VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)
VSCode で同期を構成するにはどうすればよいですか?この記事では、VSCode 公式構成同期ソリューションを紹介します。すべての VSCode 構成を同期するだけです。皆さんのお役に立てれば幸いです。

最近、コンピューターの作業環境を移行していますが、VSCode の場合、プラグインをダウンロードしてコード ルールを最初から設定するのはあまりやりたくないので、質問しました。 Baidu に問い合わせたところ、検索結果が上位にありました。解決策は基本的に Setings Sync プラグインを使用することなので、それに従いました。
何度も迷った末、オンラインで解決策を見つけるのが難しいという罠にさえ足を踏み入れた後、私は真剣に同期記事を書きました。その後、友人がコメントを残して、公式の解決策があることを教えてくれました。


そこで、このソリューションについてより多くの友人に知らせるために、VSCode の公式ドキュメントを確認し、別の記事を書くことにしました。 VSCode の同期の構成に関する記事。
VSCode Settings Sync と Settings Sync プラグインの関係は何ですか?
Settings Sync プラグインの機能を確認する必要があります。私は多くの落とし穴を踏んできましたが、それはまさに私のニーズを満たしています。名前は両方とも Settings Sync ですが、この 2 つに何か関係がありますか?
公式の説明は次のとおりです: 一銭も関係ありません!
私は両方の方法を経験しましたが、私の経験では、これはまだ公式の方法であり、少しも便利ではありません。 この記事で直接紹介されている公式の同期ソリューションを強くお勧めします。 [推奨学習: 「vscode 入門チュートリアル 」]

次に、VSCode の公式構成同期スキームを紹介します。そしてテキストが始まります。
設定同期機能をオンにする
設定同期この機能はデフォルトではオフになっています。VSCode の左下の歯車をクリックして をオンにします。設定同期function

次のインターフェイスが表示され、次の 5 種類を含む同期したいコンテンツを選択できます (見つかった場合はすべて選択してください)面倒です):
- 設定(構成)
- キーボードショートカット(ショートカットキー)
- 拡張機能(プラグイン)
- ユーザー スニペット(ユーザー コード スニペット)
- UI 状態(インターフェイスの状態)

#[サインインしてオンにする] ボタンをクリックし、ログイン方法を選択します。同じアカウントを使用している限り、どちらを選択しても問題ありません。今後ログインするために。

Sign in with your GitHub を選択します。
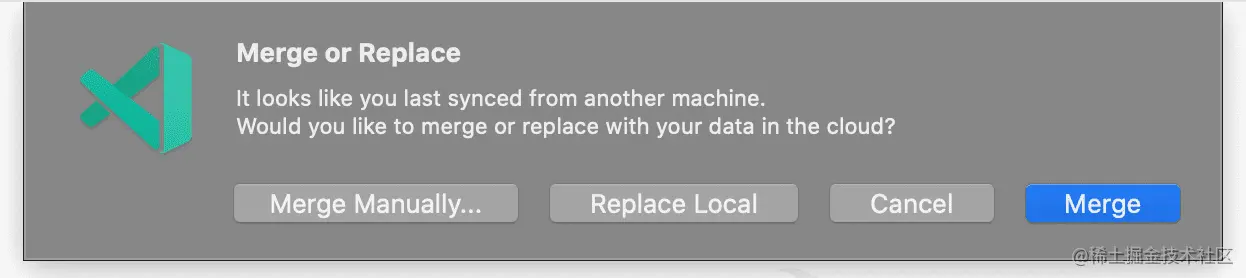
ログイン方法を選択してログインに成功すると、設定同期がオンになり、VSCode がバックグラウンドで選択したコンテンツを自動的に同期します。

