uni-app の簡単な紹介を要約して共有する
この記事では、ディレクトリ構造、ライフサイクル、ルーティング、スタイル レイアウト関連の問題など、uni-app に関連する知識を簡単に紹介します。

1. ユニアプリとは何ですか?
uni-app は、Vue.js を使用してすべてのフロントエンド アプリケーションを開発するフレームワークです。開発者は、iOS、Android、Web (レスポンシブ)、およびさまざまな小さなプログラム ( WeChat/ Alipay/Baidu/Toutiao/Feishu/QQ/Kuaishou/DingTalk/淘宝網)、Kuai App およびその他のプラットフォーム。
uni-app の利点
クロスプラットフォーム配布、より優れた実行エクスペリエンス
ミニ プログラムのコンポーネントと API との一貫性;
との互換性weex ネイティブ レンダリング : 開発効率は向上しますが、weex の落とし穴が多いため、ローカル レンダリングの最適化を使用することをお勧めします。
ユニバーサル フロントエンド テクノロジ スタック、学習コストの削減
vue 構文、WeChat アプレット API をサポート
埋め込み mpvue
開発エコロジー、豊富なコンポーネント
npm を介したサードパーティ パッケージのインストールをサポート
WeChat アプレット カスタム コンポーネントと JS SDK をサポート
mpvue コンポーネントおよびプロジェクトとの互換性 (埋め込み mpvue オープンソース フレームワーク)
アプリ側のサポートとネイティブ ハイブリッド コーディング
豊富なプラグイン、DCloud はプラグインを市場にリリースします
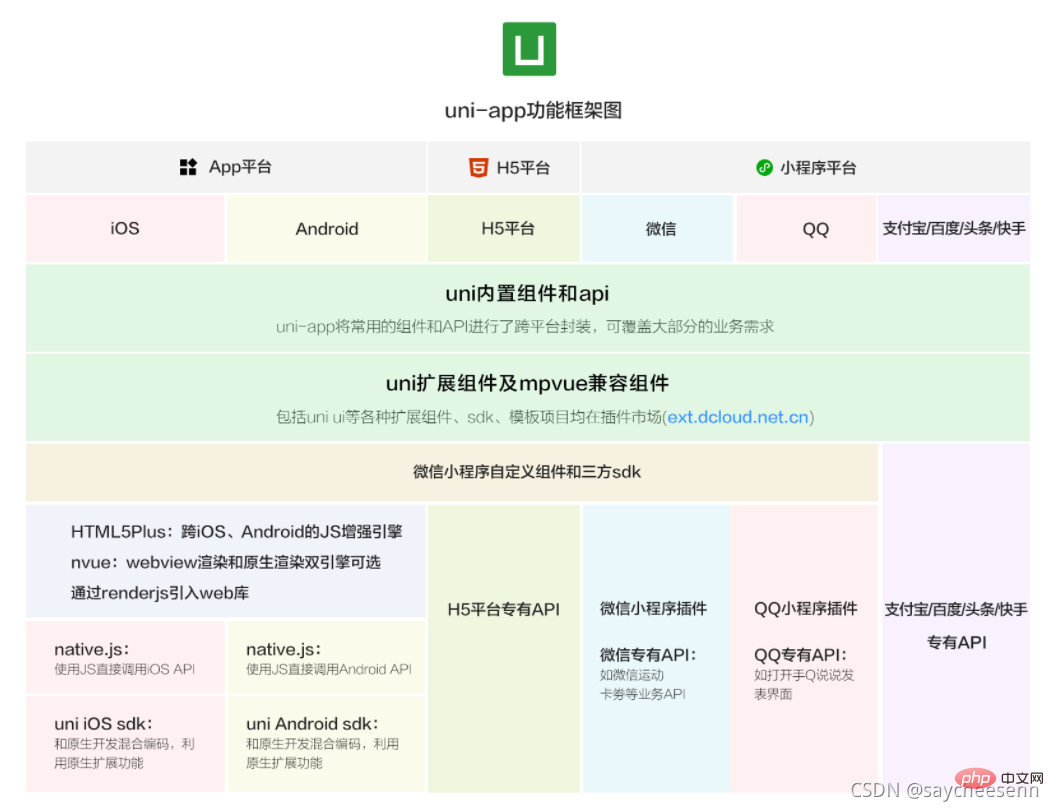
2. 機能フレームワーク

3. プロジェクトを作成します
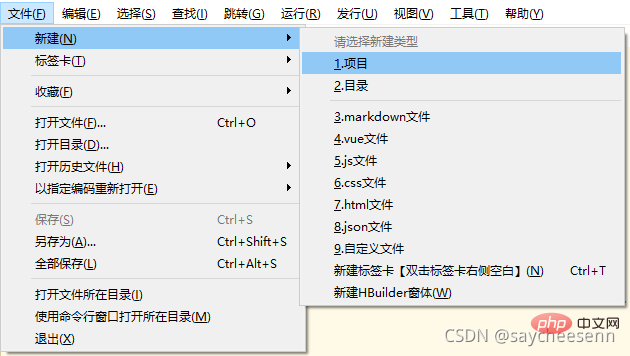
ツールバーで [ファイル] -> [新規作成] -> [プロジェクト] をクリックします: 
uni-app を選択します。と入力し、プロジェクト名を入力し、テンプレートを選択して、「作成」をクリックすると、テンプレートが正常に作成されます。
uni-app に付属するテンプレートは Hello uni-app で、これは公式コンポーネントおよび API サンプルです。もう 1 つの重要なテンプレートは uni ui プロジェクト テンプレートです。これは日常の開発に推奨され、一般的に使用される多数のコンポーネントが組み込まれています。 
##uni-app の実行
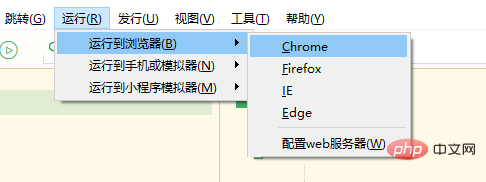
- ブラウザ実行: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、[Run Go] をクリックします。ブラウザへ -> ブラウザを選択して、ブラウザで uni-app の H5 バージョンを体験します。
-
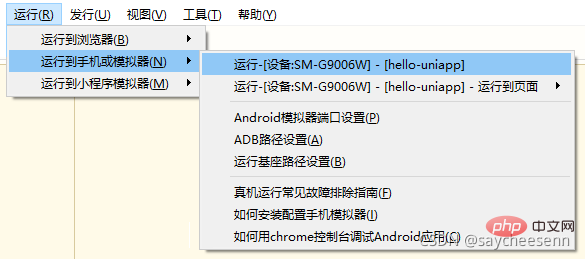
 実機操作: 携帯電話を接続し、USB デバッグをオンにして、hello-uniapp プロジェクトに入り、ツールバーの [実行] をクリックして、実機操作 -> デバイスを選択します。このデバイスでユニアプリを体験してください。
実機操作: 携帯電話を接続し、USB デバッグをオンにして、hello-uniapp プロジェクトに入り、ツールバーの [実行] をクリックして、実機操作 -> デバイスを選択します。このデバイスでユニアプリを体験してください。 -
