
この記事では、画像のアップロード方法を中心に、uniappに関する知識を紹介します。実装方法を見ていきましょう。皆様のお役に立てれば幸いです。

uniapp チュートリアル 」
1. はじめにアプリケーションuni-appクロスプラットフォーム アプリ プロジェクトを開発する場合、写真やドキュメントなどのリソースをアップロードするのが一般的です。機能要件は非常に一般的です: フォト フレーム ボタンをクリックしてアップロードする写真を選択し、各写真をクリックしてプレビューし、各画像の削除アイコンをクリックして、対応する画像を削除します。基本的な機能は次のとおりです:
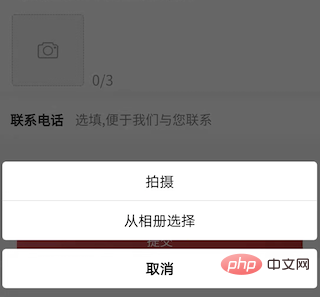
2. プロジェクトの実践uni-app ポータルを検討した後、公式 Web サイトでは次のことを推奨しています。アプリケーションローカル アルバムから写真を選択するか、カメラを使用して写真を撮影し、写真をアップロードします;
- 選択したアップロードされた写真をプレビューできます。
- 選択した写真を削除します。間違った写真または選択されていない写真;
uni.chooseImage(OBJECT)ローカル アルバムから写真を選択するか、カメラを使用して写真を撮るためのインターフェイス。
の場合、ほとんどの写真はアップロード用に選択されており、私はそれに同意しません。実践を通じて、このインターフェイスでは、クライアントが画像リソースをuni ui
はより完全なuni-file- をカプセル化します。 pickerコンポーネント、ファイル選択、uniCloudの無料ストレージと CDN へのアップロード、ワンストップ統合。強くお勧めします。
uniCloud バックグラウンド サーバーにアップロードできるようにすることしかできないことがわかります。ローカルサーバーをサポートしていないため、機能要件を満たさないため、注意して使用してください。
ビュー レンダリング
<template>
<view>
<!-- 上传图片 -->
<view>
<view>
<image></image>
<view>
<uni-icons></uni-icons>
</view>
</view>
<view>
<image></image>
</view>
<!-- 图片数量提示 -->
<view>{{curTotal}}/3</view>
</view></view></template>JS ロジック レイヤー - 画像のアップロード
// 图片选择上传upload() {
var _self = this;
// 图片选择,只支持一次选择一张图片
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], //从相册、相机选择
success: function (res) {
console.log('res:', res)
_self.curTotal++;
_self.imgList.push(res.tempFilePaths[0]);
const tempFilePaths = res.tempFilePaths[0];
// 图片上传
const uploadTask = uni.uploadFile({
url : 'http://22.189.25.91:9988/admin/sys-file/upload', // post请求地址
filePath: tempFilePaths,
name: 'file', // 待确认
header: {
'Content-Type': 'multipart/form-data',
'Authorization': getApp().globalData.token || 'Basic YXBwOmFwcA=='
},
success: function (uploadFileRes) {
console.log('Success:', uploadFileRes);
_self.imgsID.push(JSON.parse(uploadFileRes.data).data.fileId);
console.log('_self.imgsID:', _self.imgsID)
},
fail: function (uploadFileFail) {
console.log('Error:', uploadFileFail.data);
},
complete: ()=> {
console.log('Complete:');
}
});
},
error : function(e){
console.log(e);
}
});}JS ロジック レイヤー - 画像のプレビュー
/**
* 图片预览
* @param {Object} i 选择的图片索引
* @param {Object} imgList 自行封装的图片数组
*/viewImage(i, imgList) {
let imgurl = []
imgList.forEach(item => imgurl.push(item))
uni.previewImage({
urls: imgurl,
current: imgList[i]
});}JS 論理レイヤー画像の削除
/** 图片删除
* @param {Object} i 删除图片的索引
* @param {Object} imgList 自行封装的图片数组
*/delImg(i, imgList, imgsID) {
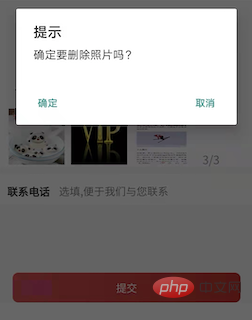
