css3のvhとwhの単位は何ですか?
CSS3 では、vh と wh はビューポートの単位であり、相対的な長さの単位です。 wh はビューポートを基準とした幅であり、「1vw」はビューポートの幅の「1%」に相当し、vh はビューポートを基準とした高さであり、「1vh」はビューポートの高さの「1%」に相当します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS3 では、vh と wh はビューポートの単位であり、相対的な長さの単位です。
ビューポート ユニット
まず、ビューポートとは何かを理解する必要があります。業界で非常に尊敬されている理論は、Peter-Paul Koch (世界では「PPK マスター」として知られている) によって提唱されたビューポートの説明です - デスクトップでは、ビューポートはデスクトップを指し、ブラウザを指します。モバイル側では、より複雑で、レイアウト ビューポート、ビジュアル ビューポート、および理想ビューポートの 3 つのビューポートが関係します。ビューポート単位の「ビューポート」は間違いなくデスクトップ上のブラウザの表示領域を指しますが、モバイル側では 3 つのビューポートのうちのレイアウト ビューポートを指します。

#ビューポート単位の「ビューポート」 CSS3 仕様によれば、ビューポート単位には主に次の 4 つが含まれます。
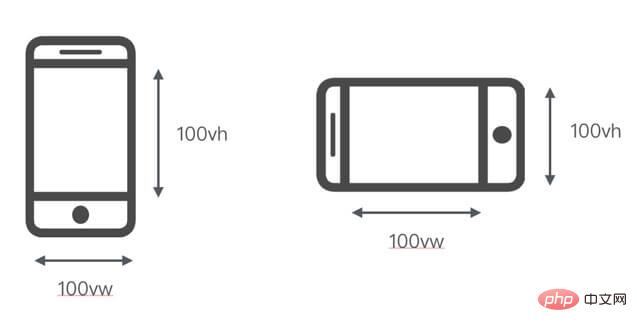
#vw : ビューポートの幅を基準として、1vw はビューポートの幅の 1% に相当します
- ##vh : ビューポートの高さを基準として、1vh はビューポートの高さの 1% に相当します
- vmin: vw と vh の間で最小のものを選択します
- vmax: vw と vh の間で最大のものを選択します

ビューポート ユニットを使用してページを調整します
モバイル開発の場合、最も重要な点は、複数の機能を達成するためにページをどのように調整するかです。端末の互換性、さまざまな適応方法には、それぞれ長所と短所があります。主流のレスポンシブ レイアウトとフレキシブル レイアウトに関する限り、メディア クエリを通じて実装されたレイアウトでは、複数の応答ブレークポイントを設定する必要があり、それがもたらすエクスペリエンスもユーザーにとって非常に不親切です。レイアウトは応答の範囲内の解像度です。それは変化しませんが、ブレークポイントのスイッチに応答した瞬間に、カセット レコード プレーヤーが何度も「クリック」するように、レイアウトは不連続なスイッチング変化を引き起こします。柔軟なレイアウトのためにレム単位の動的な計算を使用することにより、解像度の変化を監視し、CSS と JS を結合してルート要素のフォント サイズを動的に変更するスクリプトをヘッダーに埋め込む必要があります。この問題を解決する方法はありますか?答えは「はい」です。ビューポート ユニットを使用してアダプティブ ページを実装することにより、応答性の障害の問題とスクリプトの依存関係の問題の両方を解決できます。アプローチ 1: CSS ユニットとして vw のみを使用する
適用される唯一の CSS ユニットとして vw ユニットのみを使用するこのアプローチでは、次の条件に従います。デザインドラフトのサイズを vw 単位に変換するには、Sass 関数コンパイル//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}このようなページはうまく適応されているように見えますが、ビューポート ユニットを使用して実装されていることがわかります。レイアウトは自動的に拡大縮小されます。ビューポートが大きすぎても小さすぎても、ビューポートが大きすぎたり小さすぎたりすると、最大幅と最小幅の制限も失われます。もちろん、そのような小さな不親切なユーザー エクスペリエンスを気にする必要はありませんが、それでも私たちはそのような小さな欠陥を修正するよう努めています。ということは、レムユニットを組み合わせてレイアウトを実現すれば良いのでは? rem フレキシブル レイアウトの核心は、ルート要素のサイズを動的に変更することです。その後、ビューポートの変更に応じて変更されるルート要素のサイズの vw 単位を
によって設定できます。サイズは動的に変更できます。
ルート要素の最大および最小のフォント サイズを制限し、本文に最大幅と最小幅を加えたものを使用します
このようにして、レイアウトの最大および最小の制限を達成できます。幅。したがって、上記の条件に基づいて、コードの実装は次のように結論付けることができます:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}以上がcss3のvhとwhの単位は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




