViewInit
ngAfterViewInit 是在变化检测之后执行的,在执行变化检测后我们更改了父组件的数据,在Angular执行开发模式下的第二次检查时,发现与上一次的值不一致,所以报错,而ngOnInit 的执行在变化检测之前,所以一切正常。
这里提一下AngularJS,AngularJS采用的是双向数据流,错综复杂的数据流使得它不得不多次检查,使得数据最终趋向稳定。理论上,数据可能永远不稳定。AngularJS的策略是,脏检查超过10次,就认为程序有问题,不再进行检查。

变化检测的性能
刚才我们聊了变化检测的工作流程,接下来我想说的是变化检测的性能, 默认情况下,当我们的组件中某个值发生了变化触发了变化检测,那么Angular会从上往下检查所有的组件。 不过Angular对每个组件进行更改检测的速度非常快,因为它可以使用 内联缓存 在几毫秒内执行数千次检查,其中内联缓存可生成对 VM 友好代码。
尽管 Angular 进行了大量优化,但是遇到了大型应用,变化检测的性能仍然会下降,所以我们还需要用一些其他的方式来优化我们的应用。
变化检测的策略
Angular 提供了两种运行变更检测的策略:
DefaultOnPush
Default 策略
默认情况下,Angular 使用 ChangeDetectionStrategy.Default 变更检测策略,每次事件触发变化检测(如用户事件、计时器、XHR、promise 等)时,此默认策略都会从上到下检查组件树中的每个组件。这种对组件的依赖关系不做任何假设的保守检查方式称为 脏检查 ,这种策略在我们应用组件过多时会对我们的应用产生性能的影响。

OnPush 策略
Angular 还提供了一种 OnPush 策略,我们可以修改组件装饰器的 changeDetection 来更改变化检测的策略
@Component({
selector: 'app-demo',
// 设置变化检测的策略
changeDetection: ChangeDetectionStrategy.OnPush,
template: ...
})
export class DemoComponent {
...
}设置为 OnPush 策略后,Angular 每次触发变化检测后会跳过该组件和该组件的所以子组件变化检测

OnPush模式下变化检测流程
在 OnPush 策略下,只有以下这几种情况才会触发组件的变化检测:
输入值(@Input)更改
当前组件或子组件之一触发了事件
手动触发变化检测
使用 async 管道后, observable 值发生了变化
输入值(@Input)更改
在默认的变更检测策略中,Angular 将在 @Input() 数据发生更改或修改时执行变化检测,使用该 OnPush 时,传入 @Input() 的值 必须是一个新的引用 才会触发变化检测。
JavaScript有两种数据类型,值类型和引用类型,值类型包括:number、string、boolean、null、undefined,引用类型包括:Object、Arrary、Function,值类型每次赋值都会分配新的空间,而引用类型比如Object,直接修改属性是引用是不会发生变化的,只有赋一个新的对象才会改变引用。
var a= 1;
var b = a;
b = 2;
console.log(a==b); // false
var obj1 = {a:1};
var obj2 = obj1;
obj2.a = 2;
console.log(obj1); // {a:2}
console.log(obj1 === obj2); //true
obj2= {...obj1};
console.log(obj1 === obj2); //false当前组件或子组件之一触发了事件
如果 OnPush 组件或其子组件之一触发事件,例如 click,则将触发变化检测(针对组件树中的所有组件)。
需要注意的是在 OnPush 策略中,以下操作不会触发变化检测:
setTimeout()
setInterval()
Promise.resolve().then()
this.http.get('...').subscribe()
手动触发变化检测
有三种手动触发更改检测的方法:
**detectChanges(): ** 它会触发当前组件和子组件的变化检测
markForCheck(): 它不会触发变化检测,但是会把当前的OnPush组件和所以的父组件为OnPush的组件 ** 标记为需要检测状态** ,在当前或者下一个变化检测周期进行检测
ApplicationRef.tick() : 它会根据组件的变化检测策略,触发整个应用程序的更改检测