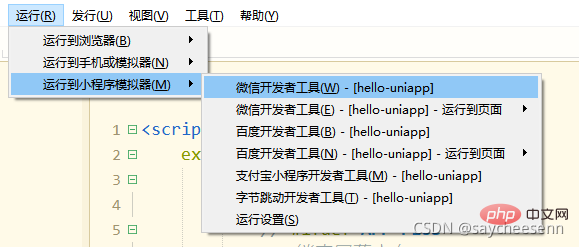
 WeChat 開発者ツールで実行: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行して、WeChat 開発者ツールを実行し、Uniapp を体験します。 -WeChat開発者ツールのアプリ。
WeChat 開発者ツールで実行: hello-uniapp プロジェクトを入力し、ツールバーの [実行] をクリックし、ミニ プログラム シミュレーターを実行して、WeChat 開発者ツールを実行し、Uniapp を体験します。 -WeChat開発者ツールのアプリ。 -
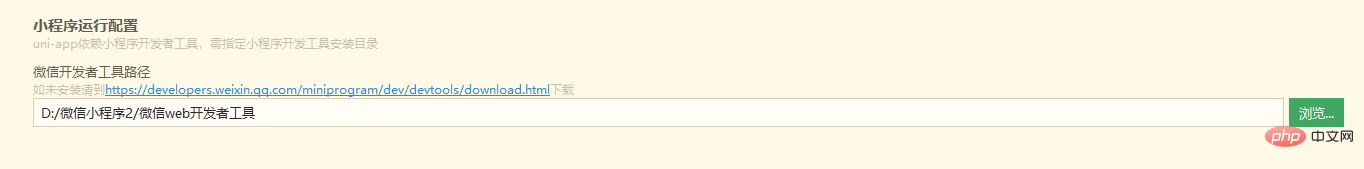
 **注:** 初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。以下に示すように、入力ボックスに WeChat 開発者ツールのインストール パスを入力する必要があります。 H Builder の場合 リアルタイムエフェクト。
**注:** 初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。以下に示すように、入力ボックスに WeChat 開発者ツールのインストール パスを入力する必要があります。 H Builder の場合 リアルタイムエフェクト。
 他の Alipay ミニプログラム、Baidu ミニプログラム、ByteDance ミニプログラム、360 などの操作方法も同様です。興味がある場合は、公式 Web サイトにアクセスして確認してください。
他の Alipay ミニプログラム、Baidu ミニプログラム、ByteDance ミニプログラム、360 などの操作方法も同様です。興味がある場合は、公式 Web サイトにアクセスして確認してください。
4. ディレクトリ構造
ユニアプリ プロジェクトには、デフォルトで次のディレクトリとファイルが含まれています:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
5. ライフ サイクル
アプリケーション ライフ サイクル uni-app は、onLaunch、onShow、onHide およびその他のアプリケーション ライフ サイクル関数をサポートします。
uni-app は、onLoad、onShow、onReady などをサポートします。ライフ サイクル関数
#コンポーネント ライフ サイクル
uni-app コンポーネントでサポートされるライフ サイクルは、Vue 標準コンポーネントのライフ サイクルと同じです。ここにはページ レベルの onLoad やその他のライフ サイクルはありません6. ルーティング
ルート ジャンプ
uni-app には、ナビゲーター コンポーネントを使用してジャンプする方法と、API を呼び出してジャンプする方法の 2 つのページ ルーティング ジャンプ メソッドがあります。 ページ スタック 平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。 如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。 如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。 其他环境变量 html标签 (1)尺寸单位 注意问题: 动态绑定的 style 不支持使用 upx,因为upx是编译器处理的,在手机端动态修改样式赋值时,无法直接使用 upx。 (2)样式导入 (3)内联样式 (4)选择器 注意: (5)背景图片 和 字体图标 常见问题大家可以去官网查看 这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。 推荐:《uniapp教程》
