超実践的な JavaScript デバッグ スキル
Feb 28, 2022 pm 05:40 PMこの記事では、javascript に関する関連知識を提供します。主に、ソース パネル、ブレークポイントの設定、その他の関連問題など、JavaScript のデバッグ スキルを紹介します。皆様のお役に立てれば幸いです。

関連する推奨事項: JavaScript ビデオ チュートリアル
フロントエンド開発として、console.log を使用することがよくあります。 () はプログラムの問題をデバッグします。この方法でもいくつかの問題を解決できますが、段階的なデバッグを実行できるツールほど効率的ではありません。この記事では、Google Chrome 開発者ツールを使用して JavaScript コードを簡単にデバッグする方法を学びます。
ほとんどのブラウザは、JavaScript アプリケーションをデバッグするための DevTools を提供しており、同様の方法で使用されます。あるブラウザでデバッグ ツールの使用方法を学べば、他のブラウザでも簡単に使用できます。ブラウザ上でご利用ください。
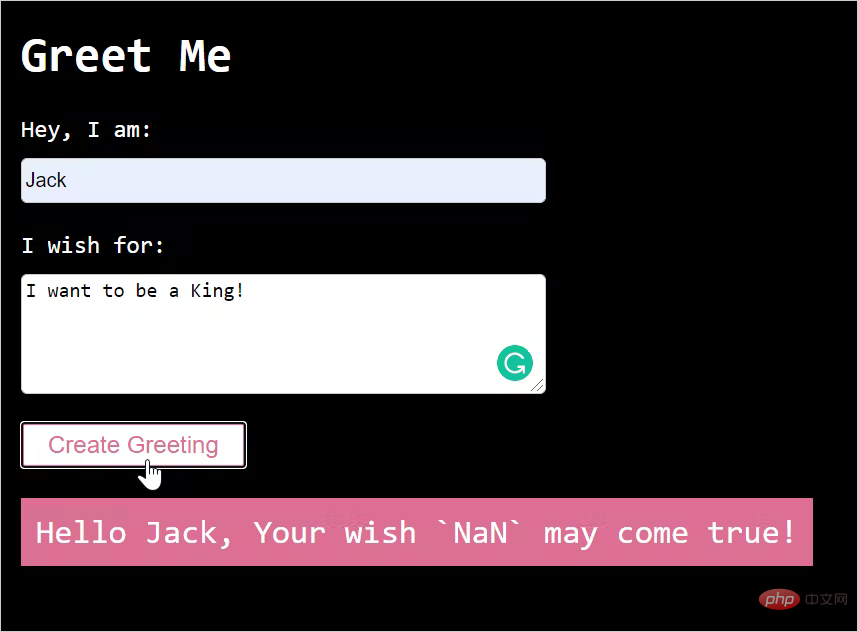
以下は「Greet Me」プログラムを例にしていますが、このプログラムは非常にシンプルで、名前と願い事を入力するだけで最後に文が出力されます:

2 つのフォーム値の後に入力すると、「wish」部分が正しく出力されず、代わりに NaN が出力されます。コードのオンライン デバッグ: https://greet-me-debugging.vercel.app/。次に、位置決めコードの問題をデバッグするために Chrome DevTools にどのような機能があるかを見てみましょう。
1. [ソース] パネルを理解する
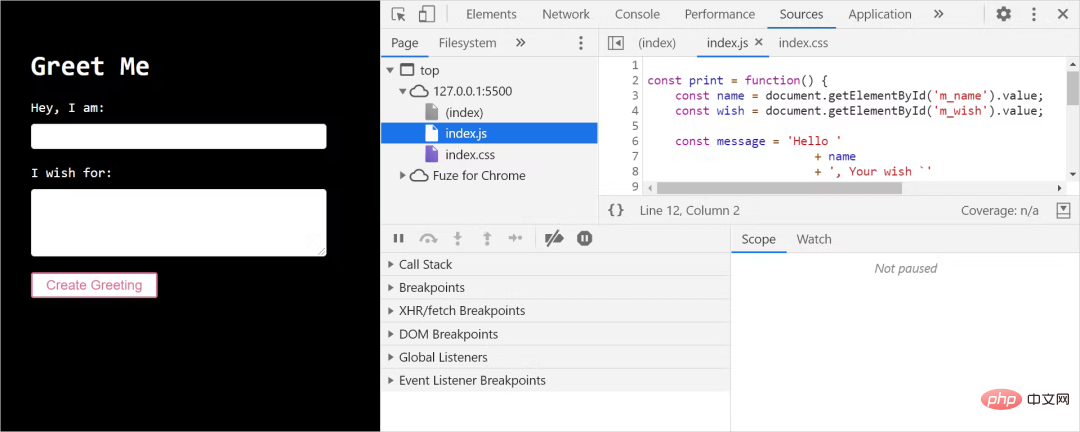
DevTools には、DOM 検査、分析、ネットワーク呼び出し検査など、デバッグ用のさまざまなツールが用意されています。ここで説明したいのは、JavaScript のデバッグに役立つ「ソース」パネルについてです。ショートカット F12 を使用してコントロール パネルを開き、[ソース] タブをクリックして [ソース] パネルに移動することも、ショートカット Command Option I (Mac) または Control Shift I (Windows、Linux) を使用して直接開くこともできます。

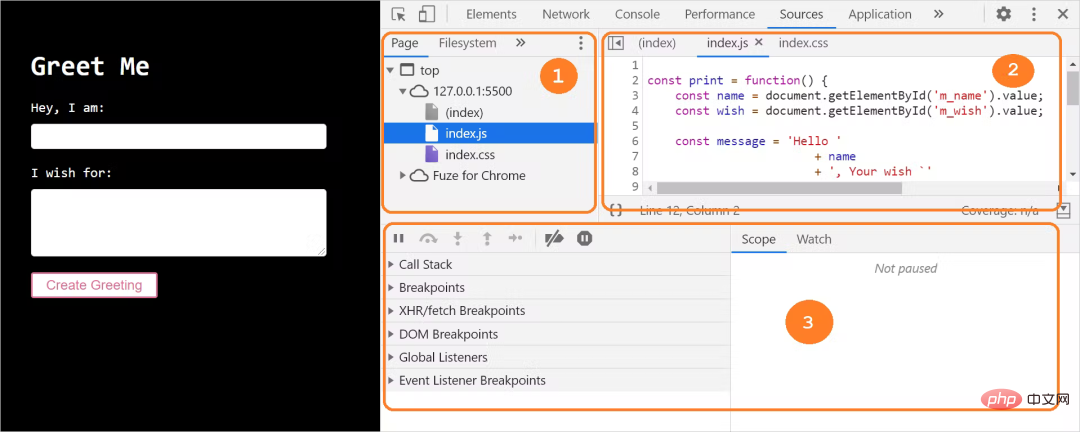
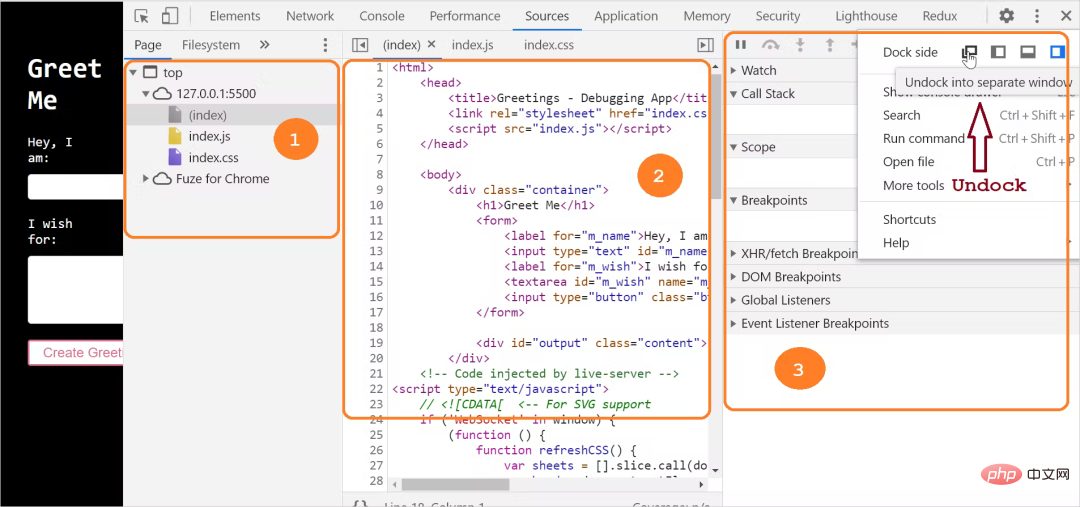
ソース パネルは主に 3 つの部分で構成されています:

ファイル ナビゲーション領域:ページ 要求されたすべてのファイルがここにリストされます;
コード編集エリア: ファイル ナビゲーション バーからファイルを選択すると、ファイルの内容がここにリストされます。ここにコード;
デバッガー領域: ここには、ブレークポイントの設定、変数値の確認、実行ステップの観察などに使用できるツールが多数あります。
DevTools ウィンドウの幅が広い場合、または別のウィンドウで開かない場合は、デバッガー セクションがコード エディターの右側に表示されます。