可以通过 在线Demo ,更直观的了解这几种触发变化检测的方式
使用 async 管道
内置的 AsyncPipe 订阅一个 observable 并返回它发出的最新值。
每次发出新值时的内部 AsyncPipe 调用 markForCheck
private _updateLatestValue(async: any, value: Object): void {
if (async === this._obj) {
this._latestValue = value;
this._ref.markForCheck();
}
}减少变化检测次数
刚才我们聊了变化检测的策略,我们可以使用
OnPush的策略来优化我们的应用,那么这就够了吗? 在我们实际的开发中还会有很多的场景,我们需要通过一些其他的方式来继续优化我们的应用。
场景1:
假如我们在实现一个回车搜索的功能:
@Component({
selector: "app-enter",
template: `<input #input type="text" />`,
})
export class EnterComponent implements AfterViewInit {
@ViewChild("input", { read: ElementRef })
private inputElementRef: any;
constructor() {}
ngAfterViewInit(): void {
this.inputElementRef.nativeElement.addEventListener(
"keydown",
(event: KeyboardEvent) => {
const keyCode = event.which || event.keyCode;
if (keyCode === 13) {
this.search();
}
}
);
}
search() {
// ...
}
}大家从上面的示例中可以发现什么问题呢?
我们知道事件会触发Angular的变化检测,在示例中绑定 keydown 事件后,每一次键盘输入都会触发变化检测,而这些变化检测大多数都是多余的检测,只有当按键为 Enter 时,才需要真正的进行变化检测。
在这种情况下,我们就可以利用 NgZone.runOutsideAngular() 来减少变化检测的次数。
@Directive({
selector: '[enter]'
})
export class ThyEnterDirective implements OnInit {
@Output() enter = new EventEmitter();
constructor(private ngZone: NgZone, private elementRef: ElementRef<HTMLElement>) {}
ngOnInit(): void {
// 包裹代码将运行在Zone区域之外
this.ngZone.runOutsideAngular(() => {
this.elementRef.nativeElement.addEventListener('keydown', (event: KeyboardEvent) => {
const keyCode = event.which || event.keyCode;
if (keyCode === 13) {
this.ngZone.run(() => {
this.enter.emit(event);
});
}
});
});
}
}场景2:
假如我们使用 WebSocket 将大量数据从后端推送到前端,则相应的前端组件应仅每 10 秒更新一次。在这种情况下,我们可以通过调用 detach() 和手动触发它来停用更改检测detectChanges() :
constructor(private cdr: ChangeDetectorRef) {
cdr.detach(); // 停用变化检测
setInterval(() => {
this.cdr.detectChanges(); // 手动触发变化检测
}, 10 * 1000);
}当然使用 ngZone.runOutsideAngular() 也可以处理这种场景。
脱离 Zone.js 开发
之前我们说了Angular 可以自动帮我们进行变化检测,这主要是基于Zone.js来实现,那么很多人潜意识会任务Zone.js 就是 Angular 是一部分,Angular的 应用程序必须基于Zone.js,其实不然,如果我们对应用有极高的性能要求时,我们可以选择移除 Zone.js,移除Zone.js 将会提升应用的性能和打包的体积,不过带来的后果就是我们需要主要去调用变化检测。
如何移除 Zone.js?

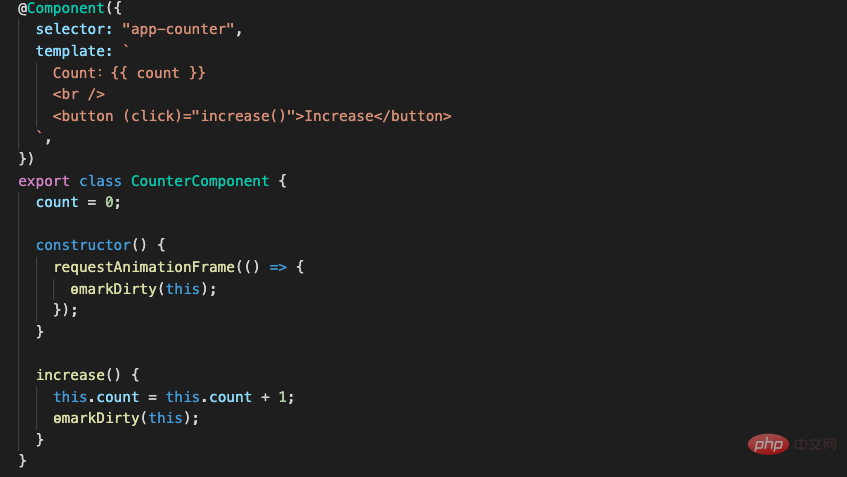
手动调用变化检测
在 Ivy 之后,我们有一些新的API可以更方便的调用变化检测

