myFocus library_javascript スキルに基づいてさまざまな機能のタブ切り替え効果を JS で実装します
この記事の例では、myFocus ライブラリに基づいて JS によって実装されたさまざまな関数のタブ切り替え効果について説明します。皆さんの参考に共有してください。詳細は以下の通りです。
ここでは、myFocus ライブラリをベースにしたさまざまなフォーカス マップ スタイルのスキンと、必要に応じてさまざまな機能のタブ切り替えを実現する myFocus-tab の使用方法を紹介します。ご自由に使用して、作者の関連情報を保管してください。 ^^
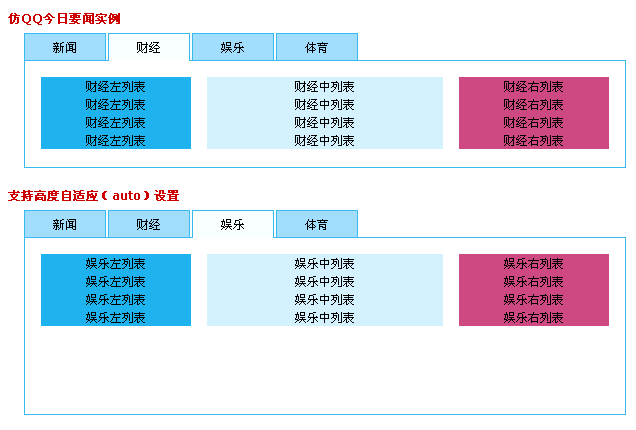
実行中のエフェクトのスクリーンショットは次のとおりです:


オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-myfocus-plug-tab-cha-nav-codes/
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>myFocus-tab 各种功能的选项卡切换</title>
<style type="text/css">
* { margin:0; padding:0; border:0; list-style:none; }
body { background:#fff; padding:20px; font:1em Verdana, Geneva, sans-serif; }
.box { float:left; margin-right:20px; }
.box h4 { color:#c00; line-height:30px; font-size:12px; }
.tip { border:1px solid #dedede; margin-top:20px; }
.tip p { height:30px; line-height:30px; padding-left:16px; background:#f1f1f1; }
.tip pre { background:##AFF8AB; }
.tip2 { font-size:12px; color:#888; margin-top:16px; }
.mF_tab { width:426px; height:90px; margin-left:16px; }
.mF_tab .btn { position:absolute; top:0; left:0; z-index:2; }
.mF_tab .btn li { float:left; width:80px; height:26px; line-height:26px; text-align:center; margin-right:2px; border:1px solid #dedede; border-bottom:0; cursor:pointer; background:#f1f1f1; }
.mF_tab .btn li.current { height:27px; background:#fff; }
.mF_tab .cont { position:absolute; top:27px; left:0; border:1px solid #dedede; overflow:hidden; }
.mF_tab .cont .swt { position:absolute; left:0; top:0; }
.mF_tab .cont .swt li p { padding:16px; }
</style>
<script type="text/javascript">
var myFocus={
$:function(id){return document.getElementById(id);},
$$:function(tag,obj){return (typeof obj=='object'?obj:this.$(obj)).getElementsByTagName(tag);},
$$_:function(tag,obj){
var arr=[],n=0,a=obj.getElementsByTagName(tag);
for(var i=0;i<a.length;i++){
arr.push(a[i]);
if(a[i].getElementsByTagName(tag).length){n=a[i].getElementsByTagName(tag).length}
i=i+n;n=0;
} return arr;
},
$li:function(obj,n){return this.$$_('li',this.$$_('ul',obj)[n])},
linear:function(t,b,c,d){return c*t/d + b;},
easeIn:function(t,b,c,d){return c*(t/=d)*t*t*t + b;},
easeOut:function(t,b,c,d){return -c*((t=t/d-1)*t*t*t - 1) + b;},
easeInOut:function(t,b,c,d){return ((t/=d/2) < 1)?(c/2*t*t*t*t + b):(-c/2*((t-=2)*t*t*t - 2) + b);},
style:function(obj,style){return obj['offset'+style.replace(/^(.)/,new Function('return arguments[1].toUpperCase()'))];},
opa:function(obj,v){
if(v!=undefined) {v=v>100?100:(v<0?0:v); obj.style.filter = "alpha(opacity=" + v + ")"; obj.style.opacity = (v / 100);}
else return (!+[1,])?((obj.filters.alpha)?obj.filters.alpha.opacity:100):((obj.style.opacity)?obj.style.opacity*100:100);
},
animate:function(obj,prop,val,spd,type,fn){
var opa=prop=='opacity'?true:false;
if(opa&&obj.style.display=='none'){obj.style.display='';this.opa(obj,0);}
var t=0,b=opa?this.opa(obj):parseInt(this.style(obj,prop)),c=val-b,d=spd||50,st=type||'easeOut',m=c>0?'ceil':'floor';
if(obj[prop+'Timer']) clearInterval(obj[prop+'Timer']);
obj[prop+'Timer']=setInterval(function(){
if(opa&&t<d){myFocus.opa(obj,Math[m](myFocus[st](++t,b,c,d)));}
else if(!opa&&t<d){obj.style[prop]=Math[m](myFocus[st](++t,b,c,d))+'px';}
else {if(opa&&val==0){obj.style.display='none'}clearInterval(obj[prop+'Timer']);fn&&fn.call(obj);}
},10);return this;
},
fadeIn:function(obj,speed,fn){this.animate(obj,'opacity',100,speed==undefined?20:speed,'linear',fn);return this;},
fadeOut:function(obj,speed,fn){this.animate(obj,'opacity',0,speed==undefined?20:speed,'linear',fn);return this;},
slide:function(obj,params,speed,easing,fn){for(var p in params) this.animate(obj,p,params[p],speed,easing,fn);return this;},
