
JavaScript では、セレクターは HTML ページ要素を取得するために使用されるメソッドです。ページ要素をオブジェクトに保存し、このオブジェクトの属性値に対して対応する操作 (「getElementById」など) を実行できます。 ()」、「getElementsByName()」など。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JS セレクターは主に、HTML ページ内の要素を取得し、ページ内の要素をオブジェクトに保存し、これらのオブジェクトのプロパティを変更するために使用されます。値に対して対応する操作を実行して、動的効果を実現し、ページを鮮やかで使いやすくします。注意すべき点は、操作はオブジェクトである必要があり、要素を直接オブジェクトとして使用することはできないということです。
JS セレクターはオブジェクトに対応する要素の属性を直接操作するため、変更するスタイルの値が直接行間のスタイルを変更することになり、CSS スタイルよりも優先度が非常に高いため、使用する場合は、 [完全な CSS スタイル設定] オプションに注意を払う必要があります。
js には主に 4 種類のネイティブ セレクターがあります
次に、いくつかのセレクターの基本的な使用法を簡単に紹介します
1.document.getElementById()
Id selector
Id 属性を通じてオブジェクトを取得
HTML 部分
1 |
|
JS 部分
1 |
|
図のように取得content: 
このようにして、HTML から Element オブジェクトを取得し、操作することができます。
2.document.getElementsByClassName()
ClassNameセレクター
ClassName属性を通じてオブジェクトを取得します
HTML部分
1 2 3 4 |
|
JS部分
1 |
|
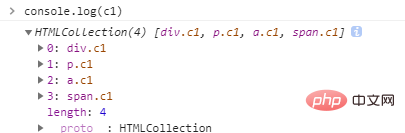
As取得内容: 
クラス名セレクターは、配列に似たオブジェクトである HTMLCollection オブジェクトを取得します。特定の Element オブジェクトを選択する必要がある場合は、何かを行う必要があります。配列要素を取得する操作は次のとおりです (例として最初の項目を取り上げます):
1 |
|
この方法で、図に示すように、特定の Element オブジェクトを取得できます。  このように、この Element オブジェクトに対して特定の操作を実行できます
このように、この Element オブジェクトに対して特定の操作を実行できます
TagName selector
要素名を通じてオブジェクトを取得します
HTML 部分
1 |
|
1 |
|
 TagName セレクターによって取得されるコンテンツは、ClassName セレクターと同じです。 HTMLCollection オブジェクト したがって、特定の An Element オブジェクトを選択する必要がある場合は、次のように配列要素のフェッチと同様の操作を実行する必要もあります (最初の項目を例にします):
TagName セレクターによって取得されるコンテンツは、ClassName セレクターと同じです。 HTMLCollection オブジェクト したがって、特定の An Element オブジェクトを選択する必要がある場合は、次のように配列要素のフェッチと同様の操作を実行する必要もあります (最初の項目を例にします):
1 |
|

Name selector
Name 属性を通じてオブジェクトを取得します
HTML 部分
1 2 3 4 5 |
|
1 |
|
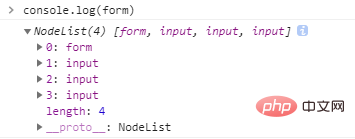
 名前セレクターは主にフォームなどの name 属性を必要とするタグを取得するために使用されます。取得されるのは NodeList オブジェクトです このタイプのオブジェクトは HTMLCollection と同じです オブジェクトは似ており、取得される特定のオブジェクトの操作も次のように配列と似ています:
名前セレクターは主にフォームなどの name 属性を必要とするタグを取得するために使用されます。取得されるのは NodeList オブジェクトです このタイプのオブジェクトは HTMLCollection と同じです オブジェクトは似ており、取得される特定のオブジェクトの操作も次のように配列と似ています:
1 |
|
 添字が 0 の場合、最初の項目を取得します
添字が 0 の場合、最初の項目を取得します
1 |
|
 添字が 1 の場合、2 番目の項目を取得します
添字が 1 の場合、2 番目の項目を取得します
以上がJavaScriptセレクターとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。