es6で配列を走査する方法は何ですか
es6 配列を走査する方法: 1. forEach() を使用して配列内の各要素の関数を呼び出します; 2. map() を使用して配列の各要素に対して指定されたコールバック関数を呼び出します; 3 . filter() を使用すると、コールバック関数が呼び出され、配列内の要素がフィルタリングされ、条件を満たすすべての要素が返されます; 4. some() を使用して配列を走査し、配列内に指定された条件を持つ要素があるかどうかを検出します; 5. すべての配列要素が条件を満たすかどうかを判断するには、every() を使用します; 6. reduce() を使用します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
ES6 の一般的な配列トラバーサル (反復) メソッド
- forEach
- map
- filter
- some
- every
- reduce
トラバースする必要があるオブジェクトを宣言します
次のコードはこのオブジェクトを参照します
let data = {
code: 1,
list: [{
id: 23,
title: "女装1",
price: 300
},
{
id: 24,
title: "女装2",
price: 200
},
{
id: 27,
title: "男装1",
price: 100
},
{
id: 29,
title: "男装2",
price: 400
},
{
id: 230,
title: "女装3",
price: 600
},
{
id: 40,
title: "童装1",
price: 700
}
]
}forEach
ForEach 、break ステートメントと continue ステートメントは使用できません
// 有二个参数 第一个参数是数值 第二个参数是索引值
data.list.forEach(function(item,index){
console.log(item,index)
//输出结果是{
// {id: 23, title: "女装1", price: 300} 0
// {id: 24, title: "女装2", price: 200} 1
// {id: 27, title: "男装1", price: 100} 2
// {id: 29, title: "男装2", price: 400} 3
// {id: 230, title: "女装3", price: 600} 4
// {id: 40, title: "童装1", price: 700} 5
// }
})map
//map 映射
//遍历数据并返回一个新的数组 对数据的处理会返回原先对应的位置
let arr = [2, 3, 6];