stop:function(obj){
var animate=['left','right','top','bottom','width','height','opacity'];
for(var i=0;i<animate.length;i++) if(obj[animate[i]+'Timer']) clearInterval(obj[animate[i]+'Timer']);
return this;
},
initCSS:function(p){
var css=[],oStyle = document.createElement('style');oStyle.type='text/css';
if(p.width){css.push('.'+p.style+' *{margin:0;padding:0;border:0;list-style:none;}.'+p.style+'{position:relative;width:'+p.width+'px;height:'+p.height+'px;overflow:hidden;font:12px/1.5 Verdana,Geneva,sans-serif;background:#fff;}.'+p.style+' .loading{position:absolute;z-index:9999;width:100%;height:100%;color:#666;text-align:center;padding-top:'+0.3*p.height+'px;background:#fff}.'+p.style+' .txt li,.'+p.style+' .txt li span,.'+p.style+' .txt-bg{width:'+p.width+'px;height:'+p.txtHeight+'px;line-height:'+p.txtHeight+'px;overflow:hidden;}')}
if(oStyle.styleSheet){oStyle.styleSheet.cssText=css.join('');} else {oStyle.innerHTML=css.join('');}
var oHead = this.$$('head',document)[0];oHead.insertBefore(oStyle,oHead.firstChild);
},
setting:function(par){
if(window.attachEvent){(function(){try{myFocus.$(par.id).className=par.style;myFocus.initCSS(par);}catch(e){setTimeout(arguments.callee,0);}})();window.attachEvent('onload',function(){myFocus[par.style](par)});}
else{document.addEventListener("DOMContentLoaded",function(){myFocus.$(par.id).className=par.style;myFocus.initCSS(par);},false);window.addEventListener('load',function(){myFocus[par.style](par)},false);}
},
addList:function(obj,cla){
var s=[],n=this.$li(obj,0).length,num=cla.length;
for(var j=0;j<num;j++){
s.push('<ul class='+cla[j]+'>');
for(var i=0;i<n;i++){s.push('<li>'+(cla[j]=='num'?('<a>'+(i+1)+'</a>'):(cla[j]=='txt'?this.$li(obj,0)[i].innerHTML.replace(/\>(.|\n|\r)*?(\<\/a\>)/i,'>'+(this.$$('img',obj)[i]?this.$$('img',obj)[i].alt:'')+'</a>'):(cla[j]=='thumb'?'<img src='+(this.$$('img',obj)[i].getAttribute("thumb")||this.$$('img',obj)[i].src)+' />':'')))+'<span></span></li>')};
s.push('</ul>');
}; obj.innerHTML+=s.join('');
},
switchMF:function(fn1,fn2){
return "box.removeChild(this.$$('div',box)[0]);var run=function(idx){("+fn1+")();if (index == n - 1) index = -1;var next = idx != undefined ? idx: index + 1;("+fn2+")();index=next;};run(index);if(par.auto!==false) var auto=setInterval(function(){run()},t);box.onmouseover=function(){if(auto) clearInterval(auto);};box.onmouseout=function(){if(auto) auto=setInterval(function(){run()},t);}"
},
bind:function(arrStr,type,delay){
return "for (var j=0;j<n;j++){"+arrStr+"[j].index=j;if("+type+"=='click'){"+arrStr+"[j].onmouseover=function(){if(this.className!='current') this.className='hover'};"+arrStr+"[j].onmouseout=function(){if(this.className=='hover') this.className=''};"+arrStr+"[j].onclick=function(){if(this.index!=index) run(this.index)};}else if("+type+"=='mouseover'){"+arrStr+"[j].onmouseover=function(){var self=this;if("+delay+"==0){if(!self.className) run(self.index)}else "+arrStr+".d=setTimeout(function(){if(!self.className) run(self.index)},"+(delay==undefined?100:delay)+")};"+arrStr+"[j].onmouseout=function(){clearTimeout("+arrStr+".d)};}else{alert('myFocus 不支持这样的事件 \"'+"+type+"+'\"');break;}}"
},
extend:function(fnObj){for(var p in fnObj) this[p]=fnObj[p];}
};
myFocus.extend({
mF_tab:function(par){
var box=this.$(par.id);
this.$$('ul',box)[1].innerHTML='<li><ul class=swt>'+this.$$('ul',box)[1].innerHTML+'</ul></li>';
var btn=this.$li(box,0),wrap=this.$$('ul',box)[1],swt=this.$$('ul',box)[2],cont=this.$$_('li',swt);
var index=par.index||0,n=btn.length,t=par.time*1000;
swt.style.width=n*par.width+'px';
for(var i=0;i<n;i++) cont[i].style.cssText='width:'+par.width+'px;height:'+par.height+'px;float:left;';