フレームワークは、現在のすべてのページをスタックの形式で管理します。ルーティングの切り替えが発生すると、ページ スタックは次のように動作します:
##ルーティング方法
#初期化ページスタックパフォーマンス トリガータイミング
新しいページを開く新しいページがプッシュされるスタックに入れる
uni-app によって開かれた最初のページ
ページ リダイレクト新しいページをスタックにプッシュする
API uni.navigateTo を呼び出し、コンポーネント
ページリターン を使用します現在のページがスタックからポップされ、新しいページがスタックにプッシュされます。
API uni.redirectTo を呼び出し、コンポーネントを使用します。
タブ スイッチをクリックします。 ターゲットがページに戻るまでページはスタックから飛び出し続けます
API uni.navigateBack を呼び出し、コンポーネントを使用します 、ユーザーは左上隅の戻るボタンを押し、Android ユーザーは物理的な戻るボタン
ページがスタックから飛び出し、新しいタブ ページのみが残ります。
API uni.switchTab を呼び出し、コンポーネント
、ユーザー スイッチ タブ リロード
すべてのページがスタックからポップされ、新しいページだけが残ります
API uni.reLaunch を呼び出して使用しますコンポーネント 七、判断平台
编译期判断 编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
条件编译// #ifdef H5
alert("只有h5平台才有alert方法")// #endif
运行期判断 运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用uni.getSystemInfoSync().platform判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用uni.getSystemInfoSync().platform返回值均为 devtools)。switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行Android上')
break;
case 'ios':
console.log('运行iOS上')
break;
default:
console.log('运行在开发者工具上')
break;}
其他环境变量的定义方式参考 环境变量。八、uni-app 开发的注意事项
uni-app的tag同小程序的tag,和HTML的tag不一样,比如p要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
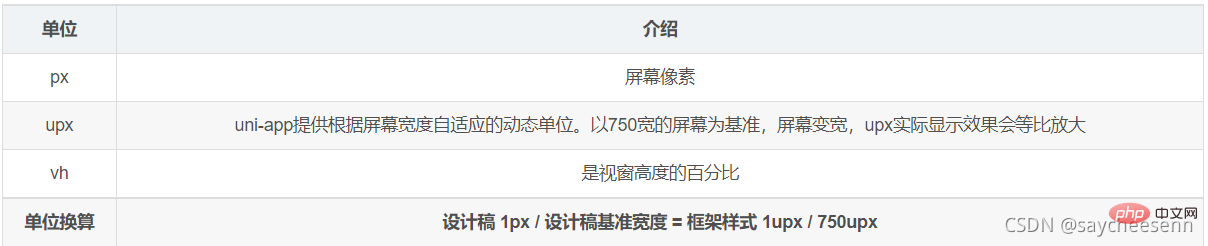
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。九、页面样式与布局
uni-app支持以下css单位:
解决方案: 使用 uni.upx2px(Number) 转换为 px 后再赋值。this.cWidth = uni.upx2px(750);
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>
