JavaScript 属性ノードとは
JavaScriptにおいて、属性ノードとは、HTML要素の属性を表す属性オブジェクトを指し、属性ノードの定数は「ATTRIBUTE_NODE」で表され、代表的な定数値は「2」である。この定数を使用してノード タイプを決定できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
DOM (Document Object Model) はドキュメント オブジェクト モデルです。 DOM技術を利用すると、要素の動的表示・非表示、属性の変更、要素の追加など、Webページの動的な変化を実現できます。 DOM テクノロジーは、Web ページとのユーザーの対話性を大幅に強化します。
DOM ノード タイプ
DOM ツリー内のノードは、さまざまな方法で分類できます。ノードのレベルに応じて、祖先ノード(現在のノードより上位にあるすべてのノードの総称)、親子ノード(上位ノードと下位ノードの関係を示す)、子孫ノード(現在のノードの下にあるすべてのノードの集合名)、兄弟ノード (同じ親ノードを持つすべてのノードと総称されます) など。
ノードの種類に応じて、主にドキュメント ノード、要素ノード、属性ノード、テキスト ノード、コメント ノードに分類できます。さまざまな種類のノードには、特定の値を表す対応する定数があります。この定数を使用して、ノードの種類を決定できます。一般的に使用される HTML DOM ノードの定数表現と、それらが表す値を次の表に示します。
| ノード タイプ | ノード タイプ定数 | 定数値 |
|---|---|---|
| ドキュメント ノード | DOCUMENT_NODE | 9 |
| 要素ノード | ELEMENT_NODE | 1 |
| 属性ノード | ATTRIBUTE_NODE | 2 |
| テキスト ノード | TEXT_NODE | 3 |
| コメント ノード | COMMENT_NODE | 8 |
#JS 属性ノード
HTML DOM では、属性ノードは HTML 要素の属性を表す属性オブジェクトです。要素は複数の属性を持つことができます。要素のすべての属性は、順序付けされていないコレクション NamedNodeMap に格納されます。 NamedNodeMap 内のノードには、名前またはインデックスによってアクセスできます。
DOM を使用して HTML ドキュメント要素を処理します。要素の属性を処理する必要がある場合があります。この場合は、属性ノードの属性と関連メソッドを使用する必要があります。属性ノードの共通属性と関連メソッドを次の表に示します。
| プロパティ/メソッド | 説明 |
|---|---|
| nodeName | name | 属性オブジェクトを通じて参照され、要素属性の名前を返します。 |
| nodeValue | value | 属性を通じて参照されます。オブジェクト、要素属性の値を設定または返します |
| Item (ノードの添字) | 属性ノード セット内の指定された添字を持つノードを返します |
| lengh | 属性ノード セット内のノードの数を返します |
| nodeType | タイプ値を返します属性ノードの |
注: 属性名とノード名は同じ効果を持ち、属性値とノード値も同じ効果があります。
例: アトリビュート ノードを操作します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>操作属性节点</title>
</head>
<body>
<a href="ex7-1.html" title="document节点的应用" id="a1">document节点</a>
<script>
var oA = document.getElementById('a1');
var aAttr = oA.attributes;//获取a元素的所有属性节点
console.log('a元素具有以下属性节点:');
for(var i = 0; i < aAttr.length; i++){//遍历a元素的所有属性节点
console.log(aAttr[i]);
}
console.log('aAttr[0]节点类型为:'+aAttr[0].nodeType);//获取第一个属性节点的类型值
console.log('aAttr[0]节点名称为:'+aAttr[0].nodeName);//获取第一个属性节点的节点名
console.log('aAttr[0]节点值为:'+aAttr[0].nodeValue);//获取第一个属性节点的节点值
</script>
</body>
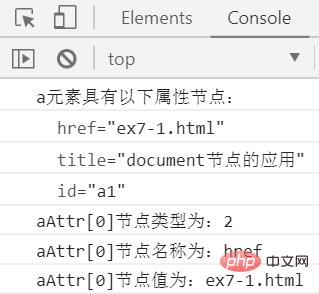
</html>item() を使用して属性ノード リストの要素にアクセスすることもできます。aAttr[0] は aAttr.item(0) と同等です。また、aAttr[0].nodeName は aAttr と同等です[0] .name、aAttr[0].nodeValue は aAttr[0].value と同等です。 Chrome ブラウザで上記のコードを実行した結果を図 1 に示します。

[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScript 属性ノードとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




