css3 の 2 つのボックス モデルの違いは何ですか
違い: 1. 標準ボックスの幅と高さはコンテンツ領域の幅と高さですが、奇妙なモデルの幅と高さは「コンテンツ領域の境界パディング」の幅と高さを参照します。 "; 2. 標準ボックスはコンテンツ領域を拡大します 余白、境界線、余白は要素のサイズに影響を与えませんが、奇妙なモデルは影響します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
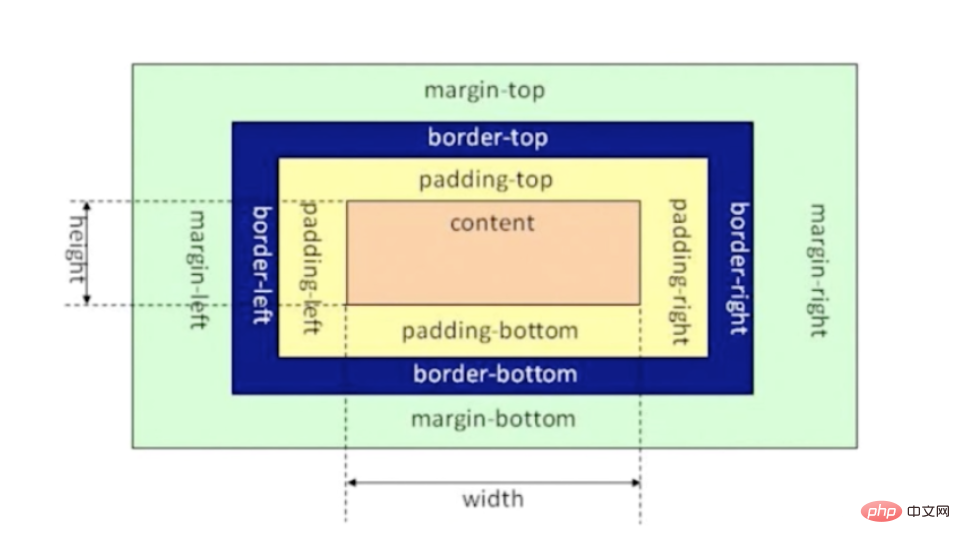
ボックス モデルには、コンテンツ (コンテンツ)、パディング (内側のマージン)、ボーダー (境界線)、およびマージン (外側のマージン) が含まれます。
CSS には 2 つのボックス モデルがあります。つまり、 W3C 標準モデル と IE 奇妙なモデル 。
概要:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>ドキュメントの解析タイプを宣言します。したがって、それがどれほど重要であるかを示します。
解析タイプ:
BackCompat: 奇妙なモード、ブラウザ独自のモード
CSS1Compat: 標準モード、W3C 標準の解析およびレンダリング ページ
宣言が行われていない場合は、奇妙なモードに従ってレンダリングされます。ブラウザごとにレンダリング方法が異なります
1. 標準モデル

W3C 標準モデル
要素の幅と高さを設定する場合標準のボックス モデルはコンテンツ (青い部分) の幅と高さのみを設定します。この要素の実際の幅と高さには、パディング (内側のマージン)、ボーダー (境界線)、およびマージン (外側のマージン) も含まれます。 。
式:
- #width = コンテンツの幅
- height = コンテンツの高さ
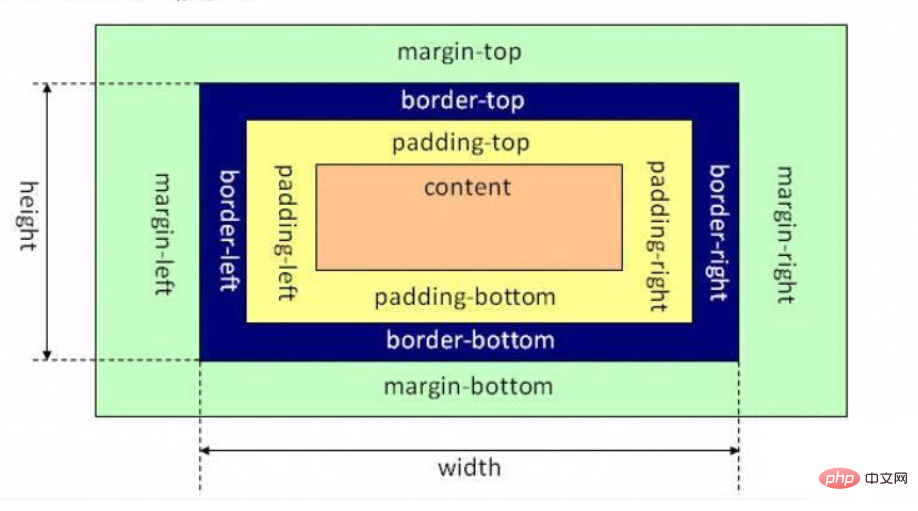
2. 奇妙なモデル
 奇妙なモデル
奇妙なモデル
- width = ボーダー パディング コンテンツの幅
- height = ボーダー パディング コンテンツの高さ
W3C 標準モデルと IE 変型モデルの主な違いは、ボックスの幅と高さです。
①標準ボックスの幅と高さは、コンテンツの幅と高さを表します。幅=コンテンツの幅、高さ=コンテンツの高さです。内側のマージン、境界線、外側のマージンを増やすと、コンテンツ領域のサイズには影響しませんが、要素ボックス全体のサイズが増加します。 ②奇妙なボックスの幅には、パディング、コンテンツの幅、境界線が含まれます。 height には、コンテンツの高さ、境界線、およびパディングが含まれます。width=(border-left padding-left コンテンツのパディング右幅、右境界線)height=(border-top padding-コンテンツの上部の高さ (パディング - 下部の境界線 - 下部)#概要: #1. 標準ボックス モデル: コンテンツのサイズのみを設定します。コンテンツ。 IE ボックス モデル: 要素全体をセット全体のサイズとして扱います。
2. CSSのボックスモデルは、コンテンツ、パディング、ボーダー、マージンで構成されます。ただし、ボックスのサイズは、マージンを追加せずに、コンテンツのパディングと境界部分によって決まります。
3. ページ コードを記述するときは、同じページ上の複数のブラウザーの非互換性を避けるために、標準の W3C モデル (DOCTYPE タイプをページ内で宣言する必要があります) を使用するように努める必要があります。
DOCTYPE タイプが宣言されていない場合、IE ブラウザはボックス モデルを IE ボックス モデルとして解釈し、FireFox はそれを W3C ボックス モデルとして解釈するため、DOCTYPE タイプがページ内で宣言されている場合、すべてのブラウザは、ボックス モデルを W3C ボックス モデルとして解釈します。
(学習ビデオ共有:
css ビデオ チュートリアル、Web フロントエンド )
以上がcss3 の 2 つのボックス モデルの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7325
7325
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




