Nginx をインストールし、Docker に基づいて静的サーバーを構築する方法を理解します。
この記事では、docker に基づいて静的サーバーを構築するために Nginx をインストールする方法に関する関連知識を提供します。nginx を静的サーバーとして使用するのは非常に一般的です。以下は主に、docker を介した nginx のインストールと管理、および HTTPS アクセスを有効にするための ssl 証明書の構成について話しましょう。みんなの役に立つように。

誰もがサーバーを必要としています。静的サーバー構成要件はそれほど高くありません。1 コア 2G 以上をお勧めします。
1. Docker をインストールします
##linuxサーバーは curl を使用してクイック インストール shellscript
curl -fsSL get.docker.com -o get-docker.sh
コマンドで確認できます。すでに存在する場合は、sh コマンドを使用してこのスクリプトを実行します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">sh get-docker.sh</pre><div class="contentsignin">ログイン後にコピー</div></div>
ユーザーではない場合は、sudo を使用する必要があることに注意してください。 su を使用してスーパー管理者権限を取得します。 インストールが完了したら、起動します
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">systemctl start docker</pre><div class="contentsignin">ログイン後にコピー</div></div>
コマンドを使用して、Client と サーバー は正常に起動されました。 2. Docker を使用して Nginx をインストールします
1. まず nginx を実行して、コンテナ内の構成ファイルをローカルにコピーします
docker run -d -p 80:80 --name nginx \ -v /home/nginx/html:/usr/share/nginx/html \ -v /home/nginx/logs:/var/log/nginx \ nginx:latest
2. 構成ファイルをコンテナをローカルにコピーします
docker container cp nginx:/etc/nginx /home/nginx/ cd /home/nginx mv nginx conf
3. 以前のコンテナを削除します
docker stop nginx docker rm nginx
4. ローカル構成ファイルに従って新しいコンテナを実行します
docker run -d -p 80:80 -p 443:443 --name nginx \ -v /home/nginx/conf:/etc/nginx \ -v /home/nginx/logs:/var/log/nginx \ -v /home/nginx/html:/usr/share/nginx/html \ nginx:latest
構成が必要ない場合
ssl証明書が有効になりましたhttpsアクセス。現時点では、この nginx を通常の静的サーバーとして使用できます。
内のいくつかのフォルダー:
: nginx 構成ファイル (固有) 構成については、を参照してください。公式ウェブサイト
: html、css、js などの静的リソースを配置します。
: Logs フォルダー。その中でアクセス ログを確認できます。構成ファイルを変更した場合は、
を通じて nginx を忘れずに再起動してください。 3. SSL 証明書を設定して HTTPS アクセスを有効にする
1. クラウド サービス プロバイダーから SSL 証明書を申請します
私は
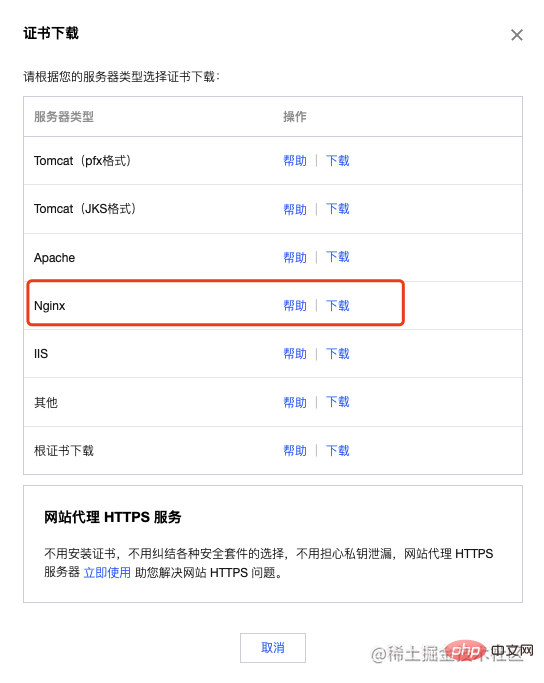
Tencent Cloud から申請しました。SSL 証明書、アプリケーション情報を送信すると、txt タイプのドメイン名解決が構成され、承認を待ちます。 アプリケーションが承認されたら、
サーバー タイプの証明書をダウンロードします。
 2. 証明書を解凍し、証明書フォルダー
2. 証明書を解凍し、証明書フォルダー
Create
cert## inconf/conf.d## にアップロードします。 # #証明書フォルダー<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">cd /home/nginx/conf/conf.d
mkdir cert</pre><div class="contentsignin">ログイン後にコピー</div></div>ダウンロードした証明書をこのフォルダーにアップロードします3. nginx設定を変更してHTTPSアクセスを有効にします
次の内容を記述します<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">server {
#SSL 访问端口号为 443
listen 443 ssl;
#填写绑定证书的域名
server_name 0101.ml;
#证书文件名称
ssl_certificate /etc/nginx/conf.d/cert/0101.ml_bundle.pem;
#私钥文件名称
ssl_certificate_key /etc/nginx/conf.d/cert/0101.ml.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。
root /usr/share/nginx/html;
index index.html index.htm;
}
}
server {
listen 80;
#填写绑定证书的域名
server_name falser.top;
#把http的域名请求转成https
return 301 https://$host$request_uri;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>変更する必要があるもの:
: 変更します独自のドメイン名 (2 か所)
ssl_certificate:
