操作例を通して、atom にカスタム ショートカット キーを追加する方法を確認します。
atom にカスタム ショートカット キーを追加するにはどうすればよいですか?この記事では、言語マークダウンを例に、マークダウンの複数レベルのタイトルをすばやく設定する方法を紹介します。

ctrl 1 など、いくつかのフレンドリーなショートカット キーがあり、テキストをすばやく太字にしたり、URL を挿入したりできるツールバーも設定されています。ハイパーリンクなど、初心者により適しています。ただし、markdownpad 2 は、latex やその他の数式、画像の貼り付けなどにはうまく機能しません。
atom の使用法チュートリアル ]
language-markdown は、atom がインストールする必要があるマークダウン拡張ライブラリであり、次のような一連のショートカットを設定します。
しかし、atom にマークダウン タイトルをすばやく追加するためのショートカット キーはありません。この問題を解決するには、ショートカット キーをカスタマイズする必要があります。 (PS:投稿時点では、他に同様のチュートリアルはありません) これは私の分析と操作のアイデアの全体です。時間がない場合は、私が変更したファイルを直接ダウンロードして、ファイルを上書きすることをお勧めしますlanguage-markdown ディレクトリに同じ名前を付けて atom を再起動します: CSDN ダウンロード リンク
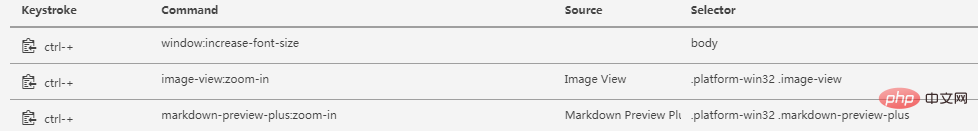
settings-keybindings の

ctrl が 3 に対応していることがわかります。ソース関数に実際に実装すると、さまざまな関数がさまざまなビューに実装されます。インターフェイスのプロンプトに従って、次のように markdown-preview-plus のショートカット キー構文をコピーします:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'

