
Angular 回路図とは何ですか? Angular Schematics をローカルで開発するにはどうすればよいですか?次の記事では、例を使用して詳しく説明し、よりよく理解していただけると幸いです。

angular チュートリアル"]
Angular プロジェクトの開発中に、誰もがng コンポーネント コンポーネント名 , ## を使用したことがあると思います。 #ng add @angular/materials、ng generated module module-name、これらは Angular で実装されているいくつかの CLI なので、独自の内容に基づいて独自のプロジェクトにどのように実装する必要がありますかプロジェクトの CLI について?この記事は、ng-devui-admin での実践に基づいて紹介されます。今後とも、Admin ページをより迅速に構築できるよう、より充実した CLI をリリースする予定です。 Angular Schematics をローカルで開発する方法
Scaffolding<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>npm install -g @angular-devkit/schematics-cli
# 安装完成之后新建一个schematics项目
schematics blank --name=your-schematics</pre><div class="contentsignin">ログイン後にコピー</div></div>をインストールする必要があります。新しいプロジェクトを作成すると、以下のディレクトリ構造は、
プロジェクトが正常に作成されたことを意味します。
)
: 主にプロジェクトのパッケージ化とコンパイルに関連しますが、ここには含まれません詳細な紹介をします
: CLI コマンドに関連し、関連コマンドの定義に使用されます
{
"$schema": "../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
"first-schematics": {
"description": "A blank schematic.",
"factory": "./first-schematics/index#firstSchematics"
}
}
}: コマンドの名前。ng g first-schematics:first-schematics を介してプロジェクト内で実行できます。 description: このコマンドの説明。 factory: コマンド実行用のエントリ関数
通常、別の属性 schema がありますが、これについては後で説明します。
import { Rule, SchematicContext, Tree } from '@angular-devkit/schematics';
export function firstSchematics(_options: any): Rule {
return (tree: Tree, _context: SchematicContext) => {
return tree;
};
}: ここでは、ツリーを Angular プロジェクト全体として理解することができ、ツリーを通じてファイルの追加、ファイルの変更、ファイルの削除を行うことができます。 _context: このパラメータは、schematics が実行されるコンテキストです。たとえば、context を通じて npm install を実行できます。 ルール: 当社が策定した動作ロジック。 ng-add ディレクティブの実装
ディレクティブを実装して、さらに詳しく説明します。 これも、上で作成したプロジェクトに基づいています。
新しいコマンド関連ファイル<span style="font-size: 18px;"></span>まず、
src ディレクトリ ng- の下に新しいディレクトリを作成します。 を追加し、ディレクトリに index.ts、schema.json、schema.ts という 3 つのファイルを追加します。その後、ディレクトリ構造は次のようになります。次のようになります:
collection.json<span style="font-size: 18px;"></span> 次に、collection.json
{
"$schema": "../node_modules/@angular-devkit/schematics/collection-schema.json",
"schematics": {
...,
"ng-add": {
"factory": "./ng-add/index",
"description": "Some description about your schematics",
"schema": "./ng-add/schema.json"
}
}
}files<span style="font-size: 18px;">挿入したいファイルをディレクトリに追加します</span><span style="font-size: 18px;"></span>template
ejs構文#を参照してください。 # #app.component.html.template
<div class="my-app">
<% if (defaultLanguage === 'zh-cn') { %>你好,Angular Schematics!<% } else { %>Hello, My First Angular Schematics!<% } %>
<h1>{{ title }}</h1>
</div>app.component.scss.template
.app {
display: flex;
justify-content: center;
align-item: center;
}app.component.ts .template
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = <% if (defaultLanguage === 'zh-cn') { %>'你好'<% } else { %>'Hello'<% } %>;
}コマンド ロジックの実装を開始します
<span style="font-size: 18px;"></span>schema.json
:このファイル内のユーザー名 インタラクション{
"$schema": "http://json-schema.org/schema",
"id": "SchematicsDevUI",
"title": "DevUI Options Schema",
"type": "object",
"properties": {
"defaultLanguage": {
"type": "string",
"description": "Choose the default language",
"default": "zh-cn",
"x-prompt": {
"message": "Please choose the default language you want to use: ",
"type": "list",
"items": [
{
"value": "zh-cn",
"label": "简体中文 (zh-ch)"
},
{
"value": "en-us",
"label": "English (en-us)"
}
]
}
},
"i18n": {
"type": "boolean",
"default": true,
"description": "Config i18n for the project",
"x-prompt": "Would you like to add i18n? (default: Y)"
}
},
"required": []
} 上記の定義では、コマンドは 2 つのパラメータ defaultLanguage を受け取ります。defaultLanguage# を使用します。 ## 例を挙げて、関連するパラメータの設定を説明します:
{
"defaultLanguage": {
"type": "string",
"description": "Choose the default language",
"default": "zh-cn",
"x-prompt": {
"message": "Please choose the default language you want to use: ",
"type": "list",
"items": [
{
"value": "zh-cn",
"label": "简体中文 (zh-ch)"
},
{
"value": "en-us",
"label": "English (en-us)"
}
]
}
}
}type 代表该参数的类型是 string。default 为该参数的默认值为 zh-cn。x-prompt 定义与用户的交互,message 为我们对用户进行的相关提问,在这里我们的 type 为 list 代表我们会为用户提供 items 中列出的选项供用户进行选择。
schema.ts:在该文件中定义我们接收到的参数类型export interface Schema {
defaultLanguage: string;
i18n: boolean;
}index.ts:在该文件中实现我们的操作逻辑,假设在此次 ng-add 操作中,我们根据用户输入的 defaultLanguage, i18n 来对用户的项目进行相应的更改,并且插入相关的 npm 包,再进行安装。import {
