
Transform は CSS3 の新しい属性です。要素の形状変更を設定し、要素の 2D または 3D 変換を実現するために使用されます。属性値と連動して要素を回転、傾斜、拡大縮小することができます (変換)関数)、スケール、移動、移動、および行列変形行列。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Transformとは文字通り変形、つまり変化を意味し、要素の形状変化を設定したり要素の2Dや3D変形を実現するCSS3の新しい属性です。
CSS3 の Transform には主に次の種類があります: 回転、回転、歪み、スケーリング、スケール、モバイルの変換、および行列変換行列。
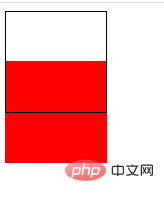
rotate 回転
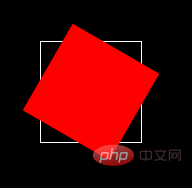
指定された角度だけ要素を回転します。角度は正で時計回りです。設定値が正の数値の場合、回転は、設定値が負の場合、反時計回りを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html> 効果:

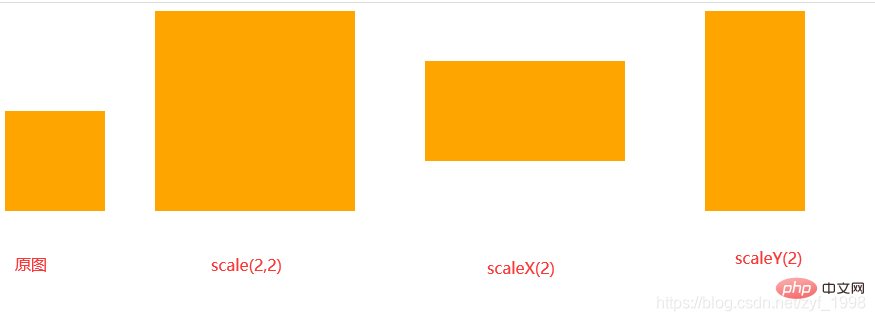
##スケール スケーリング # #scale には 3 つの状況があります。
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}#モバイル翻訳
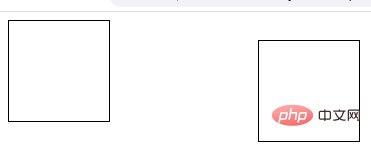
##translate(x,y)
.box{
transfrom:translate(100px,20px);
}transform:translateX()

.box{
transform:translateX(100px);
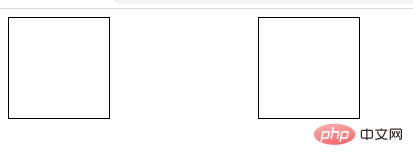
}#transform:translateY()
.box{
transform:translateY(100px);
}
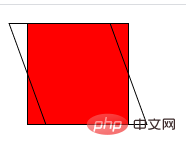
スキュー歪み

スキューも 3 つの状況に分類されます##skew( x,y)
要素を水平にするだけです 方向の歪み (X 軸の歪み);
要素を垂直方向にのみ歪みます (Y 軸の歪み)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}  transform-origin(X ,Y)
transform-origin(X ,Y)
: 要素の移動の基点(基準点)を設定します。デフォルトの点は要素の中心点です。 X と Y の値はパーセンテージ値、em、px にすることができ、X は文字パラメータ値 left、center、right にすることもできます。Y も X と同様に文字値 top、center を設定できます
(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
、Web フロントエンド入門チュートリアル)
以上が変換はcss3の新しい属性ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