2. ブレークポイントの設定
##コードのデバッグを開始するには、まずブレークポイントを設定します。ブレークポイントは、コードの実行をデバッグするために一時停止する論理的なポイントです。 DevTools を使用すると、さまざまな方法でブレークポイントを設定できます:- コード行で;
- 条件ステートメントで;
- DOM ノード上;
- イベント リスナー上。 #1. コード行にブレークポイントを設定します
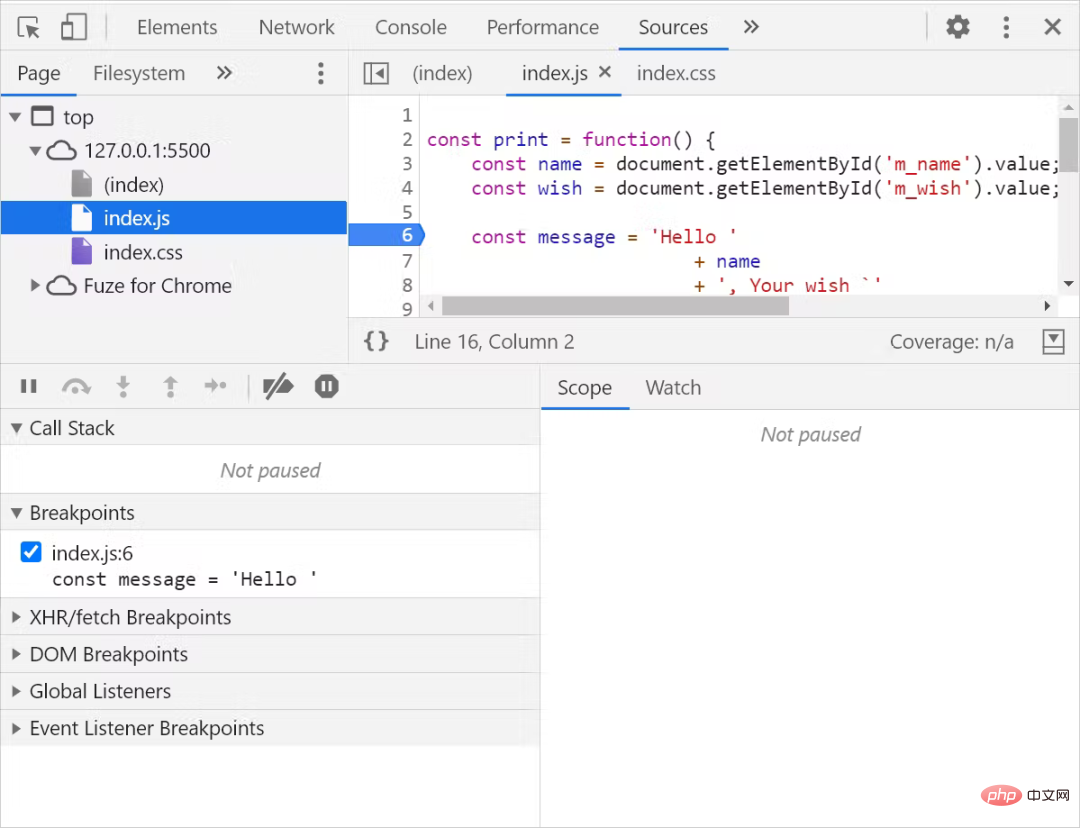
- ファイル ナビゲーション セクションからデバッグが必要なソース ファイルを選択します;
- ソースを見つけます右側のコード行のコード エディター領域でデバッグする必要があるファイル;
- 行番号をクリックして、その行にブレークポイントを設定します。
コードの 6 行目にブレークポイントが設定されており、ここでコードが実行されるとコードは一時停止します。 
-
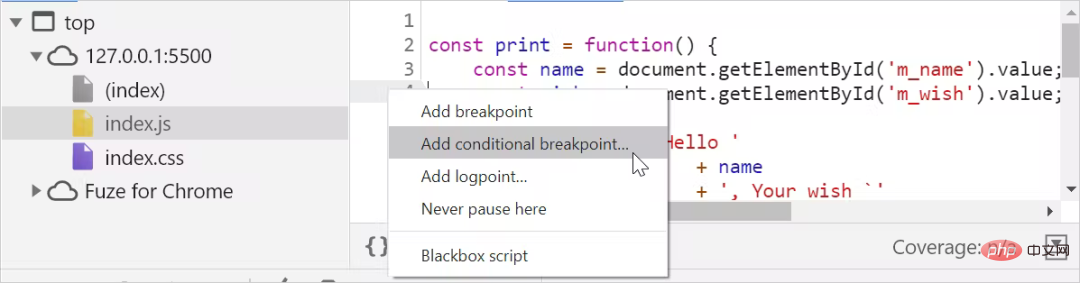
##ファイル ナビゲーション セクションからデバッグが必要なソース ファイルを選択します。
- ##右側のコード エディター領域でデバッグが必要なコード行を見つけます。 ;
- 行番号を右クリックし、[条件付きブレークポイントの追加] を選択して条件付きブレークポイントを追加します:
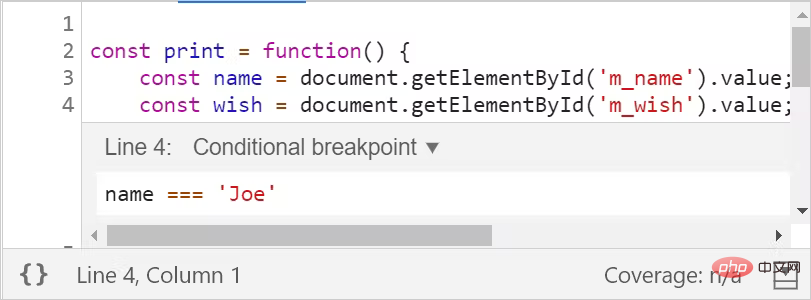
- コード行の下をクリックすると、ダイアログ ボックスが表示されます。ブレークポイントの条件を入力するだけです:

Enter キー (Enter) を押してブレークポイントをアクティブにします。ブレークポイントが中断され、ドット行の上部にオレンジ色のアイコンが表示されます:

print() メソッドの name 変数値が Joe の場合、コードの実行は一時停止されます。条件付きブレークポイントは、デバッグするコードのおおよその範囲が確実である場合にのみ使用されることに注意してください。
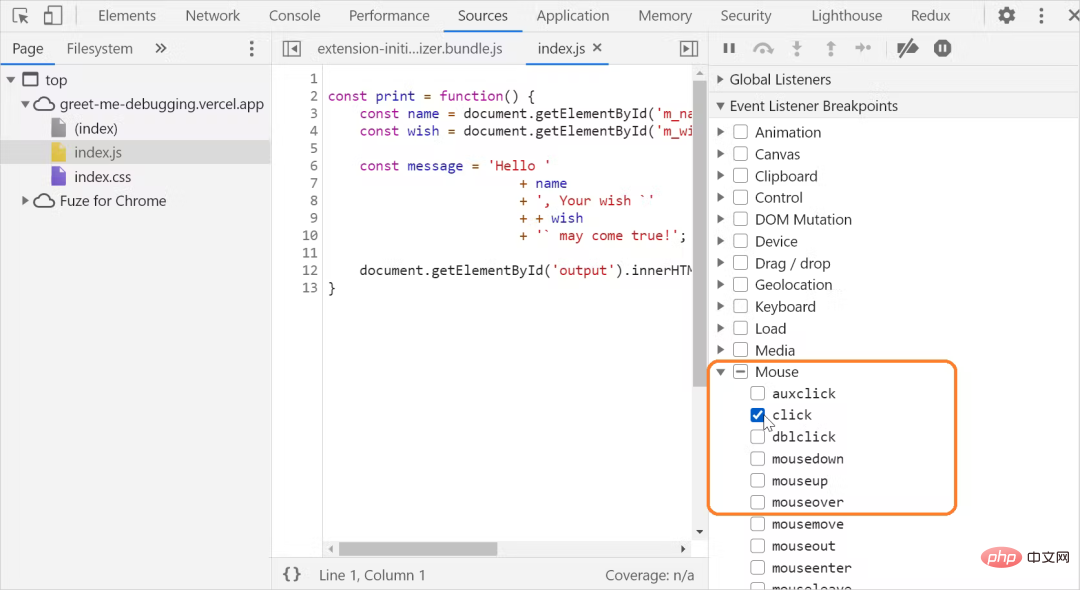
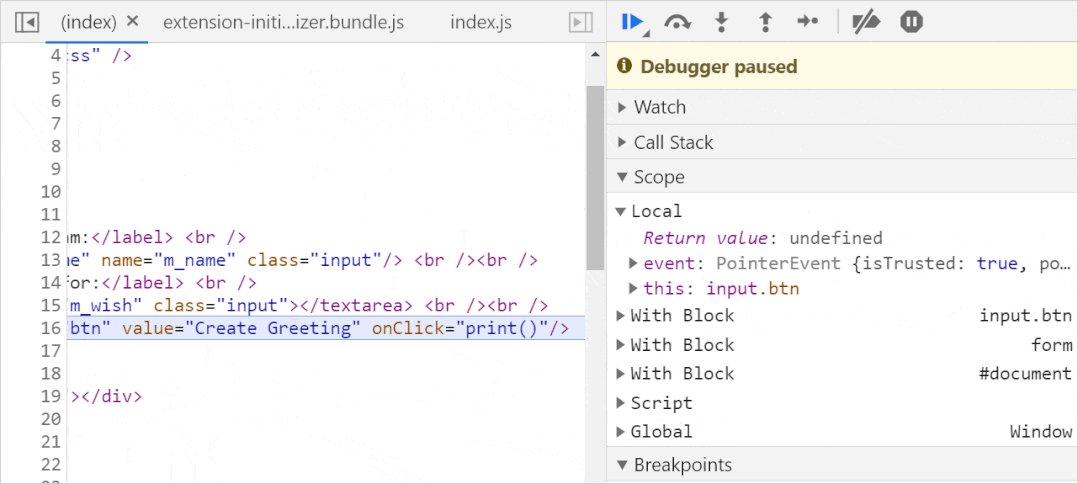
3. イベント リスナーにブレークポイントを設定します。
イベント リスナーにブレークポイントを設定する手順:
クリックして [ソース] タブに切り替えます。
デバッガー領域で [イベント リスナー ブレークポイント] オプションを展開します。
#イベント リストからイベント リスナーを選択してブレークポイントを設定します。プログラムにはボタンのクリック イベントがあり、ここではマウス イベント オプションでクリックを選択します。

