Images+imageinfo ライブラリを使用して、Node プロジェクトの画像にバッチで透かしを追加します。
Nodejs で画像にウォーターマークをバッチで追加するにはどうすればよいですか?次の記事では、画像 imageinfo ライブラリを使用して、Node プロジェクトで画像にウォーターマークをバッチで追加する方法を紹介します。

#Nodejs画像にウォーターマークを一括で追加する
環境の準備
画像ライブラリのインストール
npm install images
画像情報ライブラリのインストール
npm install imageinfo
実装
この例では、addimageinfo.js は、marklogo.png、imagest フォルダー、node_modules フォルダーと同じディレクトリにあります。 サブファイルを含むものも実装できますJS コード
直接使用する場合は、情報を変更する必要がありますvar logomarkimg = images('./marklogo.png');//水印位置 var rmimgpath = "./imagest/img/";//添加图片文件加位置 var mark = "logo_";//另存图片前缀,若为""则替换原图片
//引用文件系统模块
var fs = require("fs");
//引用imageinfo模块
var imageInfo = require("imageinfo");
//引用images模块
var images = require('images');
var logomarkimg = images('./marklogo.png');//水印位置
var rmimgpath = "./imagest/img/";//添加图片文件加位置
var mark = "logo_";//另存图片前缀,若为""则替换原图片
function readFileList(path, filesList) {
var files = fs.readdirSync(path);
files.forEach(function (itm, index) {
var stat = fs.statSync(path + itm);
if (stat.isDirectory()) {
//递归读取文件
readFileList(path + itm + "/", filesList)
} else {
var obj = {};//定义一个对象存放文件的路径和名字
obj.path = path;//路径
obj.filename = itm//名字
filesList.push(obj);
}
})
}
var getFiles = {
//获取文件夹下的所有文件
getFileList: function (path) {
var filesList = [];
readFileList(path, filesList);
return filesList;
},
//获取文件夹下的所有图片
getImageFiles: function (path) {
var imageList = [];
this.getFileList(path).forEach((item) => {
var ms = imageInfo(fs.readFileSync(item.path + item.filename));
ms.mimeType && (imageList.push(item))
});
return imageList;
}
};
//获取文件夹下的所有图片
var photos = getFiles.getImageFiles(rmimgpath);
for (var i = 0; i < photos.length; i++) {
var sourceImgpath = photos[i].path;
var sourceImgname = photos[i].filename;
var sourceImg = images(sourceImgpath + sourceImgname);
var sWidth = sourceImg.width();
var sHeight = sourceImg.height();
var wmWidth = logomarkimg.width();
var wmHeight = logomarkimg.height();
images(sourceImg)
// 设置绘制的坐标位置,右下角距离 10px
.draw(logomarkimg, sWidth - wmWidth - 10, sHeight - wmHeight - 10)
// 保存格式会自动识别
.save(sourceImgpath + mark + sourceImgname + '');
}実行
ディレクトリで、ノード コマンドnode ./addimageinfo.js
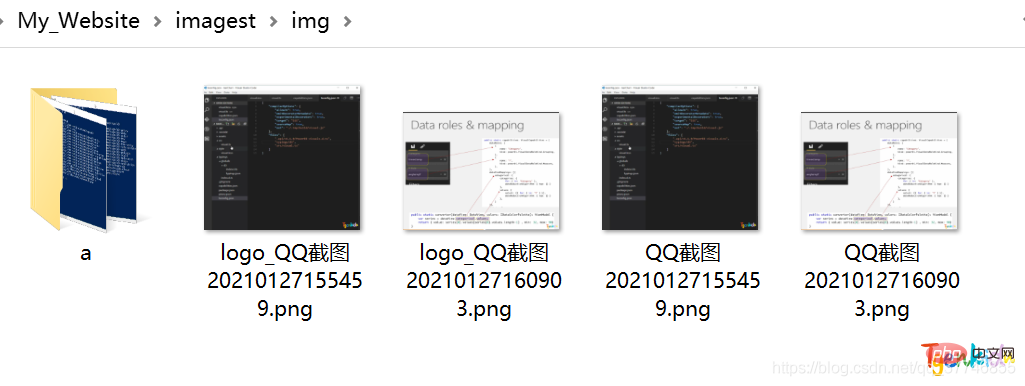
##効果を表示


 ノード関連の知識の詳細については、次のサイトを参照してください。 :
ノード関連の知識の詳細については、次のサイトを参照してください。 :
以上がImages+imageinfo ライブラリを使用して、Node プロジェクトの画像にバッチで透かしを追加します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 NodejsとTomcatの違い
Apr 21, 2024 am 04:16 AM
NodejsとTomcatの違い
Apr 21, 2024 am 04:16 AM
Node.js と Tomcat の主な違いは次のとおりです。 ランタイム: Node.js は JavaScript ランタイムに基づいていますが、Tomcat は Java サーブレット コンテナです。 I/O モデル: Node.js は非同期ノンブロッキング モデルを使用しますが、Tomcat は同期ブロッキング モデルです。同時実行処理: Node.js はイベント ループを通じて同時実行を処理しますが、Tomcat はスレッド プールを使用します。アプリケーション シナリオ: Node.js はリアルタイム、データ集約型、同時実行性の高いアプリケーションに適しており、Tomcat は従来の Java Web アプリケーションに適しています。
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。