サフィックス付きの証明書ファイルssl_certificate_key:
接尾辞を持つ証明書秘密キー ファイル 推奨される学習: 「docker ビデオ チュートリアル 」
以上がNginx をインストールし、Docker に基づいて静的サーバーを構築する方法を理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 PHP 分散システムのアーキテクチャと実践
May 04, 2024 am 10:33 AM
PHP 分散システムのアーキテクチャと実践
May 04, 2024 am 10:33 AM
PHP 分散システム アーキテクチャは、ネットワークに接続されたマシン全体にさまざまなコンポーネントを分散することで、スケーラビリティ、パフォーマンス、およびフォールト トレランスを実現します。このアーキテクチャには、アプリケーション サーバー、メッセージ キュー、データベース、キャッシュ、ロード バランサーが含まれます。 PHP アプリケーションを分散アーキテクチャに移行する手順は次のとおりです。 サービス境界の特定 メッセージ キュー システムの選択 マイクロサービス フレームワークの採用 コンテナ管理への展開 サービスの検出
 Docker が LLama3 オープンソース大規模モデルのローカル展開を 3 分で完了
Apr 26, 2024 am 10:19 AM
Docker が LLama3 オープンソース大規模モデルのローカル展開を 3 分で完了
Apr 26, 2024 am 10:19 AM
概要 LLaMA-3 (LargeLanguageModelMetaAI3) は、Meta Company が開発した大規模なオープンソースの生成人工知能モデルです。前世代のLLaMA-2と比べてモデル構造に大きな変更はありません。 LLaMA-3 モデルは、さまざまなアプリケーションのニーズやコンピューティング リソースに合わせて、小規模、中規模、大規模などのさまざまな規模のバージョンに分割されています。小型モデルのパラメータ サイズは 8B、中型モデルのパラメータ サイズは 70B、大型モデルのパラメータ サイズは 400B に達します。ただし、トレーニング中の目標は、マルチモーダルおよび複数言語の機能を達成することであり、その結果は GPT4/GPT4V に匹敵することが期待されます。 Ollama をインストールするOllama は、オープンソースの大規模言語モデル (LL) です。
 PHPマイクロサービスコンテナ化のアジャイル開発と運用
May 08, 2024 pm 02:21 PM
PHPマイクロサービスコンテナ化のアジャイル開発と運用
May 08, 2024 pm 02:21 PM
回答: PHP マイクロサービスは、アジャイル開発のために HelmCharts でデプロイされ、分離とスケーラビリティのために DockerContainer でコンテナ化されます。詳細説明: HelmCharts を使用して PHP マイクロサービスを自動的にデプロイし、アジャイル開発を実現します。 Docker イメージを使用すると、マイクロサービスの迅速な反復とバージョン管理が可能になります。 DockerContainer 標準はマイクロサービスを分離し、Kubernetes がコンテナの可用性とスケーラビリティを管理します。 Prometheus と Grafana を使用して、マイクロサービスのパフォーマンスと健全性を監視し、アラームと自動修復メカニズムを作成します。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールするには、Dockerコンテナ(最も便利な場合は、互換性について心配する必要はありません)を使用して、事前コンパイルパッケージ(Windowsユーザー向け)を使用してソースからコンパイル(経験豊富な開発者向け)を含む多くの方法があります。公式文書は慎重に文書化され、不必要なトラブルを避けるために完全に準備します。
 コンテナ化を通じて Java 関数のパフォーマンスを最適化するにはどうすればよいですか?
Apr 29, 2024 pm 03:09 PM
コンテナ化を通じて Java 関数のパフォーマンスを最適化するにはどうすればよいですか?
Apr 29, 2024 pm 03:09 PM
コンテナ化により、次の方法で Java 関数のパフォーマンスが向上します。 リソースの分離 - 分離されたコンピューティング環境を確保し、リソースの競合を回避します。軽量 - 消費するシステム リソースが少なくなり、実行時のパフォーマンスが向上します。高速起動 - 関数の実行遅延を軽減します。一貫性 - アプリケーションとインフラストラクチャを分離して、環境全体で一貫した動作を保証します。
 Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Docker コンテナを使用した Java EE アプリケーションのデプロイ: Dockerfile を作成してイメージを定義し、イメージを構築し、コンテナを実行してポートをマップし、ブラウザでアプリケーションにアクセスします。サンプル JavaEE アプリケーション: REST API はデータベースと対話し、Docker 経由でデプロイ後にローカルホストでアクセスできます。
 PHP CI/CD を使用して迅速に反復するにはどうすればよいですか?
May 08, 2024 pm 10:15 PM
PHP CI/CD を使用して迅速に反復するにはどうすればよいですか?
May 08, 2024 pm 10:15 PM
回答: PHPCI/CD を使用して、CI/CD パイプラインの設定、自動化されたテストおよび展開プロセスなどの迅速な反復を実現します。 CI/CD パイプラインのセットアップ: CI/CD ツールを選択し、コード リポジトリを構成し、ビルド パイプラインを定義します。自動テスト: 単体テストと統合テストを作成し、テスト フレームワークを使用してテストを簡素化します。実際のケース: TravisCI の使用: TravisCI をインストールし、パイプラインを定義し、パイプラインを有効にして、結果を表示します。継続的デリバリーを実装します。展開ツールを選択し、展開パイプラインを定義し、展開を自動化します。利点: 開発効率が向上し、エラーが減少し、納期が短縮されます。




