uni-app クロスプラットフォーム アプリケーション開発により、オンライン リソース アップグレードが実現
この記事では、uniapp に関する関連知識を提供します。主に、リソースのオンライン アップグレードとホット アップデート関連の問題を実装する方法を紹介します。uni-app を使用してクロスターミナル アプリケーションを開発すると、コンパイルされたコードを使用できます。 iOS、Android、WeChat アプレット、その他のプラットフォームにアップグレードする場合は、マルチプラットフォームの同時アップグレードも考慮する必要があります。

推奨: 「uniapp ビデオ チュートリアル 」
1. はじめに
uni-app の使用方法 クロスターミナル アプリケーションを開発するには、コードを iOS、Android、WeChat アプレット、その他のプラットフォームにコンパイルできます。アップグレードする場合は、マルチプラットフォームの同時アップグレードも考慮する必要があります。 。その中でも、ミニプログラムとして公開されている uni-app のアップグレードモードは比較的簡単で、開発したコードをミニプログラムのバックグラウンドに送信するだけで、レビューが通過すると自動的にアップグレードされます。 。
HBuilderX 1.6.5 以降、uni-app は App リソース アップグレード パッケージ wgt の生成をサポートします。
2. Wgt リソース アップグレード パッケージのアップグレード
2.1 バージョン番号の変更
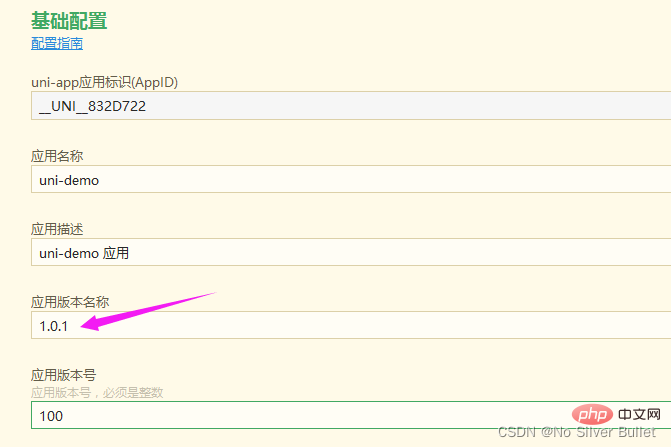
まず、manifest.json のバージョン番号を更新します。
たとえば、以前が 1.0.0 だった場合、新しいバージョンは 1.0.1 または 1.1.0 になります。 
2.2 Release
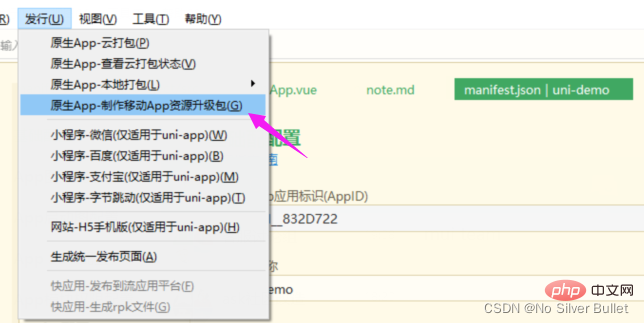
次に、HBuilderX でアップグレード パッケージ (wgt) を生成します。
菜单->发行->原生App-制作移动App资源升级包

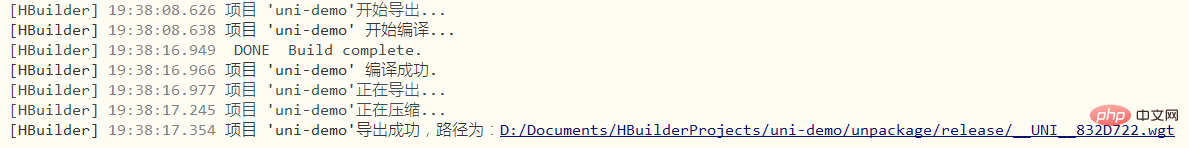
生成が完了すると、アップグレード パッケージの出力場所がコンソールに通知されます。 
2.3 リソース アップグレード パッケージのインストール
アプリケーションのアップグレードにはサーバーとクライアントの協力が必要です。以下はローカル テスト プロセスでの操作の例です。 :
リソースの保存
%appid%.wgt ファイルをサーバーの static ディレクトリ、つまり http://www.example.com/static/UNI832D722.wgt。
サーバー インターフェイス
アップグレードを検出するための合意されたインターフェイス、アドレスは次のとおりです: http://www.example.com/update/
受信パラメータ
-
nameString '' クライアントによって読み取られたアプリケーション名。このパラメータを定義すると、複数のアプリケーションによるインターフェイスの再利用が容易になります。 。 - #version
String '' クライアントによって読み取られたバージョン番号情報
戻りパラメータ
- #update
- ブール値 false アップデートがあるかどうか
- 文字列
wgtwgt## に使用されるパッケージのダウンロード アドレス# メソッドの更新。pkgUrl 文字列 - apk/ipa
パッケージのダウンロード アドレスまたはAppStoreアドレス。パッケージ全体のアップグレードに使用されます。2.3.1 コード例
var express = require('express'); var router = express.Router(); var db = require('./db'); // TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] ログイン後にコピー
注意事項
var express = require('express'); var router = express.Router(); var db = require('./db'); // TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] サーバーの具体的な判定ロジックはお客様のビジネスロジックに合わせて柔軟に対応してください。
