Tailwind CSS の詳細な分析 (概要の共有)
この記事では、Tailwind css に関する関連知識を提供します。TailwindCSS は CSS フレームワークです。ブートストラップ、要素 ui、Antd、および bulma と同様に、高速化のためにいくつかの CSS スタイルをカプセル化します。私たちが開発したツールみんなの役に立つことを願っています。

(学習ビデオ共有: css ビデオ チュートリアル)
と他の CSS フレームワークの違いは何ですか?
CSS の開発は、基本的に 3 つの段階を経て行われます。
最初の段階では、ネイティブの記述方法
# はプログラミングにおけるプロセス指向の記述方法に似ており、どのようなスタイルが必要か、どのようなスタイルで CSS に記述するかについて説明します。コードにこだわるプログラマーは、単純な CSS を再利用します。ただし、それは単純な再利用にすぎず、ほとんどの場合、必要なものを、書きたい方法で書きます。
第 2 段階は CSS コンポーネント化です。
プログラミングにおけるオブジェクト指向の記述方法と同様に、同じビジュアル UI がコンポーネントにカプセル化されます。たとえば、ボタンはプロジェクト全体で何度も使用され、同じスタイルを持ちます。その後、ボタン クラスにカプセル化できます。使用する場合は、このクラス名を直接使用してください。
これは、bootstrap、要素 ui、Antd、bulma のアプローチでもあります。
このフレームワークの利点は、多数の共通 UI がカプセル化されていることです。たとえば、フォーム、ナビゲーション、ポップアップ ウィンドウ、またはカードが必要です。既製のクラスがあります。手に取って使うだけですぐに効果を実感できます。 CSSを手作業で書く必要はまったくありません。
これは現在、より一般的な方法でもあります。近年、少しずつ手書きスタイルを導入するプロジェクトは非常に少なく、多かれ少なかれいくつかの CSS フレームワークが使用されています。
迅速に納品する必要がある一部のプロジェクトでは、このコンポーネント化された CSS フレームワークの使用が非常に適しています。
第 3 段階は CSS のコンポーネント化です。
は CSS アトマイゼーション とも呼ばれます。上記の第 1 段階と第 2 段階と類似点があります。これらはコンポーネントであることに変わりはありませんが、各コンポーネントは単一関数の CSS プロパティです。
上記の最初の段階で、コードを追求する一部の人々が CSS を再利用し始めると述べました。
たとえば、float:left はページ内で広範囲に使用されています。次に、この
.left {float:left}のようにクラスをカプセル化できます。float:left を使用する必要がある場合は、.left を直接使用します。
しかし、CSS を自分で書くときは、一般的に使用されるいくつかの単純なクラスをカプセル化するだけであり、ほとんどの CSS は手動で CSS を記述する必要があります。たとえば、12ピクセルの幅を書きたい場合。正直に width:12px と書かないといけないので、これを避ける方法はありませんが、おそらく誰も考えていなかったのではないでしょうか。
Tailwind CSS は第 3 段階の成果物ですが、何をするものでしょうか?
すべての CSS 属性をセマンティック クラスにカプセル化します。たとえば、float:left が必要な場合、すでにカプセル化されています。float-left を使用するだけです。
12 ピクセルの幅が必要な場合は、単に w-3 と記述します。
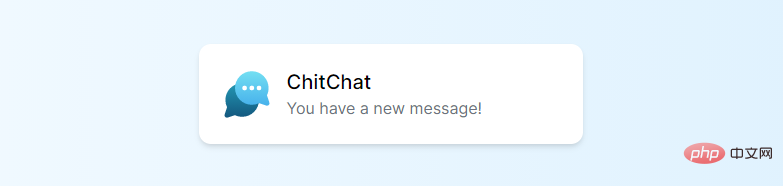
完全な例を挙げると、次のような効果を達成する必要があるかもしれません:

通常の記述方法によれば、次のように記述する必要があります。このように
<p>
</p><p>
<img class="chat-notification-logo lazy" src="/static/imghw/default1.png" data-src="/img/logo.svg" alt="Tailwind CSS の詳細な分析 (概要の共有)" >
</p>
<p>
</p><h4 id="ChitChat">ChitChat</h4>
<p>You have a new message!</p>
<style>
.chat-notification {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.chat-notification-logo-wrapper {
flex-shrink: 0;
}
.chat-notification-logo {
height: 3rem;
width: 3rem;
}
.chat-notification-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.chat-notification-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.chat-notification-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}</style>しかし、Tailwind CSSを使用すると、次のように記述するだけで済みます
<p> </p><p> <img class="h-12 w-12 lazy" src="/static/imghw/default1.png" data-src="/img/logo.svg" alt="Tailwind CSS の詳細な分析 (概要の共有)" > </p> <p> </p><p>ChitChat</p> <p>You have a new message!</p>
これにより、コードの量。
この書き方は実際には珍しいことではなく、上記の最初の段階で述べたように、CSS を自分で書くときは、Tailwind CSS のようなことも行い、いくつかの CSS を単純にカプセル化します。
Sina は 10 年以上前にこれを行いました。ACSS も同じ原則を採用しています。みんなでふるいにかけただけです。間違ったタイミングで正しいことをすれば、必ず代償を払うことになります。
本題に戻りますが、ブートストラップなどのCSSフレームワークとの違いは何でしょうか?