**ɵmarkDirty: ** 标记一个组件为 dirty 状态 (需要重新渲染) 并将在未来某个时间点安排一个变更检测
ɵdetectChanges: 因为某些效率方面的原因,内部文档不推荐使用 ɵdetectChanges 而推荐使用 ɵmarkDirty , ɵdetectChanges 会触发组件以子组件的变更检测。
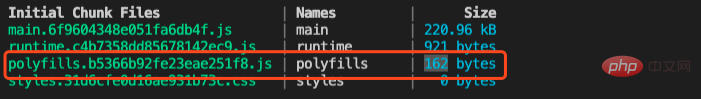
移除后的性能
移除Zone.js后变化检测由应用自己来控制,极大的减少了不必要的变化检测次数,同时打包后的提及也减少了 36k
移除前:

移除后:

测试与变化检测
组件绑定
我们先来看一个组件绑定的例子:

按我们正常开发组件的想法,当看到这个示例的时候一定认为这个Case是Ok的,但是在运行测试后我们发现这个Case失败了。
在生产环境中,当 Angular 创建一个组件,就会自动进行变更检测。 但是在测试中,**TestBed.createComponent()** 并不会进行变化检测,需要我们手动触发。
修改一下上面的Case:
origin-url0.00KB
origin-url0.00KB
从上面的示例中可以了解到,我们必须通过调用 fixture.detectChanges() 来告诉 TestBed 执行数据绑定。
如果我们在测试中动态改变了绑定值,同样也需要调用 fixture.detectChanges() 。
it("should update title", () => {
component.title = 'Test Title';
fixture.detectChanges();
const h1 = fixture.nativeElement.querySelector("h1");
expect(h1.textContent).toContain('Test Title');
});自动变更检测
我们发现写测试过程中需要频繁的调用 fixture.detectChanges() ,可能会觉得比较繁琐,那 Angular 可不可以在测试环境中自动运行变化检测呢?
我们可以通过配置 ComponentFixtureAutoDetect 来实现
TestBed.configureTestingModule({
declarations: [ BannerComponent ],
providers: [
{ provide: ComponentFixtureAutoDetect, useValue: true }
]
});然后再回头看看刚才的示例:

上面的示例我们并没有调用 fixture.detectChanges() ,但是测试依然通过了,这是因为我们开启了自动变化检测。
再看一个示例:

上の例では、テスト コードの title の値を動的に変更しましたが、テストは失敗しました。これは、Angular がテストによってコンポーネントが変更されたことを認識していないためです。ComponentFixtureAutoDetect は自動のみを実行します非同期操作の変更 Promise、setTimeout、click およびその他の DOM イベントなどの検出 バインディング値を手動で変更する場合でも、fixture.detectChanges() を呼び出して変更検出を実行する必要があります。
よくある落とし穴
ngModel

上記の例では、バインディング値 After修正、fixture.detectChanges() が呼び出されましたが、テストの実行後もエラーが報告されました。これはなぜですか?

Angular のソースコードを確認したところ、fixture.detectChanges() の実行後にトリガーされていたものの、ngModel の値が非同期で更新されていることがわかりました。変更が検出されましたが、値は正常に変更されませんでした。
テストを変更します:

変更後、アサーションを fixture.whenStable() でラップすると、テストが成功します。 , では、whenStable() とは何でしょうか?
whenStable(): Promise: フィクスチャが安定したときに解決される Promise このメソッドは、イベントが非同期アクティビティまたは非同期変更検出をトリガーした後、テストの実行を継続するために使用できます。
もちろん、fixture.whenStable() を使用することに加えて、tick() を使用してこの問題を解決することもできます

