CSS の位置決めを使用した Selenium について知っておくべきことの概要
この記事では、Selenium による CSS 位置決めの概要についての関連知識をお届けします。CSS 位置決めにも価値があります。CSS 位置決めはより高速で、構文はより単純です。皆さんのお役に立てれば幸いです。

Selenium を使用して要素を見つけるとき、ほとんどの人は xpath の位置決めを使用します。CSS の位置決めは無視されることがよくあります。実際、css の位置決めにも価値があります。CSS の位置決めはより高速です、構文はより簡潔です
1. CSS セレクター
一般的な記号:
#は ID セレクターを表します
. クラス セレクターを表します
>サブ要素、レベルを示します
スペースもサブ要素を示しますが、すべての子孫サブ要素を示します。これは xpath の相対パスに相当します
2. CSS: 属性の配置
css は、要素、id、class、label の 3 つの通常の属性を通じて直接見つけることができます。
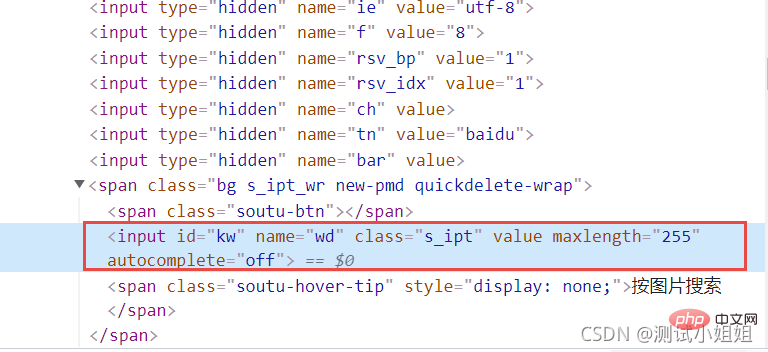
如下是百度输入框的的html代码: <input>
css は、# 記号を使用して id 属性を表します。たとえば、#kw
css は、クラス属性を表すために . を使用します。例: .s_ipt
css は、input
3 のように、識別子なしでタグ名を直接使用します。CSS: その他の属性
css では、タグ、クラス、ID を使用できます。 従来の属性の配置を使用して、他の属性を配置することもできます。
以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
4. CSS: Tag
css は、タグとクラスの組み合わせによって要素を見つけることができます。属性
input.s_ipt input#kw input[id='kw']
5. CSS: 階層関係
//form的id属性form#form>span>input //form的class属性form.fm>span>input
6. CSS: Index
cssは、index
Select控件第三个Opel #select>select>option:nth-child(3)CheckBox第一个Volvo #checkbox>input:nth-child(1)CheckBox第二个Saab #checkbox>input:nth-child(4)RadioBox第二个Saab #radio>input:nth-child(4)
7を通じてサブ要素を見つけることもできます。 CSS: 論理演算
cssと同じ論理演算を実装して 2 つの属性を同時に照合することもできますが、これは xpath
[type='checkbox'][name='checkbox1']

8 とは異なります。 Baidu 検索ボックスの例
Baidu の検索ボックスを例に挙げます。具体的に CSS の配置を見てみましょう
入力ボックスの配置
単一属性の配置
type selector
driver.find_element_by_css_selector('input')id 定位
driver.find_element_by_css_selector('#kw')class 定位
driver.find_element_by_css_selector('.s_ipt')其他属性定位
driver.find_element_by_css_selector('[name='wd']')driver.find_element_by_css_selector("[type='text']")複合属性の配置
id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
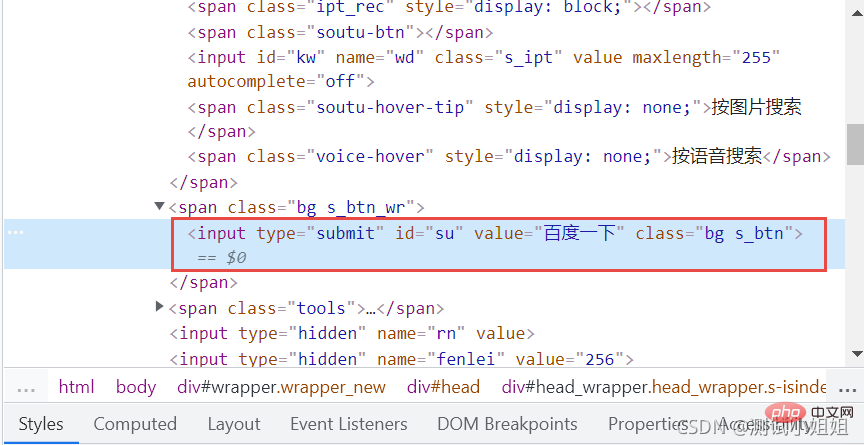
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")9. 例として Baidu ホームページのボタンをクリックします

