
この記事では、Vue2 のオプションのチェーン コール演算子 "?." について説明し、テンプレートで ?. を使用してエラーを解決する方法について説明します。

# まず、何について話しましょう。(オプションのチェーン呼び出し演算子)
簡単に言うと、通常は「.」演算子を使用して、オブジェクトの特定の値のオプションのチェーン 演算子 (?.
) を使用すると、接続オブジェクト チェーンの奥深くにあるプロパティの値を、読み取りを行わなくても読み取ることができます。チェーン内の各参照が有効であることを明示的に検証します。 ?.演算子の機能は.チェーン演算子と似ていますが、参照が空の場合 (nullish) ( nullまたは 未定義) を指定してもエラーは発生しません。この式の短絡戻り値は 未定義です。関数呼び出しで使用すると、指定された関数が存在しない場合はunknownを返します。 [関連する推奨事項:vue.js ビデオ チュートリアル ]リンク: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/ Reference/Operators/Optional_chaining
アップグレードされたバージョン を取得します。前の値 が存在しない場合、 は、unknown. things がエラーを報告するのを防ぎます。 早速、コードに進みましょう。
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
// 当我们想获取“冰墩墩”的时候
// 如果直接obj.a.b.c[0]的话a、b、c任意一项不存在的话都会报错
// 正确的做法是
obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩
// 而采用?.操作符的话
obj?.a?.b?.c?.[0] // 冰墩墩作業中に深くネストされたデータ構造に遭遇した場合、&& を使用して属性が存在するかどうかを確認します。コードは非常に肥大化します。可読性とメンテナンス性は気が遠くなるほどです。ただし、?. を使用する方がはるかに簡単で、可読性が大幅に向上します。
2. Vue2 テンプレートで ?. を使用する場合の問題
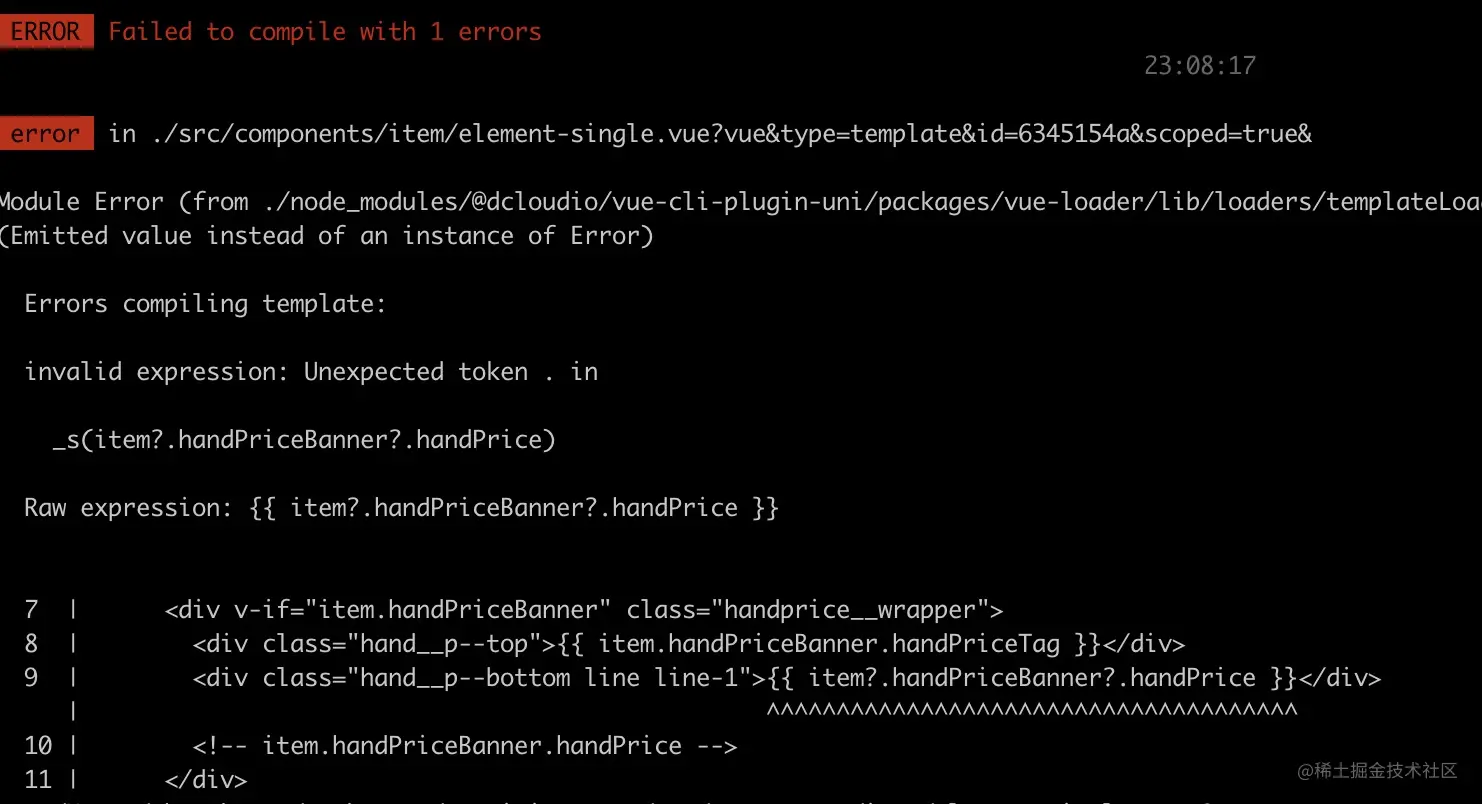
When新しいスキルを学び、非常に興味を持ってコードの世界で披露したいと考えています。Vue2 環境では正常に使用できることがわかりました。しかし、template でエラーが報告されました。 。
 ?. 演算子は Vue2 テンプレートでは正常に認識されません。これは、?. オプションのチェーン構文が比較的新しく、がテンプレートにないのでこの点の対処法
?. 演算子は Vue2 テンプレートでは正常に認識されません。これは、?. オプションのチェーン構文が比較的新しく、がテンプレートにないのでこの点の対処法
で使えるのでその考え方に倣いますこの問題を解決するには、皆さんは普通の人ではないと思いますが
js
3. 解決策
サードパーティ ライブラリ lodash の _get メソッドを使用します。
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩そして、これはそのままです。前の値が未定義の場合は、直接返す必要がありますが、reduce メソッドを使用して事前に中断することはできません。
これで、コードの別のバージョンが最適化されましたlet obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩
これを Vue プロトタイプに接続して、いつでも使用できるようになりますVue.prototype.$vj = variableJudge
その方法を見てみましょうテンプレートで使用するには
// 省去了臃肿的代码为空判断 是不是赏心悦目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>?. (オプションのチェーンコール演算子 ) 実際には、「誰もが発見するのを待っている素晴らしい関数がたくさんあります。この記事は、次のことを目的としています。Vue2 のテンプレートでエラー報告の問題を使用して
を展開する」記事/コード内の最適化できる点については、どなたでも提案していただけます。 この記事が役に立った場合は、他の人と共有してください。
そうではありません。簡単に作成できますので、小さな「いいね!」を残してください。
これを見たところで、
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がこの記事では、Vue2 のオプションのチェーン コール演算子「?.」について詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。