
この記事では、インタラクションをよりクールにし、ユーザー エクスペリエンスとページの美しさを向上させるための 27 のフロントエンド アニメーション ライブラリを要約して共有します。

フロントエンド ページを開発するとき、ユーザー エクスペリエンスとページの美しさを向上させるためにいくつかのアニメーション効果を作成することがよくあります。そこで、今日は役立つものをいくつかお勧めします。 JavaScript アニメーション ライブラリ。 [関連する推奨事項: javascript 学習チュートリアル]
animate.css は、CSS3 アニメーションを使用して生成されたアニメーション効果の CSS コレクションであり、プリセットされています。よく使われるアニメーションなのでとても使いやすいです。

GitHub: https://github.com/animate-css/animate.css
Hover.css は、CSS3 に基づいたマウス ホバー効果とアニメーションのセットで、ボタン、ロゴ、画像などの要素に簡単に適用できます。これらのエフェクトはすべて、単一のタグのみを必要とし、必要に応じてその前後の疑似要素を使用します。 CSS3 トランジション、トランジション、アニメーションを使用するため、Chrome、Firefox、Safari などの最新のブラウザーでのみサポートされます。

Github: https://github.com/IanLunn/Hover
Magic CSS3 アニメーション アニメーションは、Web ページで自由に使用できるユニークな CSS3 アニメーション特殊効果パッケージです。 CSS ファイル、magic.css または圧縮バージョン magic.min.css をページに導入するだけで、すぐに使用できます。

Github: https://github.com/miniMAC/magic
react- spring は、ほとんどの UI 関連のアニメーション ニーズを満たす Spring 物理ベースのアニメーション ライブラリであり、変化するインターフェイスにアイデアを自信を持って投影するのに十分な柔軟性を備えたツールを提供します。このライブラリは、アニメーションへの現代的なアプローチを表しています。アニメーションの強力な補間とパフォーマンス、リアクトモーションの使いやすさを継承しています。

GitHub: https://github.com/pmndrs/react-spring
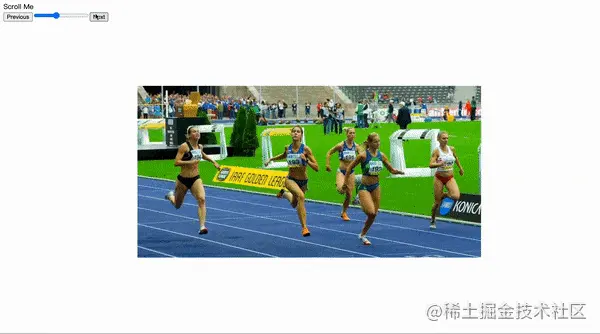
React Reveal は、React 用の高性能アニメーション ライブラリです。フットプリントが小さく、ES6 の React 用に特別に書かれています。さまざまなクールなスクロール効果の表示を作成するために使用できます。

GitHub: https://github.com/rnosov/react-reveal
GreenSockは、HTML 要素を簡単にアニメーション化できる JavaScript アニメーション ライブラリです。高性能で依存関係のないクロスブラウザー アニメーションの作成に使用され、400 万を超える Web サイトで使用されていると言われています。これには次の特徴があります:

Github: https://github.com/greensock/GreenSock-JS/
Velocity.js は、速度テンプレート構文の JavaScript 実装です。 Velocity は、Alibaba Group のさまざまな子会社で広く使用されている Java ベースのテンプレート エンジンです。 Velocity テンプレートは、多数のテンプレート使用シナリオに適しており、データ型、変数の割り当て、関数などの関数を含む複雑な論理操作をサポートします。また、カラー アニメーション、変換アニメーション (変換)、ループ、イージング、SVG アニメーション、およびスクロールアニメーションおよびその他の特別な機能。 Velocity.js は、Node.js とブラウザー環境をサポートします。
次のような特徴があります:

##GitHub: http://github .com/julianshapiro/velocityLax.jsLax.js は、ページをスライドさせるネイティブの依存関係のない JavaScript アニメーション プラグインです。このプラグインは非常に優れています。軽量で、圧縮バージョンのサイズはわずか 3kb です。ページをスライドする際に、スクロール視差や変形動作などの基本的なアニメーション効果を実現し、レスポンシブな互換性の点で携帯電話への対応も充実しています。プラグインによって統合されたデフォルトのアニメーション属性を使用することに加えて、より豊富なアニメーション属性をカスタマイズすることもできます。