あいまい一致属性値メソッド
1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")10. CSS と Xpath の配置の違い
属性の配置
CSS
css は要素の 3 つの通常の属性 id、class、label を直接配置できます
①. CSS は # 記号を使用して id 属性を表します。例:
id="kw" は次のように記述できます: #kw
②. CSS は . を使用してクラス属性を表します。たとえば:
class="s_ipt" は次のように記述できます: .s_ipt
③. css は、次のように識別子なしでラベル名を直接使用します: input
Xpath
xpath も渡すことができます 要素の id、name、および class 属性を見つけます
①. を使用します。 xpath を使用して ID を検索します。 By.XPATH,"//[@name='wd']")
③. xpath を使用してクラス属性を通じて検索します
driver.find_element(By.XPATH,"//*[@class=' s_ipt']")
その他の属性
上記に加えて、css は他の属性を通じて配置することもできます
①。css は name 属性を通じて配置されます。 driver.find_element(By.CSS_SELECTOR,"[name='wd']")
②. css はオートコンプリート属性によって配置されます:
driver.find_element(By.CSS_SELECTOR," [autocomplete=' off']")
③.css は type 属性によって配置されます:
driver.find_element(By.CSS_SELECTOR,"[type='text']")
Xpath
なし上記の属性は、他の属性
tag
CSS ページは、タグと属性の組み合わせを通じて要素を見つけることができます
①. CSS は、タグとクラス属性の組み合わせを通じて要素を見つけます driver.find_element(By.CSS_SELECTOR, "input.s_ipt") ② .css タグを使用して driver.find_element(By.CSS_SELECTOR, "input#kw") を id 属性と組み合わせて配置します
③.css を使用して driver.find_element(By.CSS_SELECTOR, "input[id='kw'] を配置します)タグと他の属性の組み合わせ) ”)
Xpath
1. 同じ名前の属性が多数ある場合は、タグでフィルターできます
②. xpath を使用して driver.find_element(By.XPATH,"//input[@id='kw']") を見つけます
③. xpath を使用して、name 属性を通じて driver.find_element(By.XPATH,"//name[@id='wd']") を見つけます
階層関係
例: //form [@id='form']/span/input および //form[@class='fm']/span/input
①.css は driver.find_element(By.CSS_SELECTOR) を見つけます, "form#form> ;span>input") ②. css は driver.find_element(By.CSS_SELECTOR, “form.fm>span>input”)
Xpath
を見つけます 1.要素, その属性は明白ではないため、直接見つけることはできません。まず親要素を見つけて、親要素を見つけてから、次のレベルを見つけてそれを見つけます
②. 入力入力ボックスを見つけます driver.find_element(By.XPATH,"//form[@id= 'フォーム ']/span/input")
Index
CSS
1. CSS はインデックス オプションを使用して子要素を見つけることもできます: nth-child(1)
①. 最初の子要素を選択します driver.find_element(By.CSS_SELECTOR, “select#nr>option:nth-child(1)”)
②. 2 番目の子要素を選択します driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(2)”)
③. 3番目の子要素を選択 driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(3)”)
Xpath
1. ソートにより配置可能
①. xpath を使用して最初のドライバーを見つけます。find_element(By.XPATH,"//select[@id='nr']/option[1]")
②. xpath を使用して 2 番目のドライバーを見つけます。find_element (By.XPATH,"//select[@id='nr']/option[2]")
③. xpath を使用して 3 番目の driver.find_element(By.XPATH,"//select[@ id) ='nr']/option[3]")
あいまい一致
CSS
driver.find_element(By.CSS_SELECTOR,"input:contains('kw')")
Xpath
1. xpath の強力なあいまいマッチング
2. by_partial_link、あいまいマッチング位置決め
driver.find_element(By.XPATH,"//*[contains(text(),' hao123) ')]")
11. 概要
自動テスト Python Selenium での Web テストでページ要素を配置するための 2 つの主流の XPATH および CSS 配置方法
XPATH 配置と CSS 配置 非常に似ています。 XPATH はより強力ですが、CSS 位置決めの方が高速ですが、一部のブラウザーは CSS 位置決めをサポートしていないため、一般に自動テスト プロセスでは CSS よりも xpath 位置決めを使用することが一般的です。
( 学習ビデオ共有: CSS ビデオ チュートリアル )
以上がCSS の位置決めを使用した Selenium について知っておくべきことの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