- アプリケーション内のパスに特殊な記号を含めないように注意してください。
- クライアント検出アップグレード
の
onLaunch でアップグレードを検出します。コードは次のとおりです:
// #ifdef APP-PLUS plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.example.com/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
console.error('install fail...');
});
}
}
});
}
}
}); }); // #endifSDK
- Maps
の追加など、一部の部分が調整されました。この方法は使用できません。アップグレードするには、パッケージ全体をアップグレードする必要があります。ネイティブ プラグインへの追加や変更でも、この方法は使用できません。古い非カスタム コンポーネント コンパイル モードの場合、このモードは削除されました。ただし、念のため、古い非カスタム コンポーネント コンパイル モードでは、前のプロジェクトに - nvue ファイルがなくても、
- nvue
ファイルが追加された場合について説明する必要があります。アップデートの場合、この方法は使用できません。非カスタム コンポーネント コンパイル モードでは、nvueファイルなしではweexエンジンがパッケージ化されず、ネイティブ エンジンを動的に追加できないためです。カスタム コンポーネント モードには、プロジェクトにnvueファイルがあるかどうかに関係なく、デフォルトでweexエンジンが含まれます。 ############予防######<ul> <li>条件编译,仅在 <code>App平台执行此升级逻辑。 -
appid以及版本信息等,在HBuilderX真机运行开发期间,均为HBuilder这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。 -
plus.runtime.version或者uni.getSystemInfo()读取到的是apk/ipa包的版本号,而非manifest.json资源中的版本信息,所以这里用plus.runtime.getProperty()来获取相关信息。 - 安装
wgt资源包成功后,必须执行plus.runtime.restart(),否则新的内容并不会生效。 - 如果
App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性⚠️。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifestt.json中配置忽略提示。 - 应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
但实际上热更新使用非常普遍,不管是原生开发中还是跨平台开发。
Apple曾经禁止过jspatch,但没有打击其他的热更新方案,包括cordovar、react native、DCloud。封杀jspatch其实是因为jspatch有严重安全漏洞,可以被黑客利用,造成三方黑客可篡改其他App的数据。
使用热更新需要注意:
- 上架审核期间不要弹出热更新提示;
- 热更新内容使用
https下载,避免被三方网络劫持; - 不要更新违法内容、不要通过热更新破坏应用市场的利益,比如
iOS的虚拟支付要老老实实给Apple分钱。
三、整包升级
接口约定
如下数据接口约定仅为示例,开发者可以自定义接口参数。
请求地址:https://www.example.com/update
请求方法:GET
请求数据:
{
"appid": plus.runtime.appid,
"version": plus.runtime.version
}响应数据:
{
"status":1,//升级标志,1:需要升级;0:无需升级 `在这里插入代码片` "note": "修复bug1;\n修复bug2;",//release notes
"url": "http://www.example.com/uniapp.apk" //更新包下载地址