tick(): fakeAsync ゾーンのタイマーの非同期タイム ラプスをシミュレートするこの関数の開始時とタイマー コールバックの実行後、マイクロタスク キューは使い果たされます
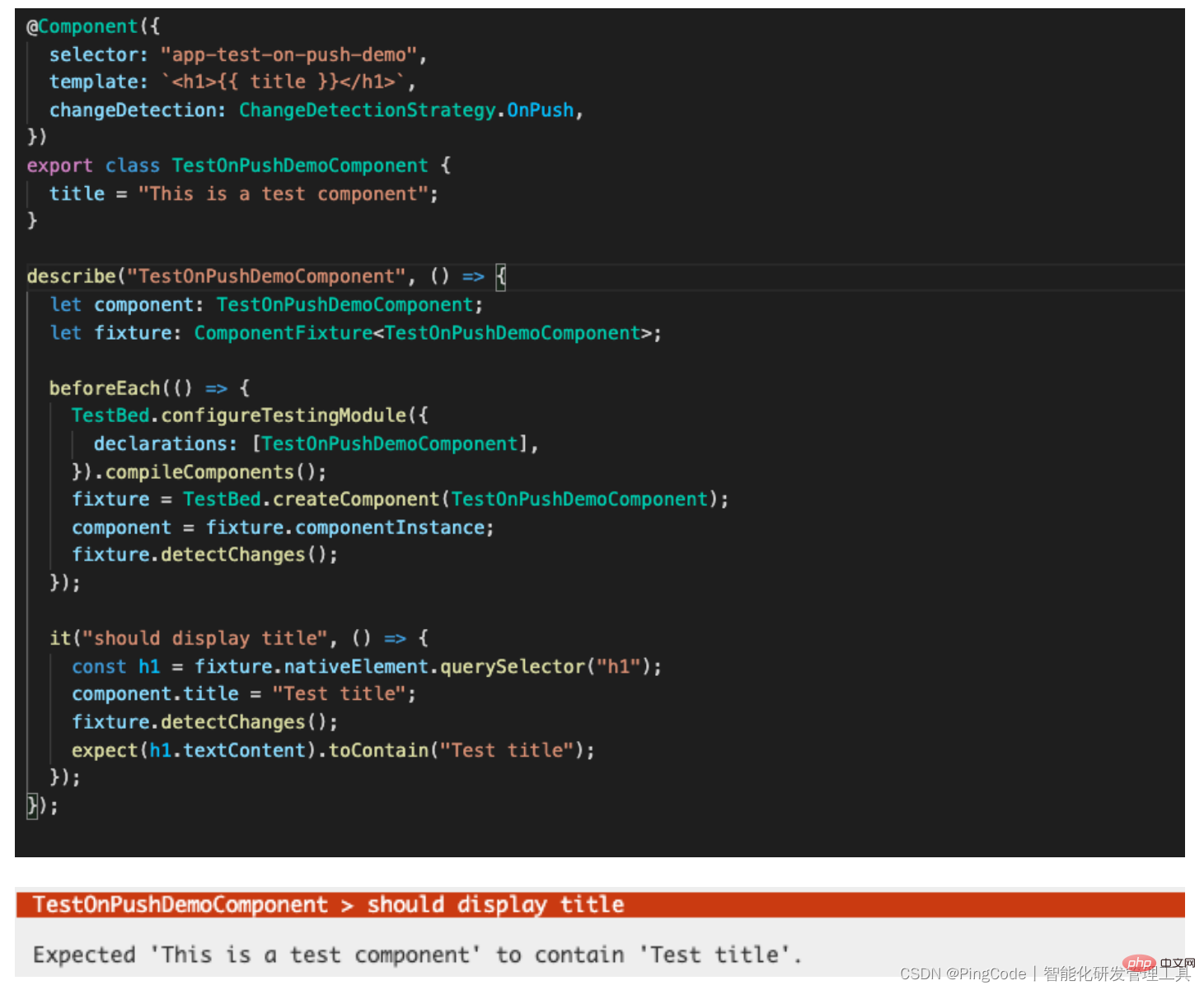
OnPush コンポーネントのテスト

上記の例では、プロパティを変更した後に fixture.detectChanges() を呼び出しました。 、しかしテストは失敗しました、なぜですか?この例と最初の例の唯一の違いは、このコンポーネントが OnPush コンポーネントであることです。前に、デフォルトの変更検出では OnPush コンポーネントがスキップされると述べました。特定の変更検出は、いくつかの状況でトリガーされます。この状況を解決するにはどうすればよいですか?