- Merge
- : この項目は、リモート構成をローカル構成とマージします。 Replace Local
- : リモート構成はローカル構成を置き換えます 手動でマージします...
- : 手動でマージします
 構成を同期する場合競合が発生した場合はどうしますか?
構成を同期する場合競合が発生した場合はどうしますか?
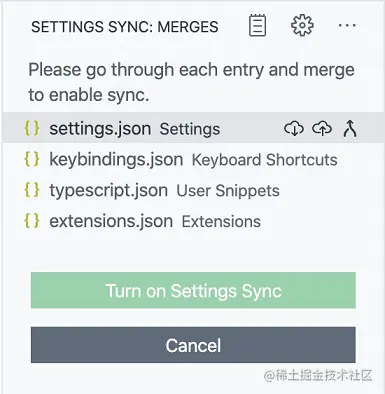
複数のデバイス間でデータを同期すると、競合が発生する可能性があります。競合が発生すると、次のプロンプトが表示されます:
- Accept Local
- : ローカル構成を使用してリモート構成を上書きします Accept Remote
- : リモート構成を使用してローカル構成を上書きします。 競合の表示
- : 競合を手動で処理します。 必要に応じて競合を処理することもできます。
後でアカウントを切り替えることはできますか?
はい。
[設定の同期]
はいつでもオフにして、別のアカウントを使用して[設定の同期] をオンにすることができます。 <h2 id="構成が間違っている場合-ロールバックできますか">構成が間違っている場合、ロールバックできますか?</h2>
<p>VSCode は、データの同期中にローカルおよびリモートのデータ バックアップを保存します。構成エラーが発生した場合は、ロールバックできます。 </p>
<p>コマンド パネルで <strong>Settings Sync: Show Synced Data</strong> コマンドを使用すると、同期されたレコードの 3 つのビューが表示されます</p>
<ul>
<li>
<strong>SYNC ACTIVITY ( REMOTE ) </strong>: リモート同期レコード </li>
<li>
<strong>SYNC ACTIVITY (LOCAL) </strong>: ローカル同期レコード </li>
<li>
<strong>SYNCED MACHINES</strong>: 同期されたデバイス</li>
</ul>
<p>**SYNC ACTIVITY (LOCAL)** ビューはデフォルトでは閉じられており、次の図に示すように表示できることに注意してください。 </p>
<p><img src="https://img.php.cn/upload/image/844/872/585/164553019056163VSCode%20%E3%81%A7%E5%90%8C%E6%9C%9F%E3%82%92%E6%A7%8B%E6%88%90%E3%81%99%E3%82%8B%E3%81%AB%E3%81%AF%E3%81%A9%E3%81%86%E3%81%99%E3%82%8C%E3%81%B0%E3%82%88%E3%81%84%E3%81%A7%E3%81%99%E3%81%8B?%E5%85%AC%E5%BC%8F%E5%90%8C%E6%9C%9F%E8%A8%88%E7%94%BB%E3%81%AE%E5%85%B1%E6%9C%89%20(%E5%BC%B7%E3%81%8F%E6%8E%A8%E5%A5%A8)" title="164553019056163VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)" alt="VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)"></p>
<h3 data-id="heading-7">
<strong>**SYNC アクティビティ (リモート) </strong> または </h3>SYNC アクティビティ (ローカル) * のバージョン ロールバック <p><strong></strong> ※ビュー内でロールバックしたいバージョンを選択し、右側のアイコンをクリックするとロールバックされます。 </p>
<p><img src="https://img.php.cn/upload/image/801/570/427/164553019429975VSCode%20%E3%81%A7%E5%90%8C%E6%9C%9F%E3%82%92%E6%A7%8B%E6%88%90%E3%81%99%E3%82%8B%E3%81%AB%E3%81%AF%E3%81%A9%E3%81%86%E3%81%99%E3%82%8C%E3%81%B0%E3%82%88%E3%81%84%E3%81%A7%E3%81%99%E3%81%8B?%E5%85%AC%E5%BC%8F%E5%90%8C%E6%9C%9F%E8%A8%88%E7%94%BB%E3%81%AE%E5%85%B1%E6%9C%89%20(%E5%BC%B7%E3%81%8F%E6%8E%A8%E5%A5%A8)" title="164553019429975VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)" alt="VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)"></p>
<h3 id="strong-履歴デバイスの表示-strong"><strong>履歴デバイスの表示</strong></h3>
<p><strong>同期マシン</strong>ビューには、これまでに同期したすべての構成が表示されます。 VSCode のバージョン (内部ベータ版/安定版) とデバイスのオペレーティング システムに従って自動的に名前が付けられます。 「鉛筆」ボタンをクリックすると名前を変更できます。対応するデバイスを右クリックし、<strong>設定の同期をオフにする</strong> メニューを選択して、デバイスの同期機能を無効にすることもできます。 </p>
<p><img src="https://img.php.cn/upload/image/395/909/872/164553019868873VSCode%20%E3%81%A7%E5%90%8C%E6%9C%9F%E3%82%92%E6%A7%8B%E6%88%90%E3%81%99%E3%82%8B%E3%81%AB%E3%81%AF%E3%81%A9%E3%81%86%E3%81%99%E3%82%8C%E3%81%B0%E3%82%88%E3%81%84%E3%81%A7%E3%81%99%E3%81%8B?%E5%85%AC%E5%BC%8F%E5%90%8C%E6%9C%9F%E8%A8%88%E7%94%BB%E3%81%AE%E5%85%B1%E6%9C%89%20(%E5%BC%B7%E3%81%8F%E6%8E%A8%E5%A5%A8)" title="164553019868873VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)" alt="1VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)"></p>
<h2 id="すべての構成を削除したい場合はどうすればよいですか">すべての構成を削除したい場合はどうすればよいですか?</h2>
<p>歯車ボタンをクリックし、<strong>[設定の同期がオン]## を選択します。 # メニュー、必ずチェックを入れてください。 保存されている設定をすべて削除するには、画像内のボックスをチェックしてください。次回は </strong>Settings Sync<strong> 構成を開いて、最初からやり直してください。 </strong></p>
<p><img src="https://img.php.cn/upload/image/805/244/816/164553020378483VSCode%20%E3%81%A7%E5%90%8C%E6%9C%9F%E3%82%92%E6%A7%8B%E6%88%90%E3%81%99%E3%82%8B%E3%81%AB%E3%81%AF%E3%81%A9%E3%81%86%E3%81%99%E3%82%8C%E3%81%B0%E3%82%88%E3%81%84%E3%81%A7%E3%81%99%E3%81%8B?%E5%85%AC%E5%BC%8F%E5%90%8C%E6%9C%9F%E8%A8%88%E7%94%BB%E3%81%AE%E5%85%B1%E6%9C%89%20(%E5%BC%B7%E3%81%8F%E6%8E%A8%E5%A5%A8)" title="164553020378483VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)" alt="1VSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)"></p>
<hr>ここでは VSCode の公式同期ソリューションを簡単に紹介しますが、これだけでほとんどの友人には十分です。さらに同期の問題がある場合は、<p>VSCode を参照してください。公式文書<a href="=" https: target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer">。 </a></p>
<blockquote>この記事は以下から転載しています: https://juejin.cn/post/7066622158184644621<p><br></p>著者: Chan Mufeng<p></p>
</blockquote>詳細についてVSCode 関連の知識については、<p>vscode チュートリアル <a href="https://www.php.cn/tool/vscode/" target="_blank" textvalue="vscode教程"> を参照してください。 ! </a></p>
以上がVSCode で同期を構成するにはどうすればよいですか?公式同期計画の共有 (強く推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。