}3.1 客户端实现
App启动时,向服务端上报当前版本号,服务端判断是否提示升级。
在App.vue的onLaunch中,发起升级检测请求,如下:
onLaunch: function () {
//#ifdef APP-PLUS
var server = "https://www.example.com/update"; //检查更新地址
var req = { //升级检测数据
"appid": plus.runtime.appid,
"version": plus.runtime.version
};
uni.request({
url: server,
data: req,
success: (res) => {
if (res.statusCode == 200 && res.data.status === 1) {
uni.showModal({ //提醒用户更新
title: "更新提示",
content: res.data.note,
success: (res) => {
if (res.confirm) {
plus.runtime.openURL(res.data.url);
}
}
})
}
}
})
//#endif }注意:App的升级检测代码必须使用条件编译,否则在微信环境由于不存在plus相关API,将会报错。
3.2 数据表实现
需维护一张数据表,用于维护APP版本信息,主要字段信息如下:
| 字段名称 | 数据类型 | 数据说明 |
|---|---|---|
AppID |
varchar |
mobile AppID |
version |
varchar |
应用市场版本号 |
notes |
varchar |
版本更新说明 |
url |
varchar |
应用市场下载URL。 注意:根据谷歌、App Store应用市场审核规范,应用升级只能通过提交应用市场更新,不能通过下载apk、IPA安装方式更新应用。 |
3.3 服务端实现
根据客户端接收的版本号,比对服务端最新版本号,决定是否需要升级,若需升级则返回升级信息(rlease notes、更新包地址等)
开发者可以根据服务端开发语言,自己实现升级检测逻辑,如下是一个php示例代码:
header("Content-type:text/json"); $appid = $_GET["appid"]; $version = $_GET["version"]; //客户端版本号
$rsp = array("status" => 0); //默认返回值,不需要升级
if (isset($appid) && isset($version)) {
if ($appid === "__UNI__123456") { //校验appid
if ($version !== "1.0.1") { //这里是示例代码,真实业务上,最新版本号及relase notes可以存储在数据库或文件中
$rsp["status"] = 1;
$rsp["note"] = "修复bug1;\n修复bug2;"; //release notes
$rsp["url"] = "http://www.example.com/uniapp.apk"; //应用升级包下载地址
}
} } echo json_encode($rsp); exit;注意事项:
-
plus.runtime.appid,plus.runtime.version,plus.runtime.openURL()在真机环境下才有效。 - 版本检测需要打包
app,真机运行基座无法测试。因为真机运行的plus.runtime.version是固定值。 - 根据谷歌应用市场的审核规范,应用升级只能通过提交应用市场更新,不能通过下载
apk安装方式更新应用。apk安装失败可能是因为缺少android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES权限导致,注意:添加上面两个权限无法通过谷歌审核。
四、Uni-app 版本升级中心
uni-app提供了一整套版本维护框架,包含升级中心uni-upgrade-center - Admin、前台检测更新uni-upgrade-center-app。
4.1 升级中心 uni-upgrade-center - Admin