ヒント: このオプションは、イベントの発生後に実行されるイベント リスナー コードを一時停止したい場合に使用できます。
4. DOM ノードにブレークポイントを設定する
DevTools は、DOM の検査とデバッグにも強力です。 DOM 内で何かが追加、削除、または変更されたときにコードの実行を一時停止するブレークポイントを設定できます。
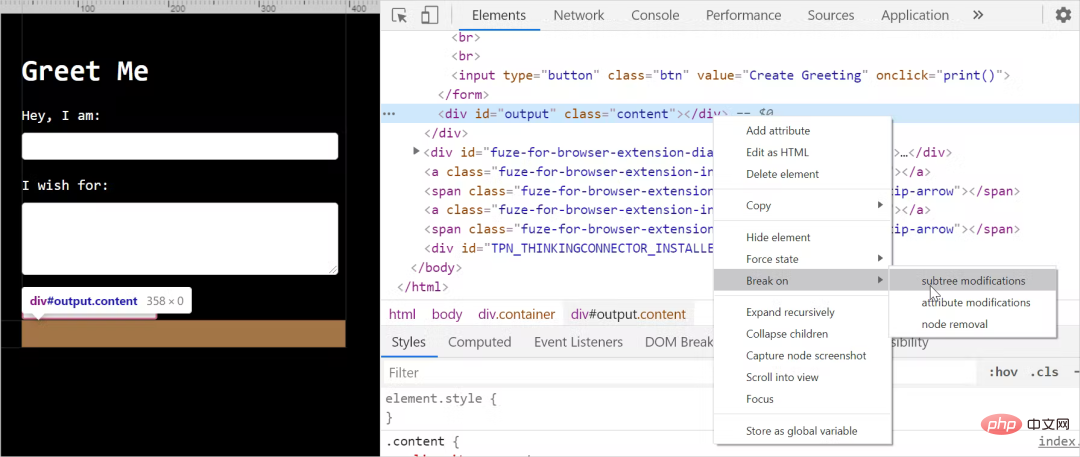
DOM にブレークポイントを設定する手順:
クリックして [要素] タブに切り替えます;
ブレークポイントを見つけますブレークポイント要素を設定したい;
-
要素を右クリックしてコンテキスト メニューを表示し、[ブレークオン] オプションを選択して、サブツリーの変更、属性の変更、およびノードの削除のいずれかを選択します。 :

これら 3 つのオプションの意味は次のとおりです。
サブツリーの変更: ブレークポイントノードの内部子ノード変更;
属性変更: ノード属性変更時のブレークポイント;
ノード削除: ノード削除時のブレークポイント。
上記のように、出力メッセージ内の p の DOM が変更されたときにブレークポイントを設定します。ボタンをクリックするとpに挨拶メッセージが出力され、子ノードの内容が変化すると割り込みが発生します。
注: このオプションは、DOM の変更によってエラーが発生したと思われる場合に使用できます。DOM の変更が中断されると、関連する JavaScript コードの実行が自動的に中断されます。
3. 段階的なデバッグ
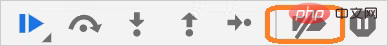
これで、ブレークポイントを設定する方法がわかりました。複雑なデバッグ状況では、これらのデバッグを組み合わせて使用する必要がある場合があります。デバッガーには、コードを段階的に実行するための 5 つのコントロールが用意されています。

これらのコントロールの使用方法を見てみましょう。
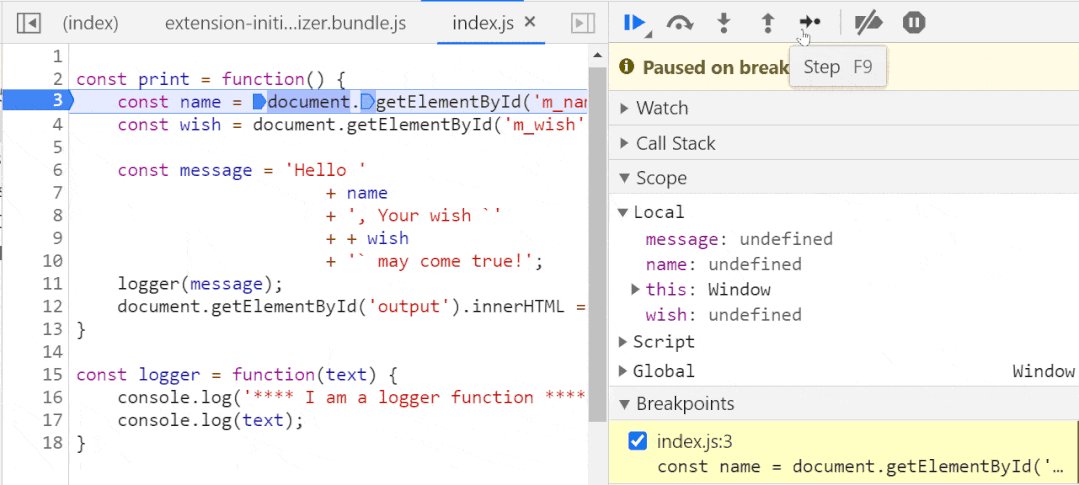
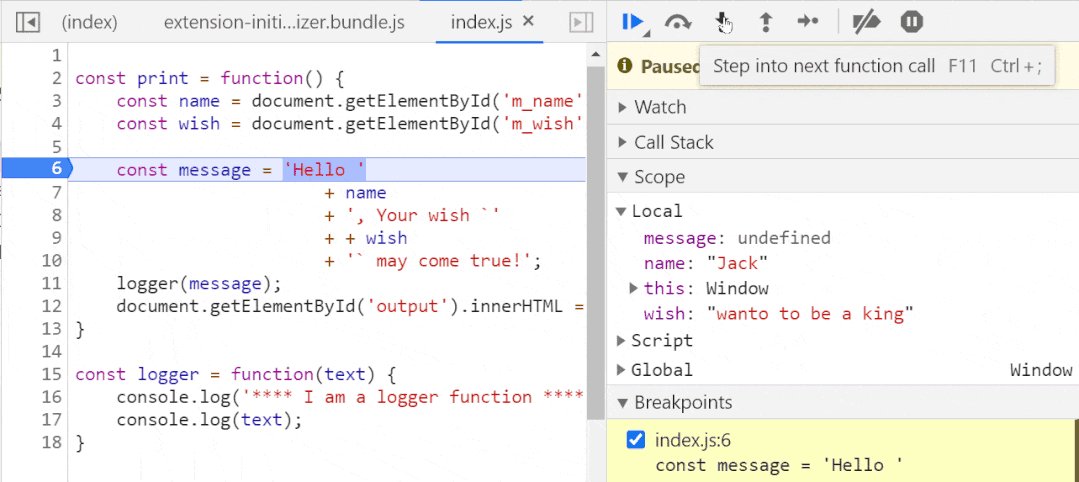
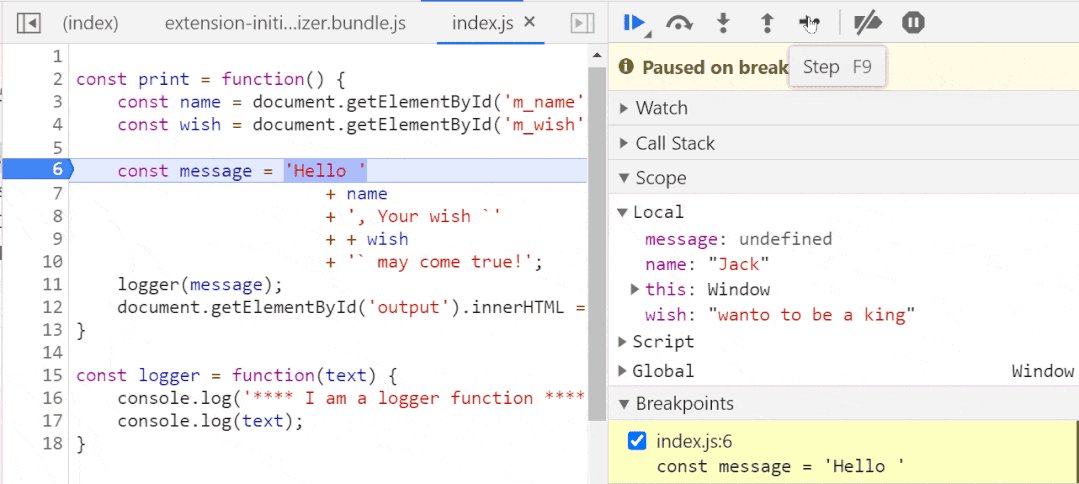
1. 次のステップ (ショートカット キー: F9)
このオプションを使用すると、実行時に JavaScript コードを 1 行ずつ実行できます。途中に関数呼び出しがある場合は、単一の-step 実行でも関数に入り、1 行ずつ実行して終了します。

