css3におけるbox-shadowは何を意味しますか
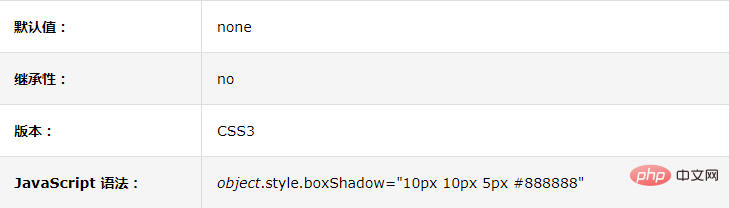
Feb 28, 2022 pm 04:50 PMCSS3 では、「box-shadow」は「ボックス シャドウ」を意味します。これは要素に境界線の影を追加する新しい属性です。この属性はボックスに 1 つ以上の影を追加できます。構文は「box -shadow」です。 : 水平シャドウ垂直シャドウブラー距離サイズカラーインセット;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。

CSS3 では、「box-shadow」は「ボックス シャドウ」を意味します。これは、要素に境界線の影を追加する新しい属性です。

# box-shadow プロパティは、ボックスに 1 つ以上の影を追加します。
注: 美しいスケーラブルなボタンを作成するには、border-image-* 属性を使用してください。
構文:
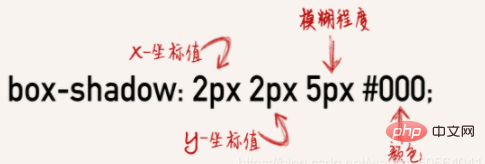
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow ボックスに 1 つ以上の影を追加します。このプロパティは、シャドウのコンマ区切りのリストで、それぞれ 2 ~ 4 個の長さの値、オプションのカラー値、およびオプションの inset キーワードで指定されます。省略された長さの値は 0 です。
h-shadow 必須。水平方向の影の位置。負の値も許可されます。
v-shadow 必須。垂直影の位置。負の値も許可されます。
ぼかし オプション。曖昧な距離。
スプレッド オプション。影のサイズ。
色 オプション。影の色。 CSS カラー値を参照してください。
インセット オプション。外側のシャドウ(アウトセット)を内側のシャドウに変更します。
以下は、私が全員のために行ったいくつかの小さなテストです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>実行結果:
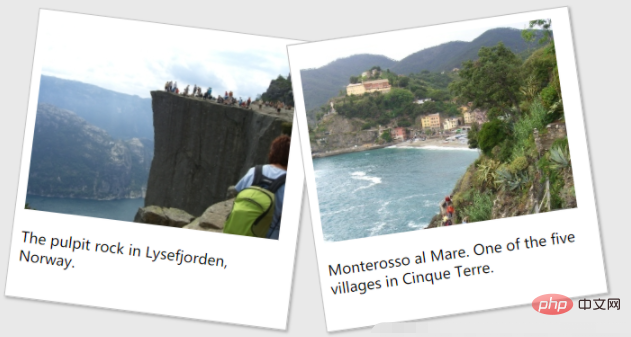
また、「学習」も実践しました。 「ポラロイド」写真を作成し、写真を回転する方法。例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="/static/imghw/default1.png" data-src="pulpitrock.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="/static/imghw/default1.png" data-src="cinqueterre.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
</html>実行結果は次のとおりです:

· ボックス シャドウのシャドウには、内側のシャドウ、外側のシャドウなど、さまざまな種類があります。シャドウ、三面シャドウ、両面シャドウ シャドウ、片面シャドウ、ウエスタン ストローク...、
の意味:
 例:
例:
<div class="flex">
<div class="flex-item">
<h3 id="内阴影示例">内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3 id="边内影示例">3边内影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3 id="外阴影示例">外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3 id="右下外阴影示例">右下外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3 id="扩大阴影示例">扩大阴影示例</h3>
<div class="box boxshadow5"></div>
</div>
<div class="flex-item">
<h3 id="半透明阴影色示例">半透明阴影色示例</h3>
<div class="box boxshadow6"></div>
</div>
</div>css:
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; border-radius:10px; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 0px 5px 1px #000; }
.boxshadow2{ box-shadow:inset 0 1px 2px 1px #000; }
.boxshadow3{box-shadow:0 0 10px #000;}
.boxshadow4{box-shadow:2px 2px 5px #000;}
.boxshadow5{box-shadow:0 0 5px 15px #000;}
.boxshadow6{box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);}実行結果:

(学習ビデオ共有: css ビデオ チュートリアル、 Web フロントエンド入門チュートリアル )
以上がcss3におけるbox-shadowは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7296
7296
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。