違いは、ブートストラップがカード、フォーム、ボタン、ナビゲーションなどの一部のスタイルをカプセル化するのに役立つことです。
Tailwind CSS は、スタイルをまったくカプセル化しません。
bootstrap はカスタマイズを軽減します。独自のクラスをカスタマイズするためにブートストラップに依存することは困難です。bootstrap には部分的に原子化されたクラス名 もありますが、一般的にのみ使用されるいくつかの CSS プロパティ。
Tailwind CSS は完全に無料です. 独自のトリックを行うことができ、Tailwind CSS を使用してブートストラップなどの独自の UI フレームワークを作成することもできます。
Tailwind CSS有什么优点?
可定制化程度极高。
你可以随心所欲写出自己的样式。 想怎么折腾怎么折腾。
如果使用bootstrap,你如果想改变一个按钮的样式,就会比较困难。你得用覆盖式的写法,通过自己的样式覆盖掉bootstrap自带的样式。如果框架本身不支持修改,你通过自己的写法去修改框架本身的特性,这是一种很脏的写法。非常别扭。
但是这个问题在Tailwind CSS完全不存在。Tailwind CSS没有自以为是的封装任何样式给你。
不需要在写css。
使用Tailwind CSS,基本可以不用再写css。所有的效果都可以通过class名来完成。我用Tailwind CSS写了几个页面,到目前位置,还没有写过一行css。
不需要再为class取个什么名字而苦恼。
对于经常手写css的程序员来说,最大的噩梦可能就是怎么给class取名了。尤其是在同一个区块里面,区块名称,子元素名称,等等,一个页面动辄几十个几百个类名。非常痛苦。而这其中,真正能复用的class可能就个别几个。
使用Tailwind CSS完全不用为取名字烦恼,因为所有的css属性都被框架语义化封装好了。只需要在class里面引用就好。
响应式设计
Tailwind CSS遵循移动优先的设计模式。断点系统 很灵活。也是目前所有css框架里做的最好的。比如你要实现一个媒体查询,根据不同的屏幕宽度实现不同的图片宽度。
按照之前的写法,你可能得这么干
@media only screen and (max-width:1280px) {
.img {
width:196px;
} }@media only screen and (max-width: 760px) {
.img {
width:128px;
} }但是在Tailwind CSS,一句话就能搞定:
<img class="w-16 md:w-32 lg:w-48 lazy" src="/static/imghw/default1.png" data-src="..." alt="Tailwind CSS の詳細な分析 (概要の共有)" >
超级方便。
一套专业的UI属性值
Tailwind CSS虽然没有封装任何UI,但是他默认提供的一些属性值都是很专业的。比如颜色
还有各种内边距外边距,宽高,文字大小行高颜色等等。即使你不懂设计,按照他内置的属性做出来的东西,也不会太差。
说了半天,Tailwind CSS和内联样式有什么区别?
Tailwind CSS是把所有样式写在class里面。内联样式是把所有样式写在style里面,所以会让很多人造成一个印象:Tailwind CSS和内联样式差不多,大同小异。
其实是有很大的区别,Tailwind CSS相比于内联样式,有以下几点特点:
有约束的设计。
使用内联样式,每个值都是一个随便填写的数字。使用Tailwind CSS类,你要从预先定义好的设计系统中选择样式,这样你开发出来的页面,视觉上会保持一致,不会乱七八糟。
响应式设计。
您不能在内联样式中使用媒体查询,但您可以使用Tailwind的响应式类来轻松开发完全响应式界面。比如你可以在class里写一个sm:text-left,代表的是,在小屏幕上,文字居中的方式是居左显示。但是你在内联样式是不可能做到这些的。
可以直接写鼠标滑过,点击等其他状态的样式。
比如你可以在class里面写一个hover:text-white ,代表的是鼠标滑过的时候,文本是白色。
其他的很多特点,比如可维护性等等。
Tailwind CSS有什么缺点?