apply,
applyTemplates,
chain,
mergeWith,
move,
Rule,
SchematicContext,
SchematicsException,
Tree,
url
} from '@angular-devkit/schematics';
import { NodePackageInstallTask } from '@angular-devkit/schematics/tasks';
import { Schema as AddOptions } from './schema';
let projectWorkspace: {
root: string;
sourceRoot: string;
defaultProject: string;
};
export type packgeType = 'dependencies' | 'devDependencies' | 'scripts';
export const PACKAGES_I18N = [
'@devui-design/icons@^1.2.0',
'@ngx-translate/core@^13.0.0',
'@ngx-translate/http-loader@^6.0.0',
'ng-devui@^11.1.0'
];
export const PACKAGES = ['@devui-design/icons@^1.2.0', 'ng-devui@^11.1.0'];
export const PACKAGE_JSON_PATH = 'package.json';
export const ANGULAR_JSON_PATH = 'angular.json';
export default function (options: AddOptions): Rule {
return (tree: Tree, context: SchematicContext) => {
// 获取项目空间中我们需要的相关变量
getWorkSpace(tree);
// 根据是否选择i18n插入不同的packages
const packages = options.i18n ? PACKAGES_I18N : PACKAGES;
addPackage(tree, packages, 'dependencies');
// 执行 npm install
context.addTask(new NodePackageInstallTask());
// 自定义的一系列 Rules
return chain([removeOriginalFiles(), addSourceFiles(options)]);
};
}下面时使用到的函数的具体实现:
// getWorkSpace
function getWorkSpace(tree: Tree) {
let angularJSON;
let buffer = tree.read(ANGULAR_JSON_PATH);
if (buffer) {
angularJSON = JSON.parse(buffer.toString());
} else {
throw new SchematicsException(
'Please make sure the project is an Angular project.'
);
}
let defaultProject = angularJSON.defaultProject;
projectWorkspace = {
root: '/',
sourceRoot: angularJSON.projects[defaultProject].sourceRoot,
defaultProject
};
return projectWorkspace;
}// removeOriginalFiles
// 根据自己的需要选择需要删除的文件
function removeOriginalFiles() {
return (tree: Tree) => {
[
`${projectWorkspace.sourceRoot}/app/app.component.ts`,
`${projectWorkspace.sourceRoot}/app/app.component.html`,
`${projectWorkspace.sourceRoot}/app/app.component.scss`,
`${projectWorkspace.sourceRoot}/app/app.component.css`
]
.filter((f) => tree.exists(f))
.forEach((f) => tree.delete(f));
};
}将 files 下的文件拷贝到指定的路径下,关于 chain, mergeWith, apply, template 的详细使用方法可以参考 Schematics
// addSourceFiles
function addSourceFiles(options: AddOptions): Rule {
return chain([
mergeWith(
apply(url('./files'), [
applyTemplates({
defaultLanguage: options.defaultLanguage
}),
move(`${projectWorkspace.sourceRoot}/app`)
])
)
]);
}// readJson
function readJson(tree: Tree, file: string, type?: string): any {
if (!tree.exists(file)) {
return null;
}
const sourceFile = tree.read(file)!.toString('utf-8');
try {
const json = JSON.parse(sourceFile);
if (type && !json[type]) {
json[type] = {};
}
return json;
} catch (error) {
console.log(`Failed when parsing file ${file}.`);
throw error;
}
}
// writeJson
export function writeJson(tree: Tree, file: string, source: any): void {
tree.overwrite(file, JSON.stringify(source, null, 2));
}
// readPackageJson
function readPackageJson(tree: Tree, type?: string): any {
return readJson(tree, PACKAGE_JSON_PATH, type);
}
// writePackageJson
function writePackageJson(tree: Tree, json: any): any {
return writeJson(tree, PACKAGE_JSON_PATH, json);
}
// addPackage
function addPackage(
tree: Tree,
packages: string | string[],
type: packgeType = 'dependencies'
): Tree {
const packageJson = readPackageJson(tree, type);
if (packageJson == null) {
return tree;
}
if (!Array.isArray(packages)) {
packages = [packages];
}
packages.forEach((pck) => {
const splitPosition = pck.lastIndexOf('@');
packageJson[type][pck.substr(0, splitPosition)] = pck.substr(
splitPosition + 1
);
});
writePackageJson(tree, packageJson);
return tree;
}为了保持 index.ts 文件的简洁,可以将相关操作的方法抽取到一个新的文件中进行引用。
测试 <span style="font-size: 18px;">ng-add</span>
至此我们已经完成了 ng-add 命令,现在我们对该命令进行测试:
ng new test 初始化一个 Angular 项目cd test && mkdir libs 在项目中添加一个 libs 文件夹,将图中标蓝的文件拷贝到其中
npm link libs/
cd libs && npm run build && cd ..
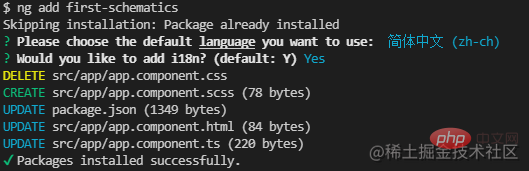
ng add first-schematics 之后会看到如下提示
npm start 来查看执行的结果如下综上简单介绍了一个 Schematics 的实现,更多的一些应用欢迎大家查看 ng-devui-admin 中的实现。
更多编程相关知识,请访问:编程学习!!
以上がAngular Schematics とは何ですか?どのように構築するか? (詳しい説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。