
要素の属性を削除するための Jquery メソッド: 1. 構文 "$(selector).removeAttr("削除する属性名")"のremoveAttr()を使用します; 2. 構文"のattr()を使用します。 $(selector).attr("削除する属性名","")"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#jquery は要素の属性を削除します
方法 1:removeAttr() を使用します
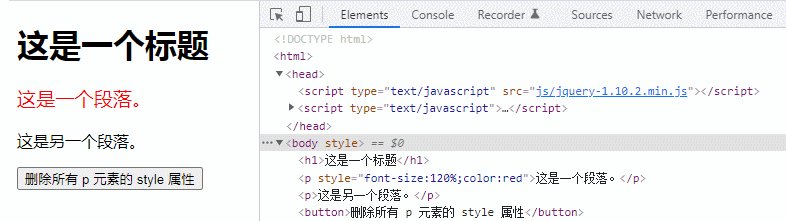
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
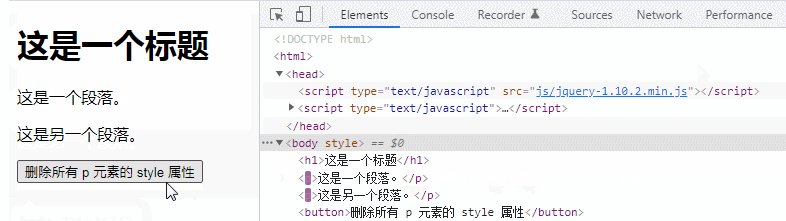
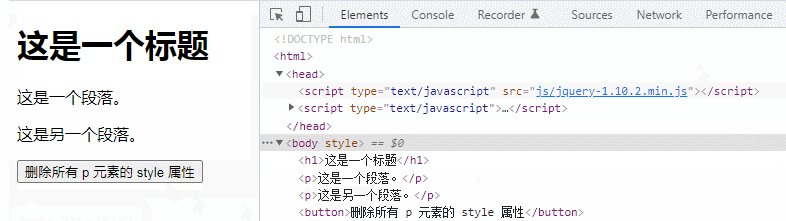
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
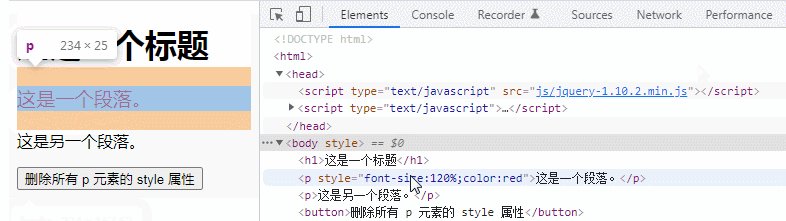
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
方法 2: attr()
attr() メソッドを使用して、選択した属性値を設定または返します。要素。 attr()メソッドを使用して選択した要素の属性値をnullに設定すると、指定した属性も無効化できます。<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド開発ビデオ ]
以上がjqueryで要素の属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

