CSS3は三角形を実装できますか?
css3 は三角形を実現でき、それを実現するには多くの方法があります: 1. 高さと幅がゼロのコンテナーと透明な境界線を使用して三角形を描画します; 2. 線形グラデーションの line-gradient を使用して三角形を描画します。 3. conic-gradient を使用して三角形を描画します; 4. クリップパスを使用して三角形を描画します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 で三角形を実装する方法はたくさんあります。 見てみましょう:
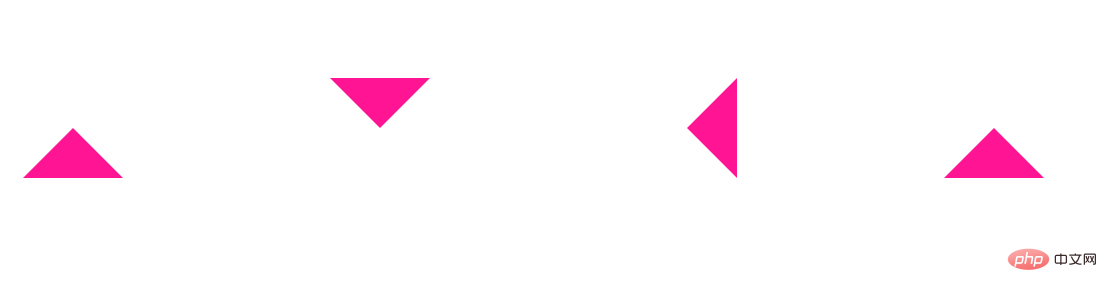
1. 境界線を使用して三角形を描画します
境界線を使用して三角形を認識することは、ほとんどの人が習得できるはずです。古典的な作品でよく見られるのは、高さと幅がゼロで、透明な境界線を持つコンテナーの使用です。
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
2. 線形グラデーションを使用して三角形を描画します
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
3、conic-gradient を使用して三角形
またはグラデーションを描画します。上記では線形グラデーションを使用して三角形を実装しました。興味深いことに、グラデーション ファミリでは、角度グラデーション conic-gradient
角度勾配の中心点を 50% 0 (コンテナの上部の中央である center top
高さと幅 200px x 100px のコンテナーがあり、その角度グラデーションの中心点を 50% 0

そして、90°
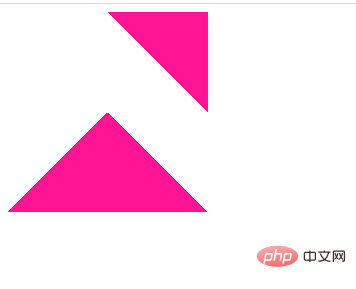
#4. 三角形を描画するには、transform: 回転: オーバーフロー: 非表示を使用します。
この方法は比較的従来のもので、
transform: 回転 を  オーバーフロー: 非表示で使用します## #。一目で理解でき、覚えればすぐに覚えられます 簡単なアニメーション図は次のとおりです:
オーバーフロー: 非表示で使用します## #。一目で理解でき、覚えればすぐに覚えられます 簡単なアニメーション図は次のとおりです:
グラフィックの回転中心を下に設定します左隅
左下 を回転させます。 overflow: hidden を使用します。
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
 5. クリップパスを使用して三角形を描画します
5. クリップパスを使用して三角形を描画します##clip-path 非常に興味深い CSSプロパティ。
clip-path
CSS プロパティは、要素の一部のみが表示されるクリッピング領域を作成します。領域内の部分が表示され、領域外の部分は非表示になります。クリッピング領域は、埋め込み URL への参照または外部 SVG へのパスによって定義されるパスです。つまり、clip-path
を使用すると、コンテナを任意の場所にクリップできます。多角形は 3 つの座標点によって実現され、余分なスペースは切り取られます。コードも非常に単純です:
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
} (学習ビデオ)共有 :
)
以上がCSS3は三角形を実装できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 行列式を使用して三角形の面積を計算するJavaプログラム
Aug 31, 2023 am 10:17 AM
行列式を使用して三角形の面積を計算するJavaプログラム
Aug 31, 2023 am 10:17 AM
はじめに 行列式を使用して三角形の面積を計算する Java プログラムは、3 つの頂点の座標を指定して三角形の面積を計算できる簡潔で効率的なプログラムです。このプログラムは、Java で基本的な算術および代数計算を使用する方法と、Scanner クラスを使用してユーザー入力を読み取る方法を示しているため、ジオメトリを学習または操作する人にとって役立ちます。プログラムはユーザーに三角形の 3 点の座標を入力するように要求し、その座標が読み取られて、座標行列の行列式を計算するために使用されます。行列式の絶対値を使用して面積が常に正であることを確認し、式を使用して三角形の面積を計算し、ユーザーに表示します。このプログラムは簡単に変更して、さまざまな形式での入力を受け入れたり、追加の計算を実行したりできるため、幾何学的計算のための多用途ツールになります。決定要因のランク
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




