
方法: テキスト領域にグラデーションの背景色を表示するには、background-clip を使用します。構文は「テキスト要素 {background-image:linear-gradient(..);background-clip:text;color:」です。透明;}" 。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS にはテキストのグラデーションを設定する直接属性がありません。通常、テキストは単色のみです。ただし、背景クリッピングを使用して、テキスト領域に背景色を表示することができます。テキストにグラデーションがあるように見えます
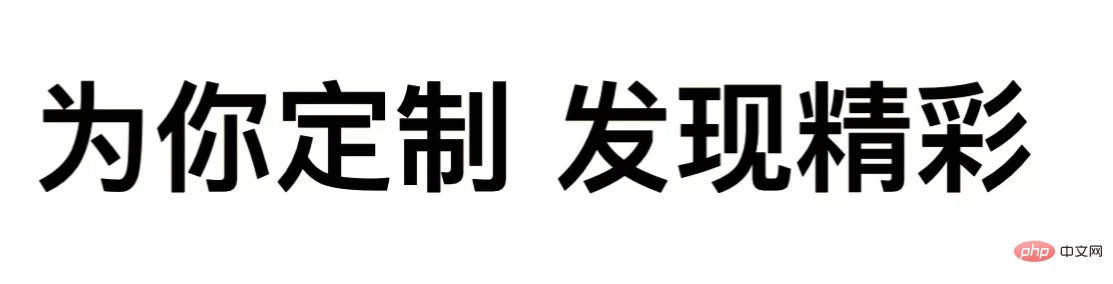
<p class="text">为你定制 发现精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
}しかし、これは効果がありません。テキストは依然としてデフォルトの色です

理由は実は非常に単純で、背景をトリミングしているため、最終的に表示されるのは実際には背景色であり、色付きのテキストが背景を覆っているので、ここでテキストを設定する必要があります。 color を透明に変更します。使用 color と -webkit-text-fill-color の両方を実装できます。
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}この方法でテキストのグラデーション効果を確認できます

コアコンテンツの説明:
background-image属性: 背景画像を線形グラデーション カラーに設定します。css3 グラデーションの詳細については、ここをクリックしてください
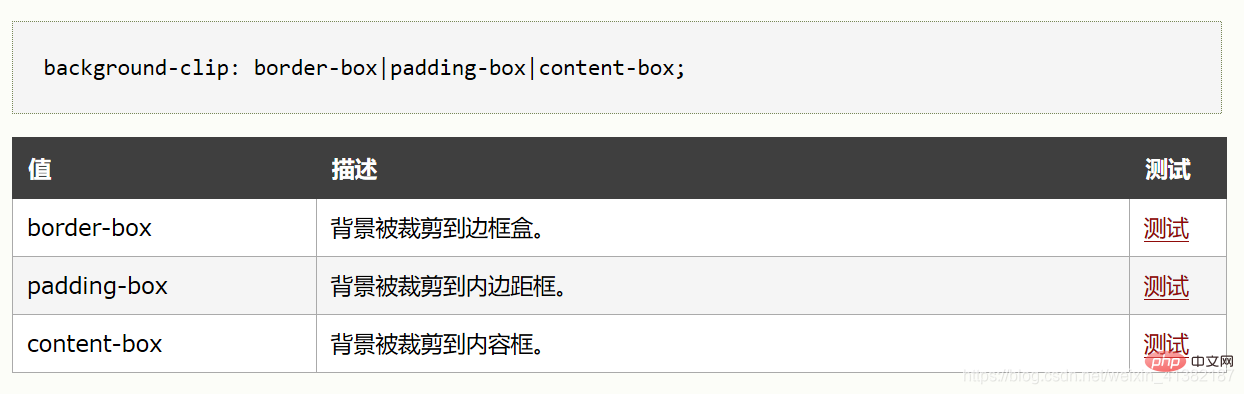
background-clip 属性: 背景の描画領域を指定します。 (この属性に -webkit- があることに気付きました。これは、この属性との互換性の問題がまだ存在することを示しています。すべてのブラウザーがこの属性をサポートしているわけではありません。W3C にはテキスト値がありません。ここでのテキストは、テキストに合わせて切り取られた背景です)

color プロパティ: テキストの色を透明に設定すると、その後ろの背景色が表示されます。
(学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド入門チュートリアル )
以上がCSS3でフォントのグラデーションカラーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