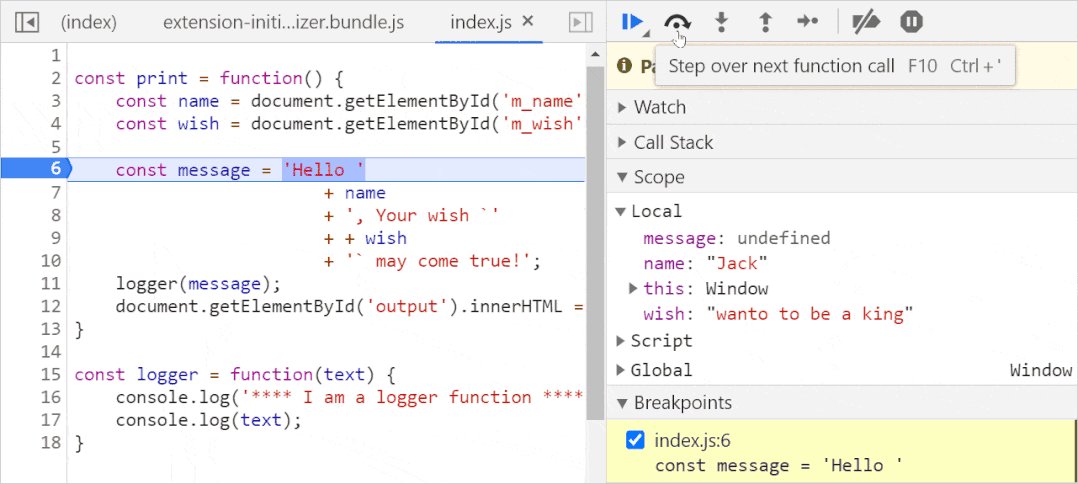
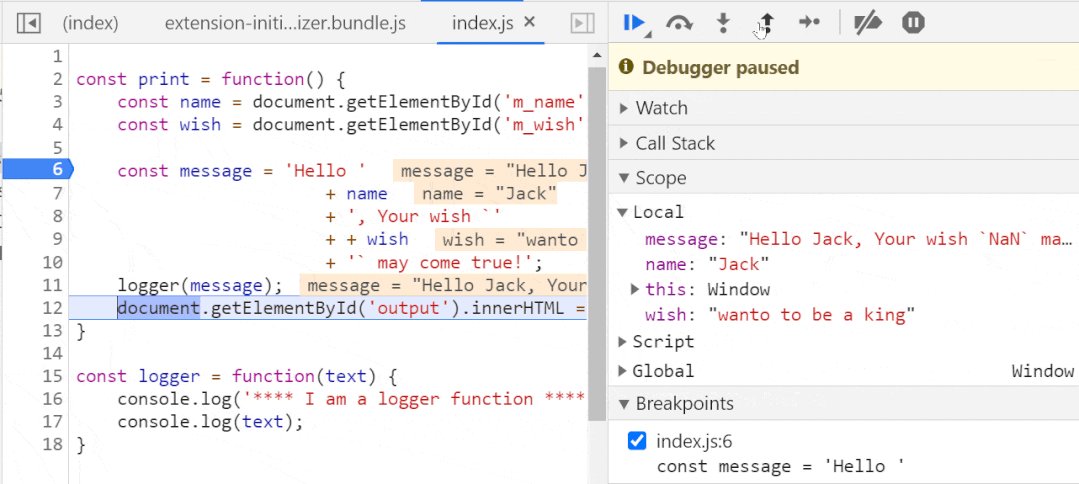
2. スキップ (ショートカット キー: F10)
このオプションを使用すると、コードの実行時に一部のコードをスキップできます。場合によっては、特定の機能が正常であると判断し、それらを確認するのに時間をかけたくない場合は、スキップ オプションを使用できます。
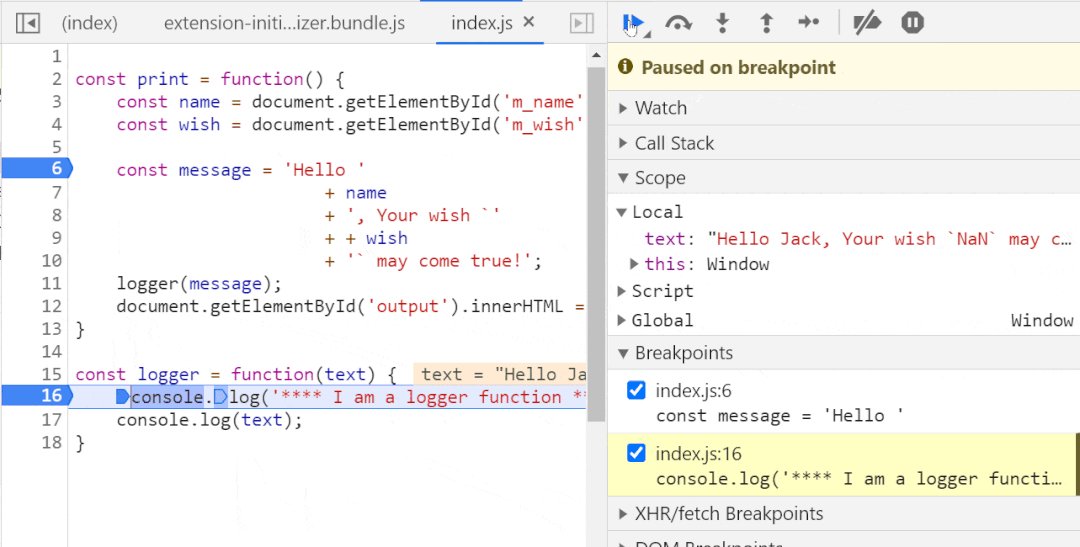
次は、 logger() 関数のシングルステップ実行であり、関数の実行をスキップします:

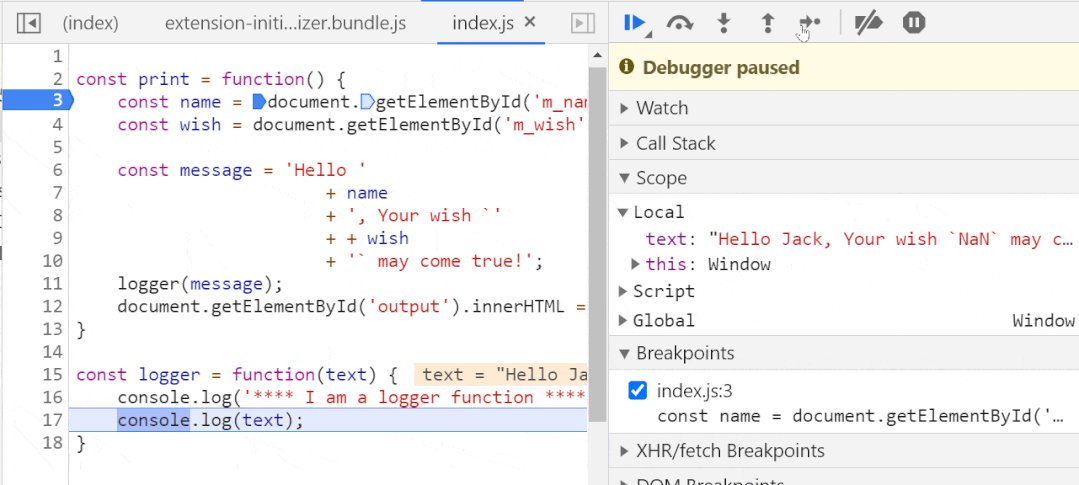
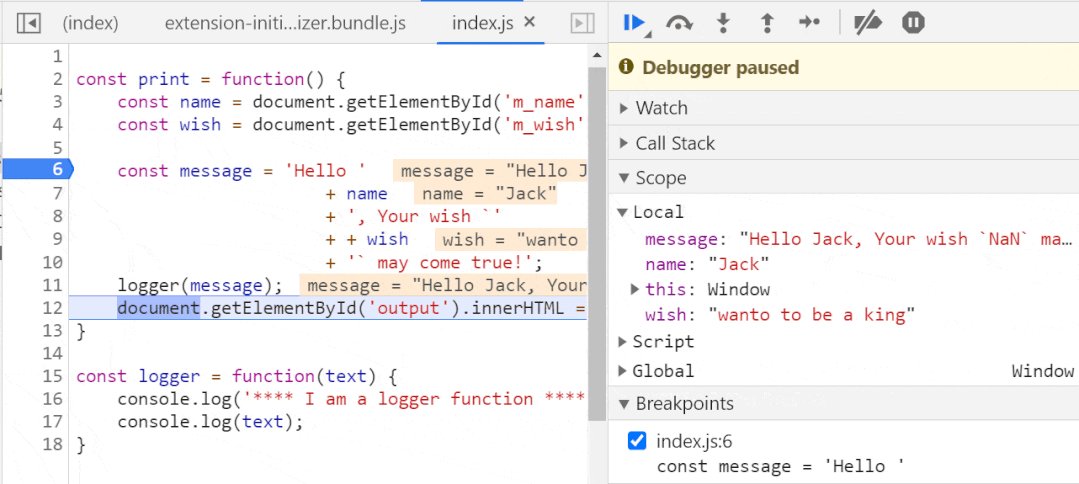
3. Enter (ショートカット)キー: F11)
関数についてさらに詳しく知るには、このオプションを使用します。関数にステップインするときに、関数の動作がおかしいと感じて調べたい場合は、このオプションを使用して関数内に入り、デバッグできます。
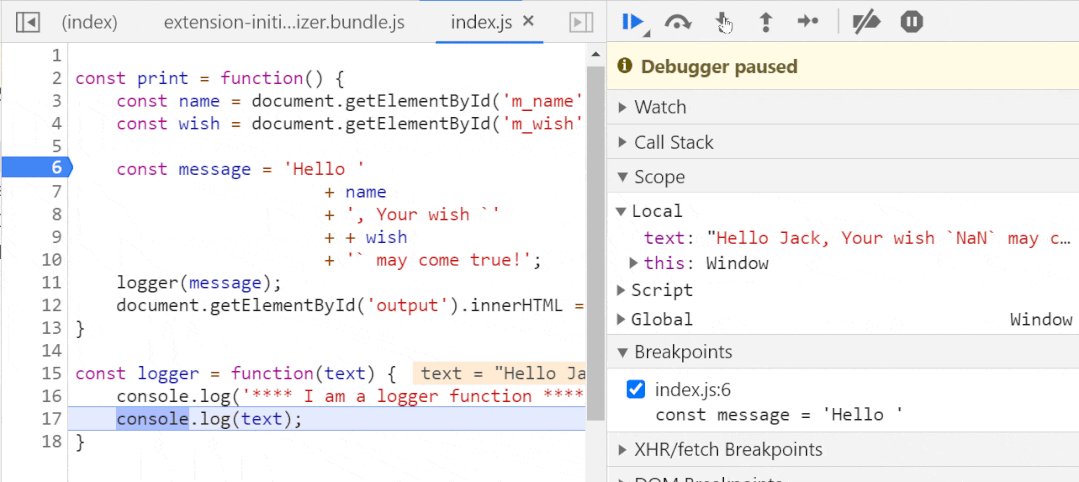
次は、logger() 関数のシングルステップ実行です:

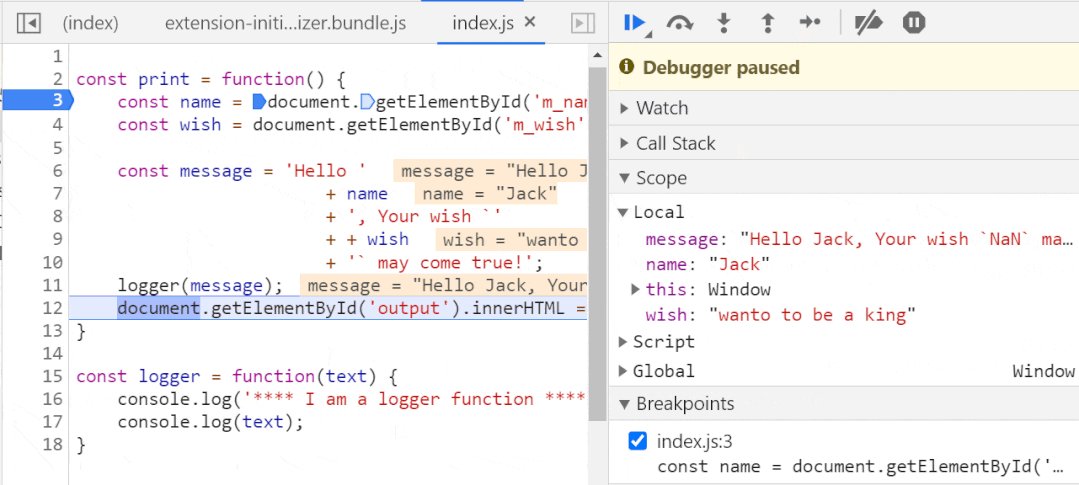
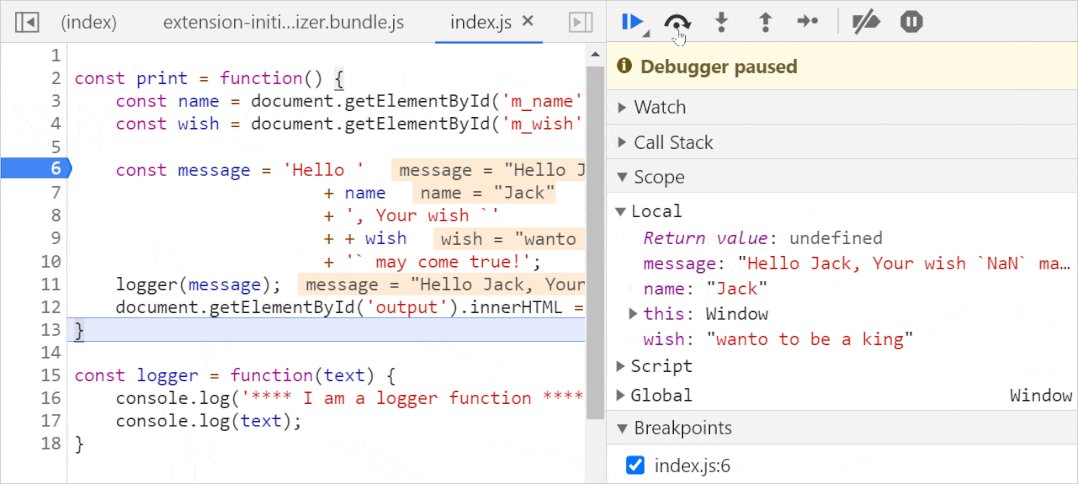
4. ジャンプアウト (ショートカット キー: Shift F11)
シングルステップで 関数を実行するとき、実行を続行せずに関数を終了したくない場合があるため、これらのオプションを使用して関数を終了できます。
次は、 logger() 関数に入り、すぐに終了します:

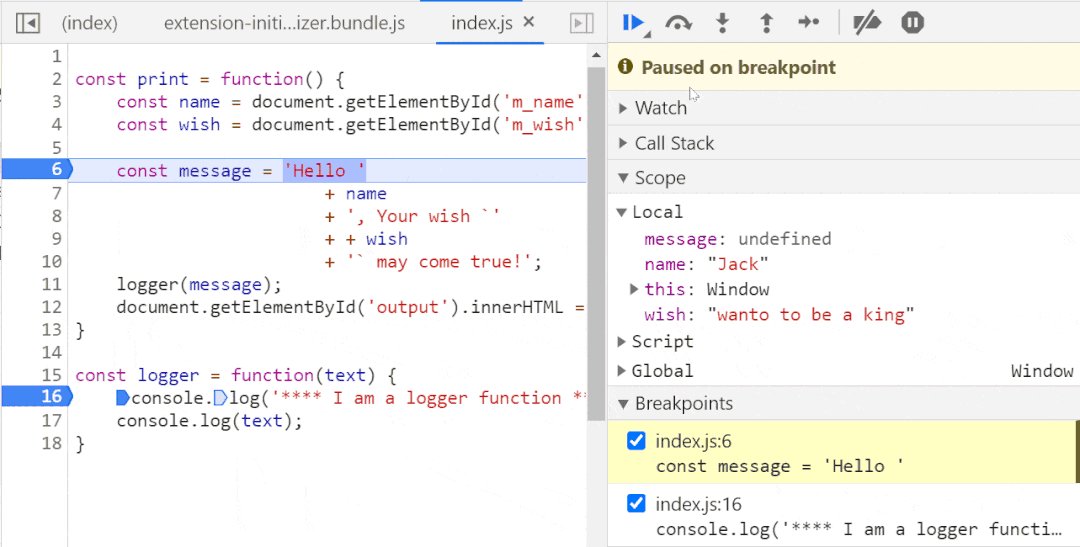
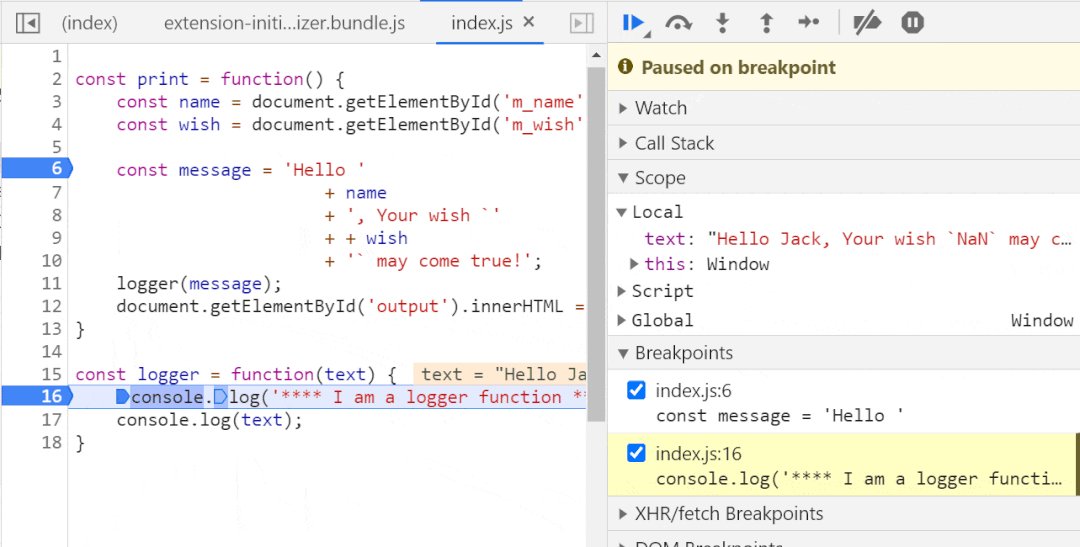
5. ジャンプ (ショートカット キー: F8)
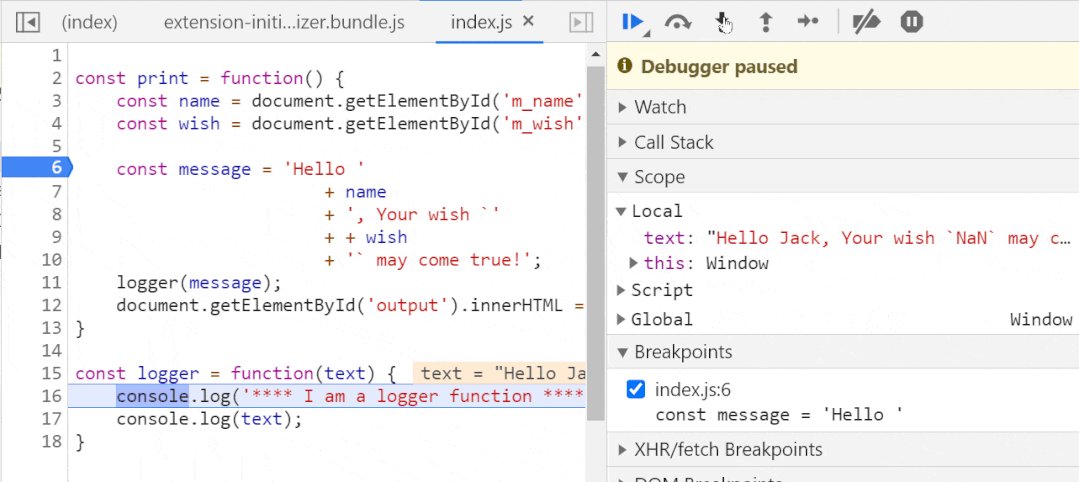
場合によっては、間にデバッグを行わずに 1 つのブレークポイントから別のブレークポイントにジャンプしたいことがあります。このオプションを使用して次のブレークポイントにジャンプできます:

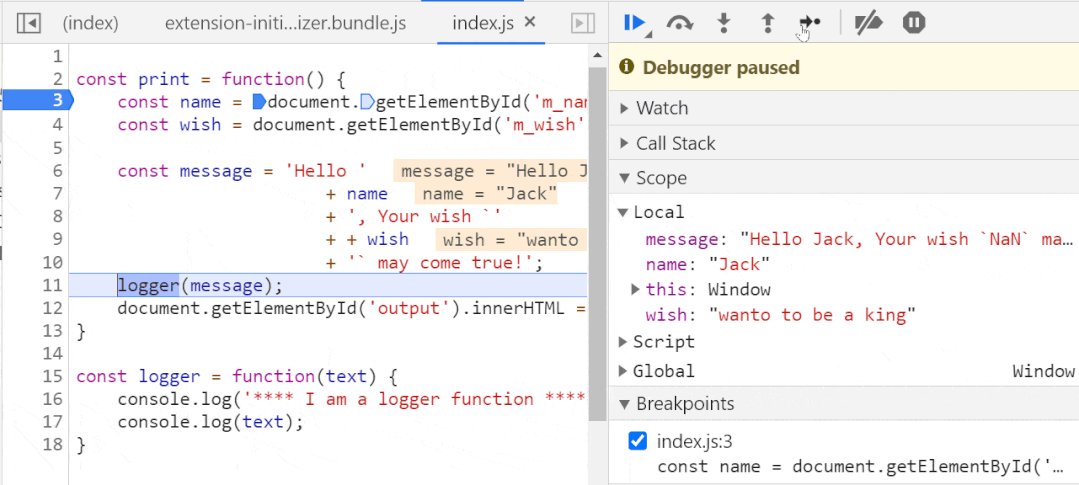
4 . スコープ、コール スタック、値を確認する
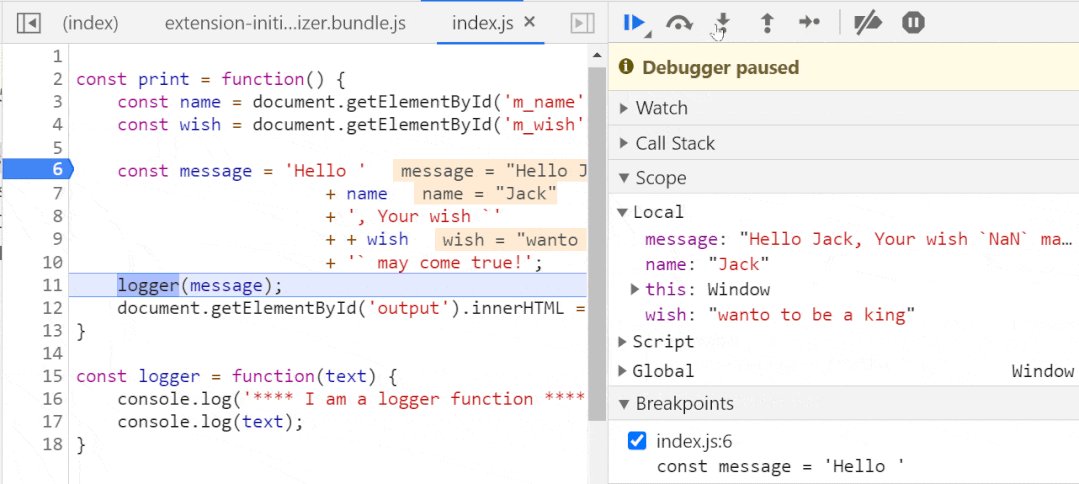
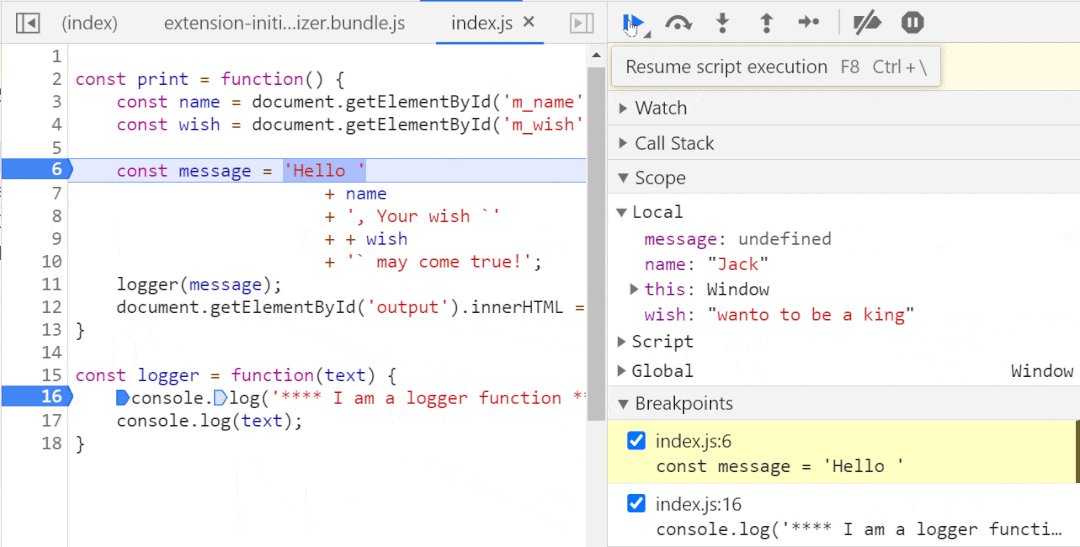
行単位のデバッグを実行する場合は、変数のスコープと値、および関数呼び出しのコール スタックを確認します。これら 3 つのオプションは、デバッガー領域で使用できます:

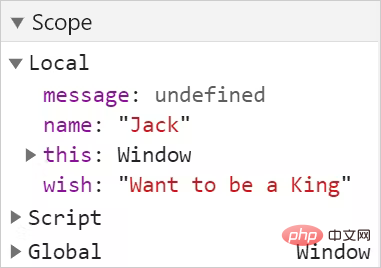
1. スコープ
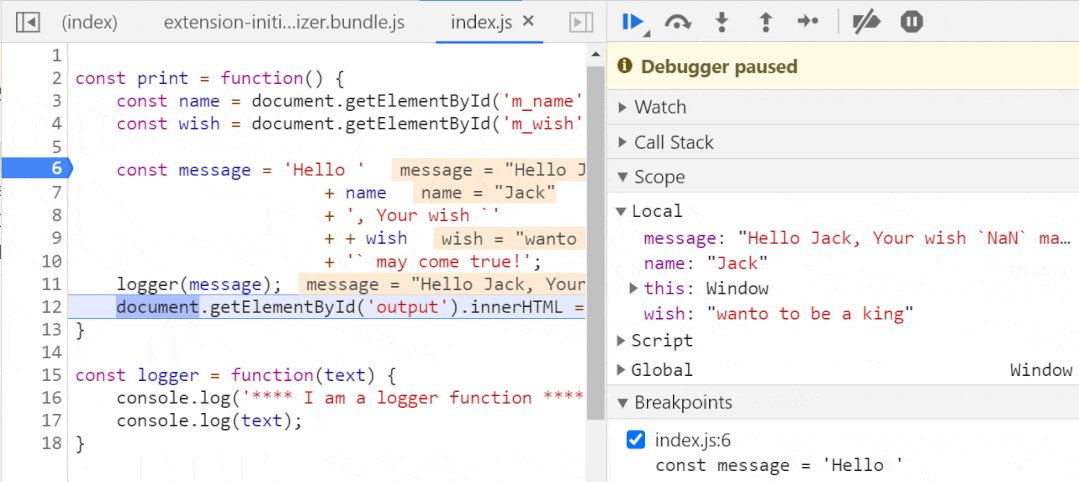
[スコープ]オプションでローカル スコープとグローバル スコープの内容と変数を表示でき、また、これのリアルタイム ポイントも確認できます:

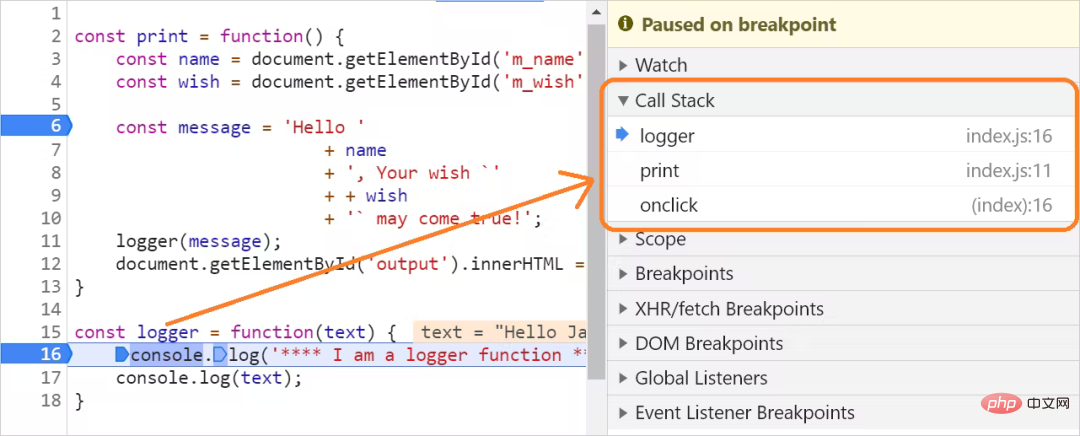
2. 呼び出しスタック
呼び出しスタック パネルは、関数実行スタックを識別するのに役立ちます:

3. 値
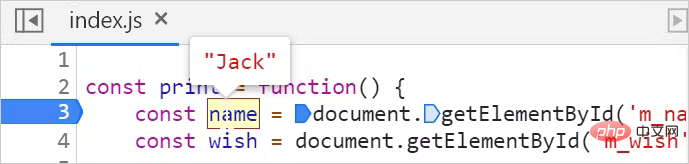
コード内の値を確認することは、コード内のエラーを特定する主な方法です。ステップ実行中に、変数の上にマウスを置くだけで値を確認できます。
以下に、コード実行時の変数名のチェック値を示します。

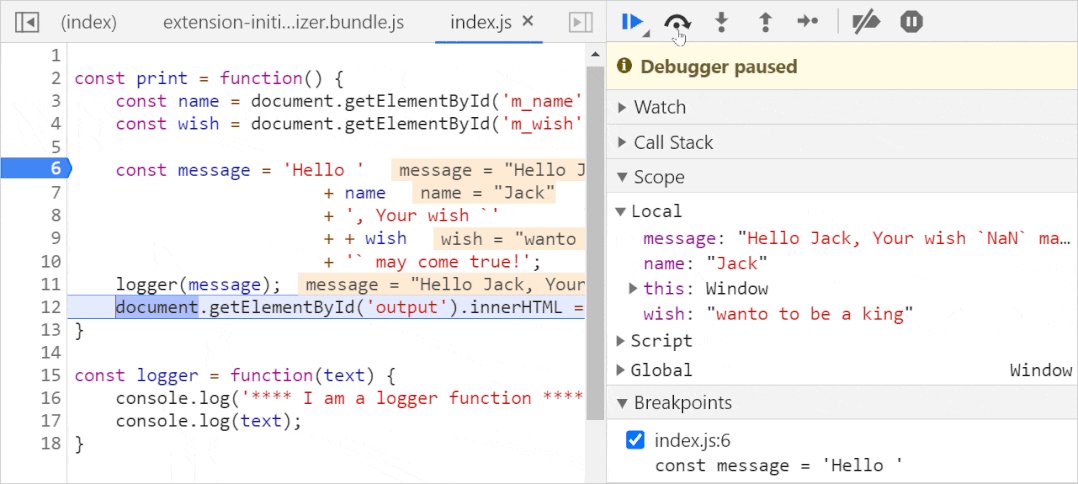
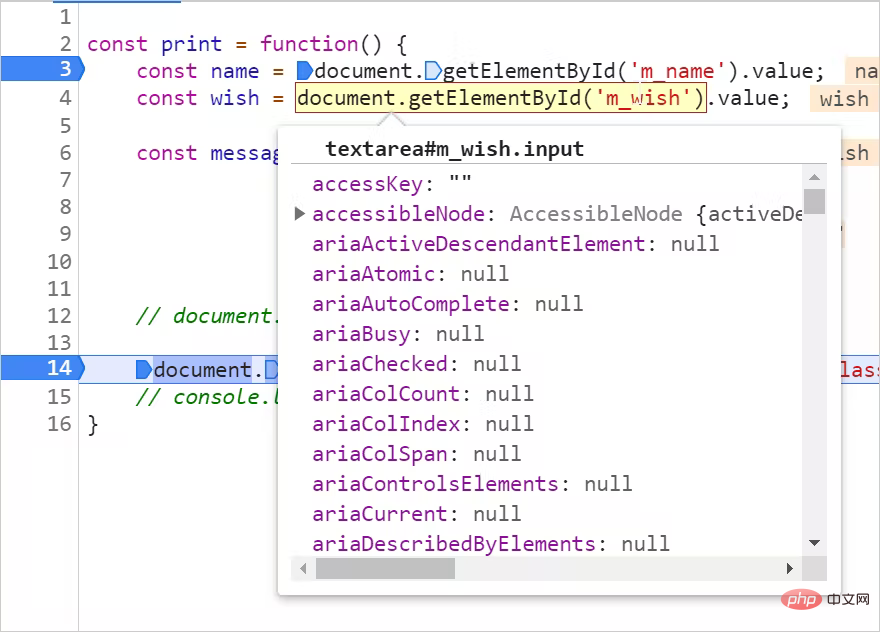
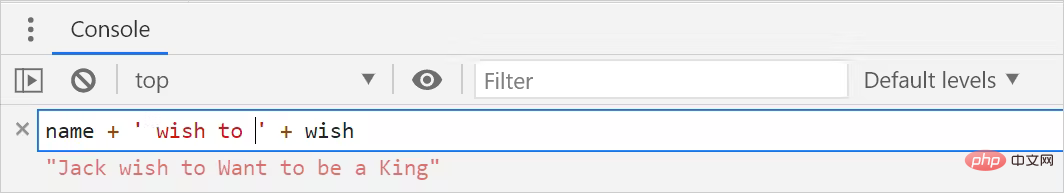
さらに、コードの一部を次のように選択できます。値を確認する式。次の例では、式 document.getElementById('m_wish') が値を確認するために選択されています:

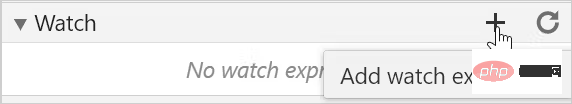
- ウォッチのボタンをクリックします:

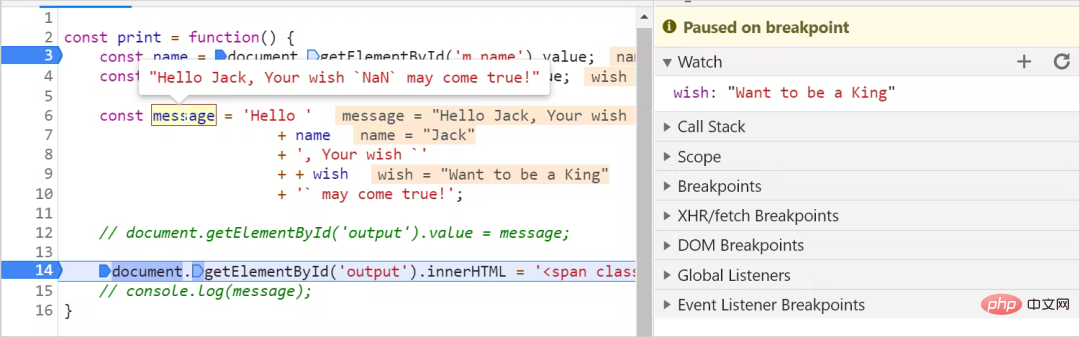
- 監視する式を追加します。この例では、値を観察したい変数が追加されます。


 #上記の方法ではブレークポイントは削除されず、一時的に非アクティブ化されるだけであることに注意してください。これらのブレークポイントを再度アクティブにするには、ブレークポイントをもう一度クリックするだけです。
#上記の方法ではブレークポイントは削除されず、一時的に非アクティブ化されるだけであることに注意してください。これらのブレークポイントを再度アクティブにするには、ブレークポイントをもう一度クリックするだけです。
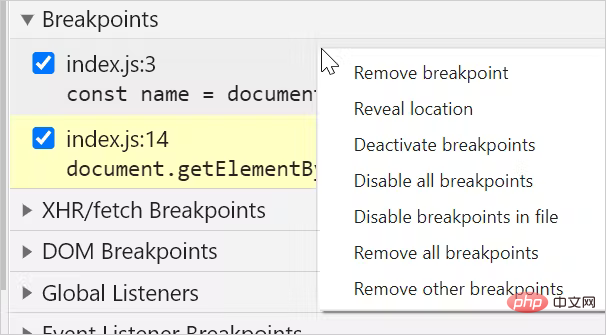
チェックボックスのチェックを外すと、[ブレークポイント] パネルから 1 つ以上のブレークポイントを削除できます。すべてのブレークポイントは、右クリックして [すべてのブレークポイントを削除] オプションを選択することで削除できます:

6. VS Code を使用した JavaScript のデバッグ
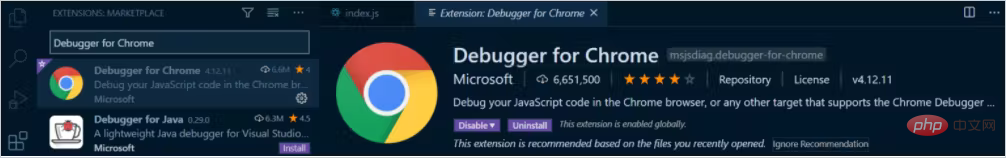
Visual Studio 一部コード内の実用的なプラグインは、JavaScript コードのデバッグに使用できます。 「Debugger for Chrome」というプラグインをインストールしてコードをデバッグできます:

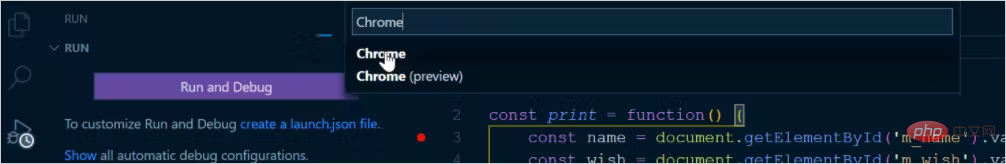
インストール後、左側の実行オプションをクリックし、実行/デバッグするための構成を作成します。 JavaScript アプリケーション プログラム。

これにより、launch.json という名前のファイルが作成されます。このファイルには、いくつかの設定情報が含まれています:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Debug the Greet Me app",
"url": "<http://localhost:5500>",
"webRoot": "${workspaceFolder}"
}
]
}次のパラメーターを変更できます:
name: 任意の名前;
url: ローカルで実行されている URL;
webRoot: デフォルト値は $ { workspaceFolder}、現在のフォルダー。プロジェクトエントリーファイルに変更できる場合があります。
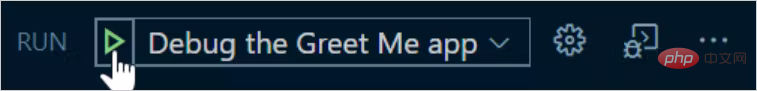
最後のステップでは、左上隅にある再生アイコンをクリックしてデバッグを開始します。

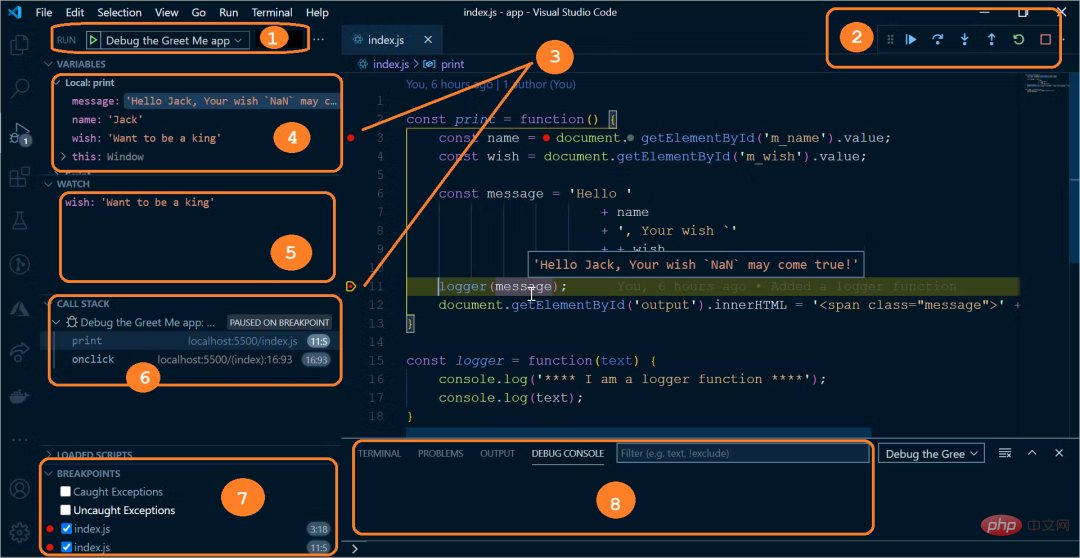
このデバッガーは次のようなものです。 DevTools には主に次のセクションが含まれます:
デバッグを有効にします。再生ボタンを押してデバッグ オプションを有効にします。
ブレークポイントをステップスルーし、デバッグを一時停止または停止するためのコントロール。
ソース コードにブレークポイントを設定します。
変数の範囲と値を表示するスコープ パネル。
式を作成および監視するための監視パネル。
実行された関数の呼び出しスタック。
有効、無効、削除するブレークポイントのリスト。
デバッグ コンソールはコンソール ログ メッセージを読み取ります。

最后,回到最开始的问题,这里不再一步步调试,通过上述的调试方法判定,只需要在 wish 变量前面加一个 + 即可:
const message = 'Hello '
+ name
+ ', Your wish `'
+ + wish
+ '` may come true!';相关推荐:javascript学习教程
以上が超実践的な JavaScript デバッグ スキルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7297
7297
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法







