
jquery では、removeClass() と addClass() を使用してクラスを置き換えることができます。まず、removeClass() を使用して古いクラス名を削除し、次に addClass() を使用して新しいクラスを追加するだけです。構文は、「$ (セレクター).removeClass("古いクラス名").addClass("新しいクラス名")」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery はクラス (class) を置き換えます
実装メソッド:
removeClass() を使用して、古いクラスの削除
addClass() を使用して新しいクラスを追加します
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
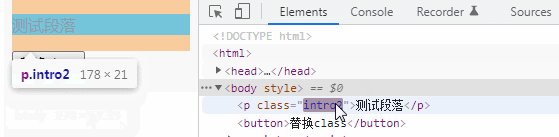
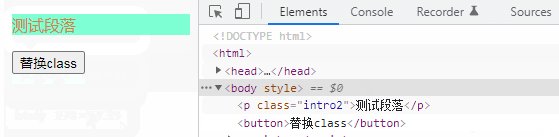
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
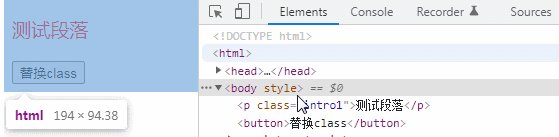
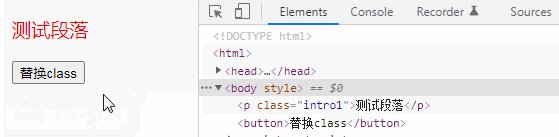
<p class="intro1">测试段落</p>
<button>替换class</button>
</body>
</html>
説明:
removeClass() メソッドは、選択した要素から 1 つ以上のクラスを削除します。
addClass() メソッドは、選択した要素に 1 つ以上のクラスを追加します。このメソッドは既存のクラス属性を削除せず、1 つ以上のクラス属性を追加するだけです。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド開発ビデオ ]
以上がjQueryでクラスを置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。