コンポーネントの ChangeDetectorRef を手動で取得して、変更検出をアクティブにトリガーできます。
拡張機能
仮想 DOM とインクリメンタル DOM
Angular Ivy は新しい Angular レンダラーであり、非常に異なります。インクリメンタル DOM を使用するため、主流のフレームワークでこれまで見てきたものとは異なります。インクリメンタルDOMとは何ですか?仮想 Dom との違いは何ですか?
仮想 DOM
まず、仮想 DOM について説明します。DOM を直接操作することを理解する必要があります。ブラウザは多くのパフォーマンスを消費します。仮想 DOM の主な概念は、UI の仮想表現をメモリに保存し、Diff 操作を通じて現在のメモリとメモリ内の最後のビューの差を比較することで、不必要な処理を削減することです。 Dom 操作、および別の Dom への変更のみ。
仮想 DOM 実行プロセス:
UI が変更されると、UI 全体が仮想 DOM にレンダリングされます。
以前の仮想 DOM 表現と現在の仮想 DOM 表現の差を計算します。
変更を反映して実際の DOM を更新します。

仮想 DOM の利点:
効率的な Diff アルゴリズム。
シンプルでパフォーマンスの向上に役立ちます。
React なしでも使用可能
十分に軽い
状態遷移を考慮せずにアプリケーションを構築できる
インクリメンタル DOM
インクリメンタル Dom の主な概念は、DOM ツリーを作成し更新する一連の命令にコンポーネントをコンパイルすることです。データが変更されたときに配置されます。 ############### 例えば:###
@Component({
selector: 'todos-cmp',
template: `
<p *ngFor="let t of todos|async">
{{t.description}}
</p>
`
})
class TodosComponent {
todos: Observable<Todo[]> = this.store.pipe(select('todos'));
constructor(private store: Store<AppState>) {}
}编译后:
var TodosComponent = /** @class */ (function () {
function TodosComponent(store) {
this.store = store;
this.todos = this.store.pipe(select('todos'));
}
TodosComponent.ngComponentDef = defineComponent({
type: TodosComponent,
selectors: [["todos-cmp"]],
factory: function TodosComponent_Factory(t) {
return new (t || TodosComponent)(directiveInject(Store));
},
consts: 2,
vars: 3,
template: function TodosComponent_Template(rf, ctx) {
if (rf & 1) { // create dom
pipe(1, "async");
template(0, TodosComponent_p_Template_0, 2, 1, null, _c0);
} if (rf & 2) { // update dom
elementProperty(0, "ngForOf", bind(pipeBind1(1, 1, ctx.todos)));
}
},
encapsulation: 2
});
return TodosComponent;
}());增量DOM的优点:
渲染引擎可以被Tree Shakable,降低编译后的体积
占用较低的内存
为什么可渲染引擎可以被 Tree Shakable?
Tree Shaking 是指在编译目标代码时移除上下文中未引用的代码 ,增量 DOM 充分利用了这一点,因为它使用了基于指令的方法。正如示例所示,增量 DOM 在编译之前将每个组件编译成一组指令,这有助于识别未使用的指令。在 Tree Shakable 过程中,可以将这些未使用的的指令删除掉。
减少内存的使用
与虚拟 DOM 不同,增量 DOM 在重新呈现应用程序 UI 时不会生成真实 DOM 的副本。此外,如果应用程序 UI 没有变化,增量 DOM 就不会分配任何内存。大多数情况下,我们都是在没有任何重大修改的情况下重新呈现应用程序 UI。因此,按照这种方法可以极大的减少设备内存使用。
总结
至此,Angular 变化检测相关的内容就介绍完了,这是我在公司内部 2个小时的分享内容,在准备的过程中参考了很多优秀的资料,自己也学习到了更深层,更细节的一些技术点。如果大家有不理解的,欢迎在评论区沟通,如果有需要改正的地方,也欢迎大家指出,希望这篇文章可以帮助大家更好的理解Angular的变化检测。
更多编程相关知识,请访问:编程学习!!
以上がAngular での変更検出について詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。




