
vuex の属性は次のとおりです: 1. 変数を保存するために使用される状態、2. 更新されたデータを送信するためのメソッドであるミューテーション、3. 状態データを変更する非同期プロセスを解決するために使用されるアクション、4. ゲッター、状態の場合 内部の変数はフィルタリングされます; 5. モジュール。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vuex とは何ですか?
Vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。集中ストレージを使用してアプリケーションのすべてのコンポーネントの状態を管理し、対応するルールを使用して状態が予測可能な方法で変化することを保証します。 Vuex は、Vue の公式デバッグ ツール devtools 拡張機能にも統合されており、ゼロ構成のタイムトラベル デバッグ、状態スナップショットのインポートおよびエクスポートなどの高度なデバッグ機能を提供します。
Vuex には、状態、ミューテーション、アクション、ゲッター、モジュールという 5 つの特に重要な属性があります。
#vuex の 5 つの属性
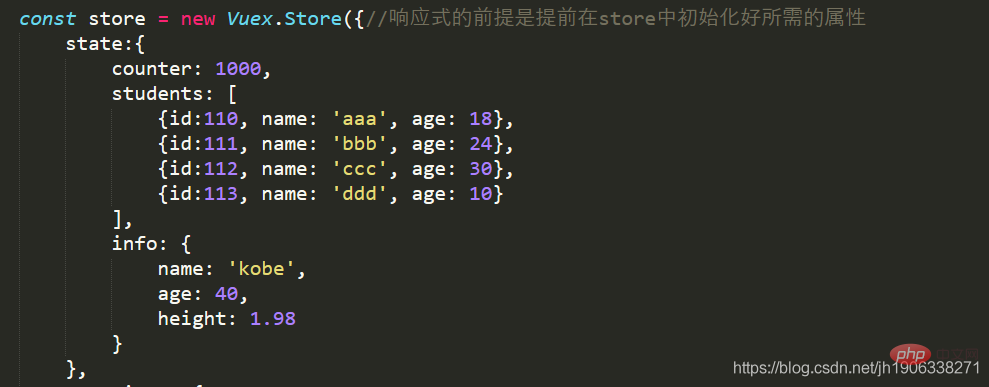
1.state
状態関連の情報を配置します。 Vue は単一の状態ツリー、つまり単一のデータ ソースを使用します。つまり、状態には 1 つの
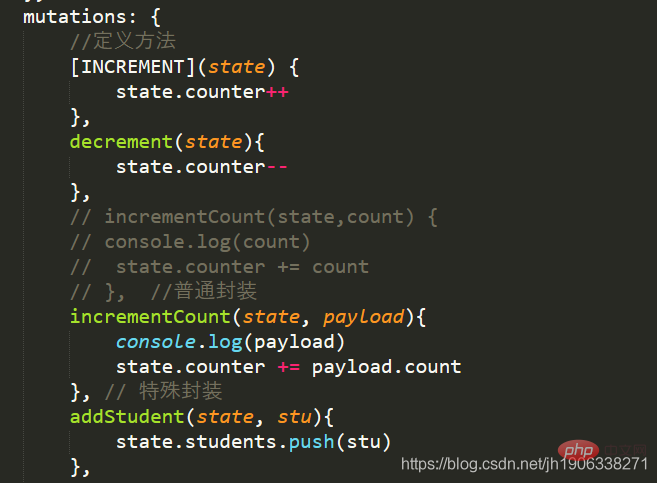
しか含めることができません。 mutations は実際には、メソッドを定義する vue のメソッドと同等ですが、このメソッドは複数のコンポーネントで呼び出すことができます。