uni.showModal({
title: '提示',
content: '确定要删除照片吗?',
cancelText: '取消',
confirmText: '确定',
success: res => {
if(res.confirm) {
imgList.splice(i, 1);
imgsID.splice(i, 1);
this.curTotal--;
}
}
})}}JS 論理レイヤー画像圧縮
// src: 压缩转换原始图片的路径// _this: 当前的this,如果不想传递this可将该函数改为箭头函数// callback: 回调函数,详情chooseImage方法function compressImage(src, _this, callback) {
var dstname = "_doc/IMG-" + (new Date()).valueOf() + ".jpg"; //设置压缩后图片的路径
var width, height, quality;
width = "80%";
height = "80%";
quality = 80;
// 具体情况可查看HTML5+文档 ===> http://www.html5plus.org/doc/zh_cn/zip.html#plus.zip.compressImage
plus.zip.compressImage({
src: src,
dst: dstname,
overwrite: true,
quality: quality,
width: width,
height: height },
function(event) {
callback(event.target, dstname, _this);
},
function(error) {
return src;
});}注: アップロードする前に画像を圧縮してください。画像の圧縮時間が長すぎるため、アプリケーションの効果は次のとおりです:await
を使用して画像を圧縮してからアップロードする必要があります。そうしないと、圧縮の前にアップロードが実行されます。
写真を撮るか、アルバムから写真を選択する/写真をアップロードします

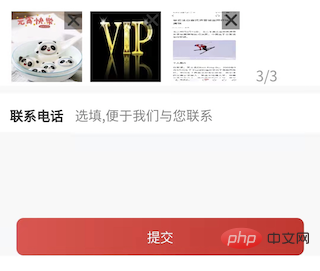
#写真 3 枚のアップロード/写真の削除
 ##3. 知識ポイントのまとめ
##3. 知識ポイントのまとめ
メソッドは、ローカル アルバムの写真を選択するか写真を撮り、ローカル リソースの一時ファイル パスを取得して、uni.uploadFile を通じて POST リクエスト メソッドを使用します。 () このメソッドはローカル リソースを開発者サーバーにアップロードします。POST リクエストの content-type は multipart/form-data です。 3.2 注意事項
実装では、慎重にカプセル化されたuni uiを使用してください。いわゆるより完全な uni-file-picker コンポーネントは、リソース ファイルを選択して uniCloud および cdn の無料ストレージにアップロードし、ワンストップの統合を提供します。変更することはできません。使用しないことを強くお勧めします。
実装では、アップロードが成功した後にコールバック関数によって返される uploadFileRes.data はString 型。オブジェクトの変換時に JSON.parse() を適用する必要があります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">JSON.parse(uploadFileRes.data).data.fileId)</pre><div class="contentsignin">ログイン後にコピー</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">{
"data": "{\"code\":0,\"msg\":null,\"data\":{\"bucketName\":\"cicc\",\"fileName\":\"5aaa39d669224ffb869b60d245b0751a.jpg\",\"original\":\"1644999553865_mmexport1644913914292.jpg\",\"url\":\"/admin/sys-file/cicc/5aaa39d669224ffb869b60d245b0751a.jpg\",\"fileId\":\"172\"}}",
"statusCode": 200,
"errMsg": "uploadFile:ok"}</pre><div class="contentsignin">ログイン後にコピー</div></div>
OBJECT パラメーターの説明セクションの name 属性は、に対応する key です。アップロードするファイル。開発者は、サーバー側でこの key を介してファイルのバイナリ コンテンツを取得できます。フロントエンドとバックエンドはこのキーと一致している必要があります。そうでない場合、サービスは一致しません。リクエストできるようになります。 
落とし穴なしで実装されており、ニーズに応じてポータル パラメーターに従って使用できます。 。
以上がuni-app が写真のアップロードをどのように実装するかを分析してみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。