类名很长
正如Tailwind CSS官网首页的口号一样,从此让你写样式不再离开html页面。Tailwind CSS将HTML与CSS高度解耦,把本来CSS的一些工作转嫁给了HTML。好处是使用Tailwind CSS你可以从此不再写css。但坏处是你的html标签的类名会很长很长。比如
<a>Start Ticketing</a>
虽然Tailwind CSS也支持把很多属性提取成一个组件,但是对于不会再次复用的class。提取组件也没什么必要。
所以类名很多是我目前遇到的不太舒服的问题。
解决:
使用 @apply 提取类
<button></button>
.btn-primary {
@apply py-2 px-4 bg-blue-500 text-white font-semibold rounded-lg shadow-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-400 focus:ring-opacity-75;熟悉使用有成本
这一点逃避不了,所有的新技术,所有的css框架都有熟悉成本。Tailwind CSS也一样。比如你想做一个圆角,那你得知道Tailwind CSS里面的圆角属性怎么写,边框怎么写,边框样式怎么写等等。你需要不断的去看文档。
我对Tailwind的文档进行了翻译,中文文档见:http://tailwind.wyz.xyz/
所以一开始使用Tailwind CSS,特别是第一个项目,你会用起来比较痛苦。很多不喜欢Tailwind CSS的人可能从第一个项目就会放弃了。
但是只要你用Tailwind CSS做一两个项目,基本明确的告诉你,你以后很难再回到手写css的时候了。大多人都会觉得"很香"。
さらに、Tailwind CSS の作成者は、この問題に対処するために vscode 専用の Tailwind CSS コード プロンプト プラグイン を開発しました。開発効率を効果的に向上させます。 
じゃあ、Tailwind CSS を学びたいですか?
もちろん、これは must です。新しい CSS フレームワークとして。過去 2 年間、Tailwind CSS フレームワークの成長率は、堅固に第 1 位にランクされています。また、この書き方は現時点では他のどのCSSフレームワークよりも優れており、これもトレンドになっているようです。今後何か変なものが出ない限り。
は推奨されません. Tailwind CSS の主な利点は、開発効率の向上です。プロジェクトを完了した場合。 Tailwind CSS を再利用する必要はありません。 しかし、以前にこのプロジェクトがあったなら、それをリファクタリングする準備ができていたでしょう。どの CSS フレームワークを使用するか迷っている場合は、Tailwind CSS を試してみてください。
さらに、プロジェクトが 3 日ごとにフロントエンド インターフェイスを更新して反復し、以前のコードがあまり良くない場合は、Tailwind CSS 再構築を使用することをお勧めします。
Tailwind CSS は、ページのカスタマイズが頻繁に行われるシナリオに適しています。 Tailwind CSS ファイルは非常に大きいと聞きました。 ######はい。すべての CSS 属性をカプセル化する必要があるため、CSS ファイルは 3M を超える巨大なものになります。したがって、Tailwind ネイティブ CSS ファイルをページに直接導入することはお勧めできません。
Tailwind CSS
この問題を解決するために、公式チームは、コンパイル中にPurgeCSS
ツールを導入する スキームを提案しました。 使用しないすべての CSS を自動的に削除します。使用する CSS のみを保持します。こうして最終的にパッケージ化されたcssファイルは非常に小さく、一般的なプロジェクトで構築したcssファイルは圧縮しても10Kを超えません。 Windi CSS
Tailwind CSS
に精通している場合は、より多くの機能を提供する Tailwind の代替手段として- Windi CSS
- を検討してください。高速な読み込み時間
HTML と CSS をスキャンし、オンデマンドでユーティリティを生成することにより、Windi CSS は開発中に読み込み時間の短縮と高速な HMR を実現し、本番環境でのクリアを必要としません。
Windi CSS
は、追加の構成なしで- Tailwind CSS
- のすべてのユーティリティをサポートします。
Windi CSS接頭辞 ! - を任意のユーティリティ クラスに追加して、
!重要にすることができます。属性に以前のスタイル ルールを指定する場合に便利です。Windi CSSシンプルなレスポンシブデザイン。 -
Windi CSS属性モードをサポートし、HTML 属性で Windi クラスを記述できます -
Windi CSSすぐに使えるダーク モードがありますサポート 。 -
Windi CSSユーティリティを同じバリエーションに適用するには、括弧でグループ化します。 -
Windi CSS用のビジュアル分析ツール。ユーティリティの使用状況を参照し、設計システムを理解し、「悪い慣行」を特定します。 -
Windi CSSは、最高級の統合も提供します。 #ビルド ツール
フレームワーク
# #エディタ
##API
##@apply : 既存のユーティリティ クラスをスタイル ブロックにインライン化します。
: 既存のユーティリティ クラスをスタイル ブロックにインライン化します。
@variants : ディレクティブで定義をラップすることで、独自のユーティリティの画面バリアント、状態バリアント、テーマ バリアントを生成できます。
- @screen
: ブレークポイントを名前で参照するメディア クエリを作成できます。 - @layer
: 各クラスの適用順序を設定します。 - theme()
: この関数を使用すると、ドット表記を使用して設定値にアクセスできます。 - (学習ビデオ共有:
css ビデオ チュートリアル)
以上がTailwind CSS の詳細な分析 (概要の共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