 彼はそれを次のように呼び出します: Use our commit
彼はそれを次のように呼び出します: Use our commit
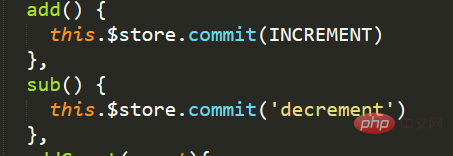
 最後にそれを使用してください:
最後にそれを使用してください:

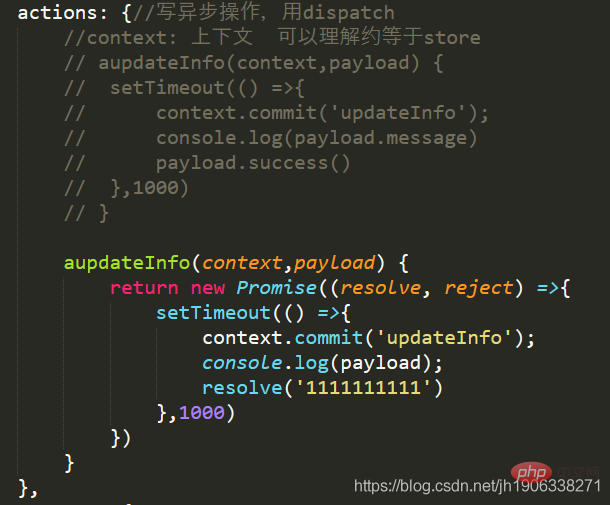
mutations は同期操作を記述するためのものです。非同期操作はそこに書き込むことができないため、アクションに記述する必要があります。内部では非同期操作が行われます。また、非同期操作を作成する場合は、それを呼び出すときに commit を使用しません。
上の図に示すように、最初にミューテーションでメソッドを記述し、次にアクションで非同期操作を記述し、次にミューテーションで記述したメソッドを呼び出し、次にコンポーネントに戻ってコンポーネントで使用します。ディスパッチで十分です。4.getters
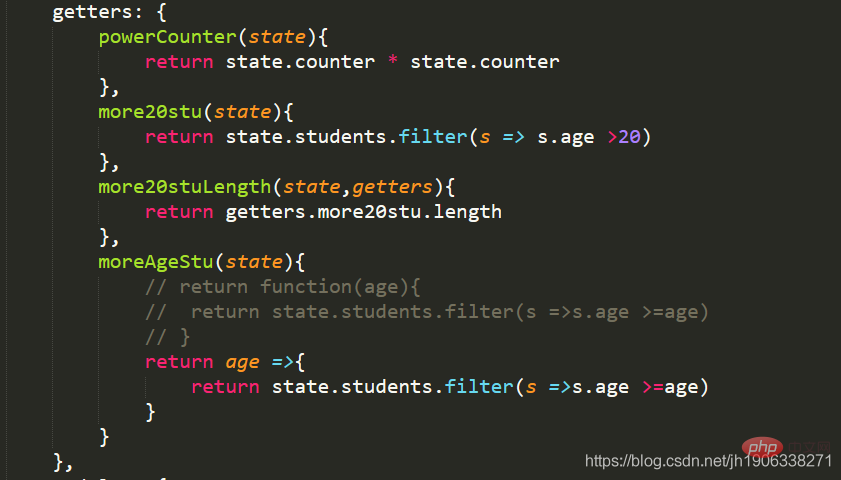
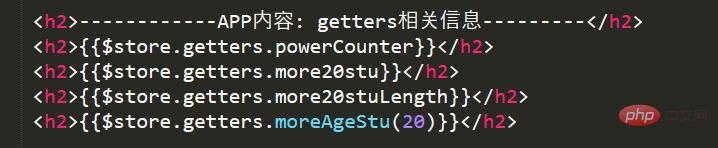
ゲッターは、実際には vue の計算プロパティと同等です。ここで使用するのはいくつかの計算メソッドであり、使い方は非常に簡単です。コンポーネント内で直接使用するだけです。動作は以下の通りです。 



(学習ビデオ共有: vuejs チュートリアル
、Web フロントエンド )
)
以上がvuex にはどのような特性がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。