'Selector': 'keystroke': 'Command'
keythrough は設定したいものです。 ショートカット キー Command はショートカット キーによって実行されるコマンドであり、source はショートカット キーがどのパッケージに含まれているかを示し、Selector は CSS セレクターと同様に考えることができるセレクターです。すべての位置決め要素。アトムでは、おそらくショートカット キーが発生するコンテキスト上の位置を識別します。 Commandの解析に注目すると、これはパッケージ内の関数を参照しているように感じます。
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
strong-emphasis を検索し、lib ファイルの 'main.js' 内で複数の一致するレコードを見つけ、次の内容 (189 ~ 202 行目) を見つけました:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},Command に示されている言語マークダウン パッケージのショートカット キーの説明に含まれており、strong-emphasis が js で を呼び出していることがわかります。強調選択関数。 strong-emphasis はテキストの太字表示機能を実装しているため、マークダウンでのテキストの太字表示は実際には太字にするテキストの前後に ** を追加してマークダウン設定を行うことになります。タイトルの設定は、実際にはテキストの前後に複数の # を追加することです。したがって、目標を達成するために emphasizeSelection 関数を分析できます。emphasizeSelection 関数は次のとおりです:
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
},text の前後に token を追加すると、トークンはまさに ** になります。 addcommand 関数で設定します。 ただし、マークダウンはタイトルを設定するため、テキストの前後にスペースがあり、その後に #: # header1 # が続きます。 したがって、この関数に非常に簡単な変更を加えることができます。つまり、this.wrapText(text, token) を呼び出すときに、スペース文字を text に直接追加するだけです。たとえば、emphasizeSelection コードのコピーをコピーし、addwords: という名前を付けます。
addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中添加三行关于 addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写操作例を通して、atom にカスタム ショートカット キーを追加する方法を確認します。配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
以上が操作例を通して、atom にカスタム ショートカット キーを追加する方法を確認します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 atom で一般的に使用される 40 以上のプラグインの推奨共有 (プラグインのインストール方法を含む)
Dec 20, 2021 pm 04:14 PM
atom で一般的に使用される 40 以上のプラグインの推奨共有 (プラグインのインストール方法を含む)
Dec 20, 2021 pm 04:14 PM
この記事では、Atom でよく使用される 40 以上のプラグインと、Atom にプラグインをインストールする方法を紹介します。
 インテル、エッジおよびネットワーキング市場向けに Atom プロセッサーの Amston Lake シリーズを発売
Apr 09, 2024 pm 09:22 PM
インテル、エッジおよびネットワーキング市場向けに Atom プロセッサーの Amston Lake シリーズを発売
Apr 09, 2024 pm 09:22 PM
4 月 9 日のこのサイトのニュースによると、インテルは本日、Embedded World 2024 で Atom プロセッサーの Amston Lake シリーズを発表しました。 Amston Lake プロセッサは、Intel7 プロセスをベースにしており、シングル チャネル メモリをサポートしており、エッジ指向の Atom x7000RE シリーズやネットワーク指向の x7000C シリーズを含む、Alder Lake-N プロセッサの分岐バージョンとみなすことができます。このサイトでは、2023 年に最大 4 コアの ADL-N アーキテクチャ Atom x7000E プロセッサについて報告しましたが、今日の x7000RE シリーズでは仕様がさらに拡張されています。このプロセッサと 4 コアの x7433RE の両方で、最大 8 コアの Atom x7835RE を選択できます。 32Eを搭載
 PHP 関数のアトム関数
May 19, 2023 am 09:10 AM
PHP 関数のアトム関数
May 19, 2023 am 09:10 AM
PHP関数のアトム関数 アトム関数はPHP言語でよく使われる関数で、変数のアトミック値を取得できます。 PHP では、変数は非常に重要な概念であり、非常に広く使用されている要素です。 PHP 変数は、数値や文字列などの基本的な型を表すだけでなく、配列やオブジェクトなどの複合型も表すことができることに注意してください。したがって、変数操作を実行する場合は、Atom 関数を使用して変数のアトミック値を取得する必要があります。 Atom関数の具体的な使い方を紹介します。
 ATOMってどんなコイン?
Feb 22, 2024 am 09:30 AM
ATOMってどんなコイン?
Feb 22, 2024 am 09:30 AM
ATOMってどんなコイン? ATOM は、異なるブロックチェーン間の接続と相互運用性を促進するように設計された分散型ブロックチェーン プラットフォームである Cosmos ネットワークのネイティブ トークンです。 Cosmos プロジェクトの使命は、「相互接続されたブロックチェーン」と呼ばれるネットワークを構築することであり、ATOM トークンはこのネットワークにおいて重要な役割を果たします。 ATOM トークンはもともと 2017 年に ICO (Initial Coin Offering) を通じて発行されました。 Cosmos ブロックチェーン上の Tendermint コンセンサス アルゴリズムに基づくトークンとして、ATOM トークンは、ノード参加者にインセンティブを与え、ネットワーク セキュリティを維持するための報酬として Cosmos ネットワークで使用されます。 Cosmos Network Cosmos Network は、相互に接続された独立したブロックチェーンのネットワークです。
 Atom 基本プラグインの推奨: 同期と特殊効果のタイピングを実現
Sep 22, 2022 pm 02:16 PM
Atom 基本プラグインの推奨: 同期と特殊効果のタイピングを実現
Sep 22, 2022 pm 02:16 PM
Atomで同期設定や特殊効果の入力を行うにはどうすればよいですか?この記事では、いくつかの実用的なプラグインをおすすめし、その効果を確認していきますので、ご参考になれば幸いです。
 Atom で Python を実行するにはどうすればよいですか?
Aug 20, 2023 pm 03:45 PM
Atom で Python を実行するにはどうすればよいですか?
Aug 20, 2023 pm 03:45 PM
強力なテキスト エディターの利点と Python プログラミングの適応性を組み合わせたい開発者は、開発環境として Atom を使用できます。 Atom で Python を使用すると、コードを 1 か所で作成、編集、実行できるため、開発プロセスが高速化されます。この記事では、Atom で Python を簡単にセットアップする手順を紹介します。ステップ 1: Atom をインストールする Atom で Python の実行を開始する前に、まず Atom テキスト エディターを入手する必要があります。世界中の開発者が、GitHub によって作成された人気のオープンソースの無料テキスト エディターである Atom を使用しています。 Atom は、公式 Web サイト https://atom.io/ から簡単にダウンロードできます。ステップ2
 Cosmos (ATOM) 2025 年以前の強気相場の蓄積ゾーンとテクニック
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) 2025 年以前の強気相場の蓄積ゾーンとテクニック
Aug 17, 2024 pm 06:06 PM
コスモスは、過去のコストと比較して非常に低い価格で売買しているため、素晴らしいチャートを持っています。これは長期購入者にとって非常に好機となる可能性があります
 コスモス (ATOM) 価格予測 2024-2025: ATOM は死んだのか?
Sep 06, 2024 am 06:33 AM
コスモス (ATOM) 価格予測 2024-2025: ATOM は死んだのか?
Sep 06, 2024 am 06:33 AM
ATOM価格の下落により、Cosmosのエコシステムはストレスの兆しを見せている – しかし、実際のところ、状況は思っているほど暗いのだろうか?