GitHub: https://github.com/alexfoxy/lax.jsRellax.jsrelax.js は、軽量の純粋な JavaScript スクロール視覚差分効果プラグインです。 relax.js の圧縮バージョンはわずか 871 バイトであり、携帯電話などの小さな画面デバイスでは、プラグインにより視覚差分機能が自動的に制限されます。

Github: https://github.com/dixonandmoe/relaxthree.jsthree .js は、使いやすい、軽量、クロスブラウザのユニバーサル JavaScript 3D ライブラリです。WebGL に基づいて開発された Javascript 関数ライブラリのセットです。WebGL よりも単純な Javascript API を提供し、開発者が簡単に 3D 図面を作成できるようにします。ブラウザ。

wow.js

AniJS
- On - Do - To 構文 ## を使用して、HTML ですべてのアニメーションを指定できます。
 #GitHub: https://github.com/anijs/anijs
#GitHub: https://github.com/anijs/anijs
Anime.js は軽量の JavaScript アニメーション ライブラリです。シンプルかつ強力な API を備えています。 CSS プロパティ、SVG、DOM、および JavaScript オブジェクトをアニメーション化できます。 gzip 圧縮後はわずか約 9kb と非常に軽量です。Anime.js
 GitHub: https://github.com/juliangarnier/anime/
GitHub: https://github.com/juliangarnier/anime/
typed.js は型付きライブラリです。その効果は、タイプライターのように段落を表示することです。任意の文字列をカスタマイズしたり、表示速度を指定したり、ループするかどうかを指定したりできます。Typed.js
 GitHub: https://github.com/mattboldt/typed.js/
GitHub: https://github.com/mattboldt/typed.js/
Vivus は、SVG が描画されているようにアニメーション化できる軽量の JavaScript ライブラリ (依存関係なし) です。いくつかの異なるアニメーションが利用できるほか、SVG を好きな方法で描画するためのカスタム スクリプトを作成するオプションもあります。Vivus
 GitHub: https://github.com/maxwellito/vivus
GitHub: https://github.com/maxwellito/vivus
Popmotion はアニメーション、物理効果、入力追跡の実装に使用できる JavaScript モーション エンジンは 12 KB のみです。ネイティブ DOM サポート: CSS、SVG、SVG パス、および DOM 属性をすぐにサポート。Popmotion
 GitHub: https://github.com/popmotion/popmotion
GitHub: https://github.com/popmotion/popmotion
granim.js は、Web ページにスムーズでインタラクティブな流体アニメーションを作成するための小さな JavaScript ライブラリです。granim.js は、さまざまな望ましいグラデーション アニメーション効果を実現できます。Web ページをよりカラフルにします。視覚効果も向上します。

#GitHub: https://github.com/sarcadass/granim.jsKute.jsKute.js は、優れたパフォーマンスとモジュール式コードを備えたネイティブ Javascript アニメーション エンジンです。カスタム アニメーションの作成に役立つツールが多数提供されています。これは、高パフォーマンスのクロスブラウザー アニメーションをセットアップするための使いやすい方法を提供します。

GitHub: https://github.com/thednp/kute.js単純な視差 simpleParallax.js は、任意の画像に視差アニメーションを追加するための非常にシンプルで小さなバニラ JS ライブラリです。使いやすさと視覚的なレンダリングが際立っています。視差効果は、背景画像を使用せずに画像ラベルに直接適用されます。

Barba.js

mo.js

Particles.js

tsParticles

大まかな表記

スクロール上のアニメーション
 #GitHub: https://github.com/topics/animate-on-scroll
#GitHub: https://github.com/topics/animate-on-scroll
Motion は、Framer のプロダクション対応の React 用モーション ライブラリです。 HTML と SVG のセマンティクスを維持しながら、宣言型アニメーション、簡単なレイアウト遷移、ジェスチャーを実現します。 Motion は、強力なジェスチャ認識機能を使用して React のイベント システムを拡張します。ホバー、クリック、パン、ドラッグをサポートします。 Motion には React 16.8 以降が必要であることに注意してください。Framer Motion
 GitHub: https://github.com/framer/motion
GitHub: https://github.com/framer/motion
React Motionは、リアルなアニメーションを簡単に作成および実装できる React アプリケーション用のアニメーション ライブラリです。React Motion

GitHub: https://github.com/chenglou/react-motion
[関連ビデオチュートリアルの推奨事項: Web フロント-終わり ###】###
以上がフロントエンド ツールの共有: ユーザー エクスペリエンスとページの美しさを向上させる 27 のアニメーション ライブラリ!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