uni-app提供了版本维护后台应用升级中心uni-upgrade-center - Admin,升级中心是一款uni-admin插件,负责App版本更新业务。包含后台管理界面、更新检查逻辑,App内只要调用弹出提示即可。
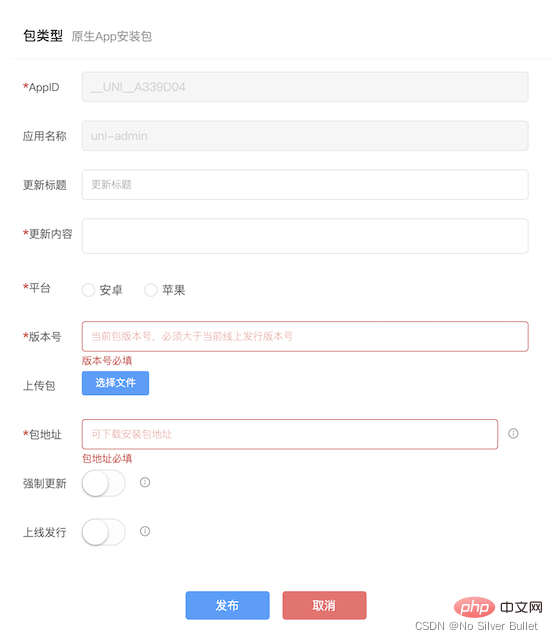
在上传安装包界面填写此次发版信息,其中包地址可以选择手动上传一个文件到云存储,会自动将地址填入该项。
也可以手动填写一个地址(例如:https://appgallery.huawei.com/app/C10764638),就可以不用再上传文件。
如果是发布苹果版本,包地址则为应用在AppStore的链接。
升级中心有以下功能点:
- 云储存安装包
CDN加速,使安装包下载的更快、更稳定- 应用管理,对
App的信息记录和应用版本管理。- 版本管理,可以发布新版,也可方便直观的对当前
App历史版本以及线上发行版本进行查看、编辑和删除操作。- 版本发布信息管理,包括更新标题,内容,版本号,静默更新,强制更新,灵活上线发行的设置和修改。
- 原生
App安装包,发布Apk更新,用于App的整包更新,可设置是否强制更新。wgt资源包,发布wgt更新,用于App的热更新,可设置是否强制更新,静默更新。- App管理列表及App版本记录列表搜索。
- 只需导入插件,初始化数据库即可拥有上述功能。
- 也可以自己修改逻辑自定义数据库字段,和随意定制 UI 样式。
4.2 前台检测更新 uni-upgrade-center-app
uni-upgrade-center-app 负责前台检查升级更新。
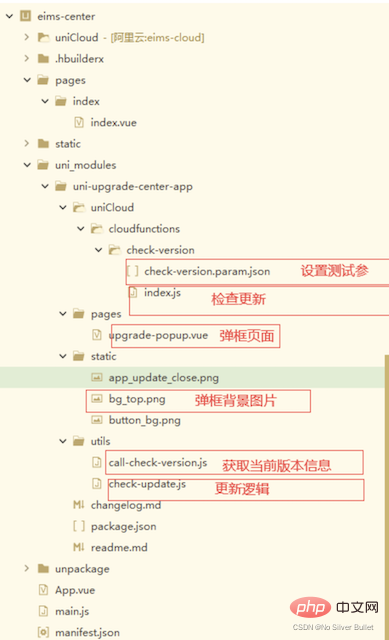
项目结构如下图所示:
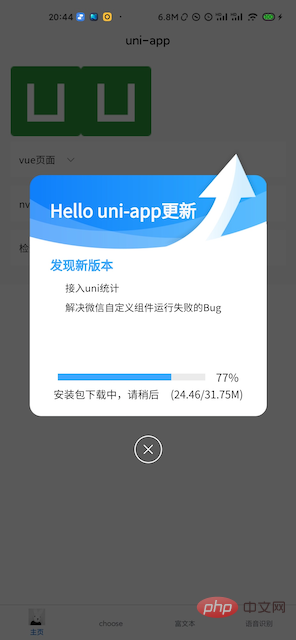
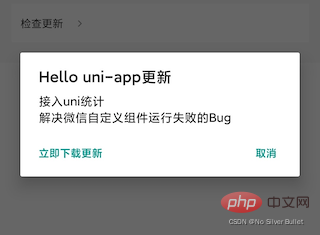
检测更新视图如下图所示:

该插件提供如下功能:
注: 携帯電話ベースで実行するときに取得される#統合管理
- App
およびApp(Android、iOSプラットフォームApp)インストール パッケージとwgtリソース パッケージのリリースとアップグレード。- uni-upgrade-center
渡されたパラメーターに基づいて検証を完了し、この更新に使用する方法を決定します。ワンクリック更新チェックに基づいて、パッケージ全体とwgtリソース パッケージ更新を統合します。- ワンクリックでアップグレード。ポップアップボックス、ダウンロード、インストール、強制再起動などのロジックが統合されています。
- ダウンロードが完了し、アップグレードをキャンセルすると、インストールパッケージは自動的にキャッシュされ、次回入力時にインストール条件を満たしているか判定されます。判定に失敗した場合は、自動的にクリアされます。
- 美しく、実用的で、カスタマイズ可能。
バージョン番号と appid は、hbuilder と # # です。 #hbuilder version はファイル内で手動で設定する必要があります。 4.3 動作原理
アップグレード センター uni-upgrade-center - 管理者は、バージョン情報を維持し、データベース内のバージョン情報を維持する責任があります。
フロントエンド検出および更新プラグイン uni-upgrade-center-app は、クラウド関数を呼び出してデータベースによって維持されているバージョン情報を読み取ることで、ワンクリックのチェックと更新を提供します。
推奨: 「
以上がuni-app クロスプラットフォーム アプリケーション開発により、オンライン リソース アップグレードが実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
一般に、複雑なネイティブ機能が必要な場合は uni-app が適しており、シンプルなインターフェイスまたは高度にカスタマイズされたインターフェイスが必要な場合は MUI が適しています。さらに、uni-app は、1. Vue.js/JavaScript のサポート、2. 豊富なネイティブ コンポーネント/API、3. 優れたエコシステムを備えています。欠点は、1. パフォーマンスの問題、2. インターフェースのカスタマイズの難しさです。 MUI には、1. マテリアル デザインのサポート、2. 高い柔軟性、3. 広範なコンポーネント/テーマ ライブラリがあります。欠点は、1. CSS への依存性、2. ネイティブ コンポーネントが提供されない、3. エコシステムが小さいことです。
 uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp 開発には次の基礎が必要です: フロントエンド テクノロジ (HTML、CSS、JavaScript) モバイル開発の知識 (iOS および Android プラットフォーム) Node.js のその他の基礎 (バージョン管理ツール、IDE、モバイル開発シミュレーター、または実機のデバッグ経験)
 ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
UniApp は、クロスプラットフォーム開発フレームワークとして多くの便利さを備えていますが、欠点も明らかです。ハイブリッド開発モードによってパフォーマンスが制限され、その結果、開く速度、ページのレンダリング、およびインタラクティブな応答が低下します。エコシステムは不完全で、特定の分野のコンポーネントやライブラリが少ないため、創造性や複雑な機能の実現が制限されています。さまざまなプラットフォームでの互換性の問題により、スタイルの違いや API サポートの一貫性の欠如が発生する傾向があります。 WebView のセキュリティ メカニズムはネイティブ アプリケーションとは異なるため、アプリケーションのセキュリティが低下する可能性があります。複数のプラットフォームを同時にサポートするアプリケーションのリリースと更新には、複数のコンパイルとパッケージが必要となり、開発とメンテナンスのコストが増加します。
 ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
UniApp とネイティブ開発のどちらを選択する場合は、開発コスト、パフォーマンス、ユーザー エクスペリエンス、および柔軟性を考慮する必要があります。 UniApp の利点は、クロスプラットフォーム開発、迅速な反復、容易な学習、組み込みプラグインですが、ネイティブ開発はパフォーマンス、安定性、ネイティブ エクスペリエンス、スケーラビリティの点で優れています。特定のプロジェクトのニーズに基づいてメリットとデメリットを比較検討し、UniApp は初心者に適しており、ネイティブ開発は高いパフォーマンスとシームレスなエクスペリエンスを追求する複雑なアプリケーションに適しています。
 uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
UniApp は Vue.js に基づいており、Flutter は Dart に基づいており、どちらもクロスプラットフォーム開発をサポートしています。 UniApp は豊富なコンポーネントと簡単な開発を提供しますが、そのパフォーマンスは WebView によって制限されます。Flutter は優れたパフォーマンスを備えていますが、開発がより難しいネイティブ レンダリング エンジンを使用します。 UniApp には活発な中国語コミュニティがあり、Flutter には大規模なグローバル コミュニティがあります。 UniApp は、開発が迅速でパフォーマンス要件が低いシナリオに適しており、Flutter は、高度なカスタマイズとパフォーマンスを必要とする複雑なアプリケーションに適しています。
 uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
uniapp は小さなプログラムの開発にどのコンポーネント ライブラリを使用しますか?
Apr 06, 2024 am 03:54 AM
小規模プログラムの開発に uniapp が推奨するコンポーネント ライブラリ: uni-ui: uni によって公式に作成され、基本コンポーネントとビジネス コンポーネントが提供されます。 vant-weapp: Bytedance によって制作され、シンプルで美しい UI デザインが特徴です。 taro-ui: JD.com によって作成され、Taro フレームワークに基づいて開発されました。 Fish-design: マテリアル デザイン デザイン スタイルを使用して、Baidu によって制作されました。 naive-ui: Youzan によって制作され、モダンな UI デザイン、軽量でカスタマイズが簡単です。