par.height=par.height=='auto'?swt.offsetHeight:par.height;
wrap.style.cssText='width:'+par.width+'px;height:'+par.height+'px;';
box.style.cssText='width:'+(par.width+2)+'px;height:'+(par.height+29)+'px;';
if(par.type=='fade'||par.type=='none'){for(var i=0;i<n;i++) cont[i].style.display='none';}
eval(this.switchMF(function(){
btn[index].className='';
if(par.type=='fade'||par.type=='none') cont[index].style.display='none';
},function(){
if(par.type=='slide') myFocus.slide(swt,{left:-(next*par.width)},20,'easeInOut')
if(par.type=='fade') myFocus.fadeIn(cont[next]);
if(par.type=='none') cont[next].style.display='';
btn[next].className='current';
}))
eval(this.bind('btn','par.trigger',par.delay));
}
})
var tabWrap=function(){myFocus.setting({
style:'mF_tab',
id:'tabWrap',
trigger:'mouseover',
type:'slide',
auto:false,
time:2,
width:600,
height:361
});
}
var tabInner1=function(){myFocus.setting({
style:'mF_tab',
id:'tabInner1',
trigger:'mouseover',
type:'slide',
auto:false,
time:2,
width:500,
height:261
});
}
var tabInner2=function(){myFocus.setting({
style:'mF_tab',
id:'tabInner2',
trigger:'mouseover',
type:'slide',
auto:true,
time:2,
width:400,
height:61
});
}
if(!+[1,]){tabInner2();tabInner1();tabWrap();}
else{tabWrap();tabInner1();tabInner2();}
myFocus.setting({
style:'mF_tab',
id:'qqTab',
trigger:'mouseover',
type:'slide',
auto:true,
time:2,
width:600,
height:106
});
myFocus.setting({
style:'mF_tab',
id:'qqTabAuto',
trigger:'mouseover',
type:'fade',
auto:false,
time:2,
width:600,
height:'auto'
});
</script>
</head>
<body>
<div class="box">
<h4>支持无限嵌套</h4>
<div id="tabWrap">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>朋友</li>
<li>兄弟</li>
<li>亲人</li>
<li>情人</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<p>朋友朋友朋友</p>
<div id="tabInner1">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>朋友</li>
<li>兄弟</li>
<li>亲人</li>
<li>情人</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<p>朋友朋友朋友</p>
<div id="tabInner2">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>朋友</li>
<li>兄弟</li>
<li>亲人</li>
<li>情人</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<p>朋友朋友朋友</p>
</li>
<li>
<p>兄弟兄弟兄弟</p>
</li>
<li>
<p>亲人亲人亲人</p>
</li>
<li>
<p>情人情人情人</p>
</li>
</ul>
</div>
</li>
<li>
<p>兄弟兄弟兄弟</p>
</li>
<li>
<p>亲人亲人亲人</p>
</li>
<li>
<p>情人情人情人</p>
</li>
</ul>
</div>
</li>
<li>
<p>兄弟兄弟兄弟</p>
</li>
<li>
<p>亲人亲人亲人</p>
</li>
<li>
<p>情人情人情人</p>
</li>
</ul>
</div>
</div>
<style>
.qqTab{margin-bottom:12px;}
.qqTab .btn li { background:#A1DEFE;border-color:#36BAF0; }
.qqTab .btn li.current { height:27px; background:#F9FEFF; }
.qqTab .cont{border-color:#36BAF0; }
.qqTab .list{float:left;overflow:hidden;text-align:center;margin:16px;margin-right:0;display:inline;}
.qqTab .list ul li{list-style:circle;}
.qqTab .left{width:150px;background:#1EB2EF;}
.qqTab .middle{width:236px;background:#D4F2FD;}
.qqTab .right{width:150px;background:#CE4982;}
</style>
<div class="box qqTab">
<h4>仿QQ今日要闻实例</h4>
<div id="qqTab">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>新闻</li>
<li>财经</li>
<li>娱乐</li>
<li>体育</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<div class="list left">
<ul>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<div class="box qqTab">
<h4>支持高度自适应(auto)设置</h4>
<div id="qqTabAuto">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>新闻</li>
<li>财经</li>
<li>娱乐</li>
<li>体育</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<div class="list left">
<ul>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>这是测试高度自适应</li>
<li>这是测试高度自适应</li>
<li>这是测试高度自适应</li>
<li>这是测试高度自适应</li>
</ul>
</div>
<div class="list right">
<ul>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>この記事が皆さんの JavaScript プログラミングに役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