框架组件上支持使用 style、class 属性来控制组件的样式。style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。<view></view>
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。<view></view>
目前支持的选择器有:
选择器
样例
样例描述
.class
.intro
选择所有拥有 class=“intro” 的组件
#id
#firstname
选择拥有 id=“firstname” 的组件
element
view
选择所有 view 组件
element, element
view, checkbox
选择所有文档的 view 组件和所有的 checkbox 组件
::after
view::after
在 view 组件后边插入内容,仅 vue 页面生效
::before
view::before
在 view 组件前边插入内容,仅 vue 页面生效
uni-app 中不能使用 * 在这里插入代码片选择器。page 相当于 body 节点,例如:<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}
图片小于 40kb,uni-app 会自动将其转化为 base64 格式;
图片大于等于 40kb, 需开发者自己将其转换为base64格式使用,或将其挪到服务器上,从网络地址引用。
本地引用路径仅支持以 ~@ 开头的绝对路径(不支持相对路径)。/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}十、常见问题
以上がuni-app の簡単な紹介を要約して共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
一般に、複雑なネイティブ機能が必要な場合は uni-app が適しており、シンプルなインターフェイスまたは高度にカスタマイズされたインターフェイスが必要な場合は MUI が適しています。さらに、uni-app は、1. Vue.js/JavaScript のサポート、2. 豊富なネイティブ コンポーネント/API、3. 優れたエコシステムを備えています。欠点は、1. パフォーマンスの問題、2. インターフェースのカスタマイズの難しさです。 MUI には、1. マテリアル デザインのサポート、2. 高い柔軟性、3. 広範なコンポーネント/テーマ ライブラリがあります。欠点は、1. CSS への依存性、2. ネイティブ コンポーネントが提供されない、3. エコシステムが小さいことです。
 uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp 開発には次の基礎が必要です: フロントエンド テクノロジ (HTML、CSS、JavaScript) モバイル開発の知識 (iOS および Android プラットフォーム) Node.js のその他の基礎 (バージョン管理ツール、IDE、モバイル開発シミュレーター、または実機のデバッグ経験)
 ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
UniApp は、クロスプラットフォーム開発フレームワークとして多くの便利さを備えていますが、欠点も明らかです。ハイブリッド開発モードによってパフォーマンスが制限され、その結果、開く速度、ページのレンダリング、およびインタラクティブな応答が低下します。エコシステムは不完全で、特定の分野のコンポーネントやライブラリが少ないため、創造性や複雑な機能の実現が制限されています。さまざまなプラットフォームでの互換性の問題により、スタイルの違いや API サポートの一貫性の欠如が発生する傾向があります。 WebView のセキュリティ メカニズムはネイティブ アプリケーションとは異なるため、アプリケーションのセキュリティが低下する可能性があります。複数のプラットフォームを同時にサポートするアプリケーションのリリースと更新には、複数のコンパイルとパッケージが必要となり、開発とメンテナンスのコストが増加します。
 ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
UniApp とネイティブ開発のどちらを選択する場合は、開発コスト、パフォーマンス、ユーザー エクスペリエンス、および柔軟性を考慮する必要があります。 UniApp の利点は、クロスプラットフォーム開発、迅速な反復、容易な学習、組み込みプラグインですが、ネイティブ開発はパフォーマンス、安定性、ネイティブ エクスペリエンス、スケーラビリティの点で優れています。特定のプロジェクトのニーズに基づいてメリットとデメリットを比較検討し、UniApp は初心者に適しており、ネイティブ開発は高いパフォーマンスとシームレスなエクスペリエンスを追求する複雑なアプリケーションに適しています。
 uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
小規模プログラムの開発に uniapp が推奨するコンポーネント ライブラリ: uni-ui: uni によって公式に作成され、基本コンポーネントとビジネス コンポーネントが提供されます。 vant-weapp: Bytedance によって制作され、シンプルで美しい UI デザインが特徴です。 taro-ui: JD.com によって作成され、Taro フレームワークに基づいて開発されました。 Fish-design: マテリアル デザイン デザイン スタイルを使用して、Baidu によって制作されました。 naive-ui: Youzan によって制作され、モダンな UI デザイン、軽量でカスタマイズが簡単です。
 uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
UniApp は Vue.js に基づいており、Flutter は Dart に基づいており、どちらもクロスプラットフォーム開発をサポートしています。 UniApp は豊富なコンポーネントと簡単な開発を提供しますが、そのパフォーマンスは WebView によって制限されます。Flutter は優れたパフォーマンスを備えていますが、開発がより難しいネイティブ レンダリング エンジンを使用します。 UniApp には活発な中国語コミュニティがあり、Flutter には大規模なグローバル コミュニティがあります。 UniApp は、開発が迅速でパフォーマンス要件が低いシナリオに適しており、Flutter は、高度なカスタマイズとパフォーマンスを必要とする複雑なアプリケーションに適しています。






 **注:** 初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。以下に示すように、入力ボックスに WeChat 開発者ツールのインストール パスを入力する必要があります。 H Builder の場合 リアルタイムエフェクト。
**注:** 初めて使用する場合は、正常に実行する前に、ミニ プログラム IDE の関連パスを構成する必要があります。以下に示すように、入力ボックスに WeChat 開発者ツールのインストール パスを入力する必要があります。 H Builder の場合 リアルタイムエフェクト。 


