
jquery では、val() メソッドを使用して、最初に一致した要素の value 属性の値を "$(selector).val()" という構文で返すことができます。また、これを使用することもできます。一致するすべての要素の値を設定します。属性の値の構文は、「$(selector).val("new value")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery val() メソッド
jquery では、val() メソッドは、次の value 属性の値を返すか、設定するために使用されます。選択した要素。 .
値を返すために使用される場合:
このメソッドは、最初に一致した要素の value 属性の値を返します。
$(selector).val()
値の設定に使用する場合:
このメソッドは、一致するすべての要素の value 属性の値を設定します。
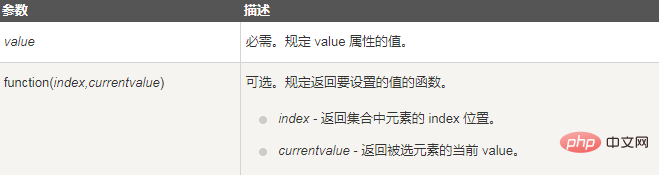
$(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))

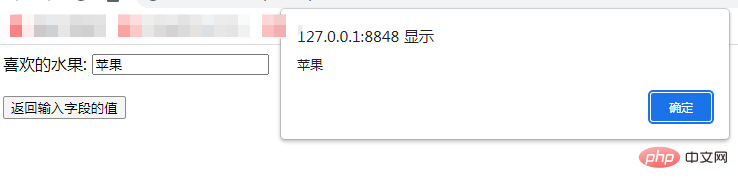
例 1: 最初に一致した要素の value 属性の値を返します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("input").val());
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>返回输入字段的值</button>
</body>
</html>
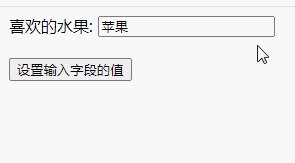
例 2: フィールドの値を設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("榴莲");
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>设置输入字段的值</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド開発ビデオ ]
以上がjquery val()メソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