let newArr = arr.map(function (val, index) {
// 第一个参数是值 第二个参数是索引值
console.log(arr)
})**データを走査し、新しい配列を返します。データを処理すると、元の対応する位置が返されます
コード ブロック マップを追加する場合、同じブロック レベルのスコープを解析することはできません。
## {}{} は異なるブロック レベルのスコープを表し、異なる場所に記述されます**# #
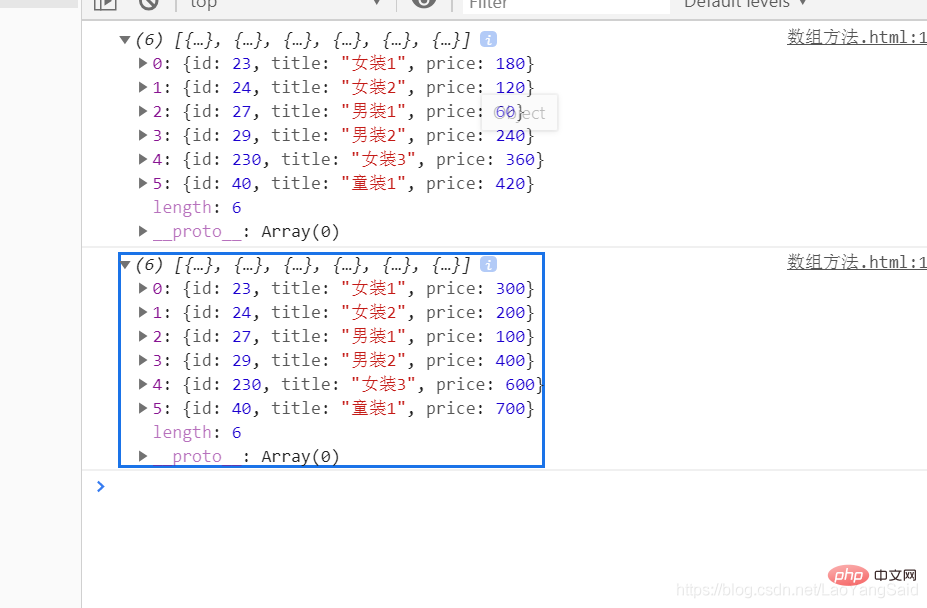
// 浅拷贝 // 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。 { let arr = [2, 3, 6]; let newArr = arr.map(function (index, val) { // 第一个参数是索引值 第二个参数是值 }) console.log(arr)// 0: 2 // 1: 3 // 2: 6 } { // 浅拷贝 // 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。 let newArr = data.list.map((item, index) => { item.price = item.price * .6 return item; }); console.log(newArr)//打印的结果价格都是改变的,一样的{ // 0: {id: 23, title: "女装1", price: 180} // 1: {id: 24, title: "女装2", price: 120} // 2: {id: 27, title: "男装1", price: 60} // 3: {id: 29, title: "男装2", price: 240} // 4: {id: 230, title: "女装3", price: 360} // 5: {id: 40, title: "童装1", price: 420} // } console.log(data.list)//同上 }ログイン後にコピー
 出力結果はディープ コピーです。a b のどの値が変更されても、最終的な結果は b を変更しても変わりません
出力結果はディープ コピーです。a b のどの値が変更されても、最終的な結果は b を変更しても変わりません
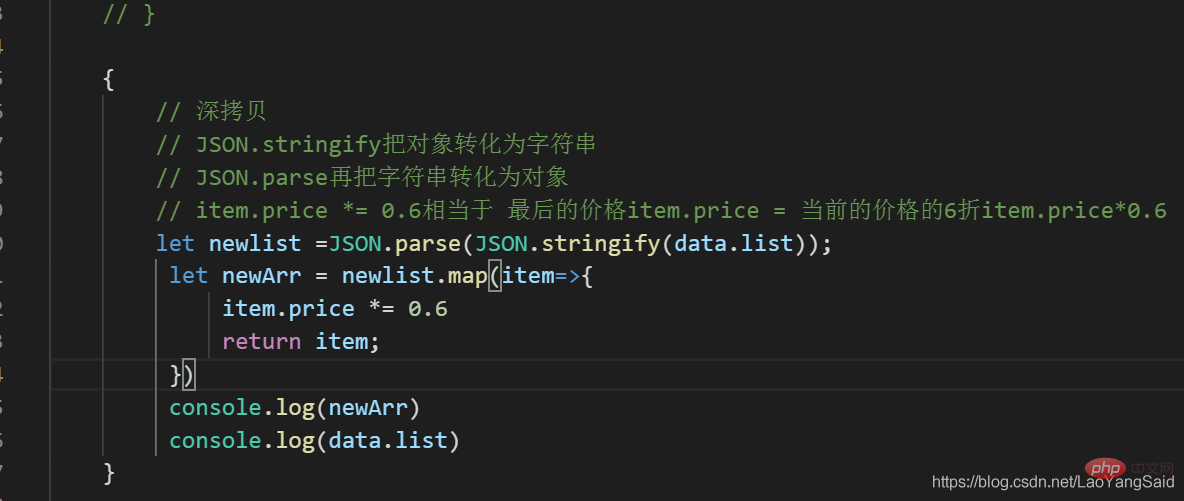
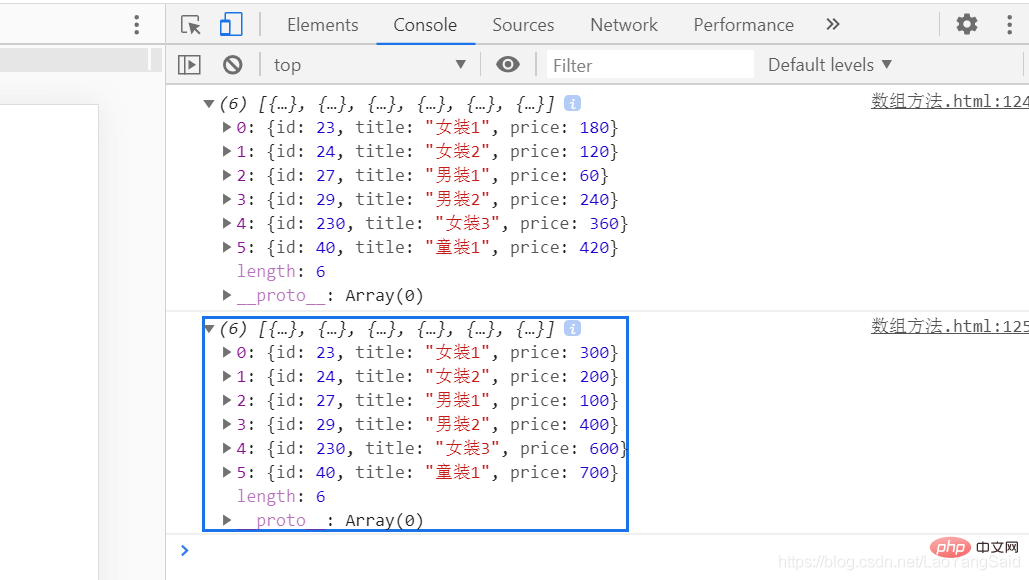
 // ディープコピー 2 (シンプルかつ粗雑)
// ディープコピー 2 (シンプルかつ粗雑)

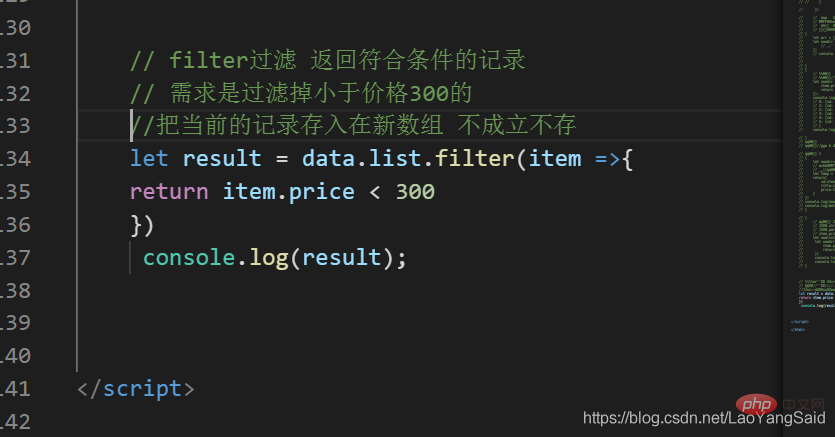
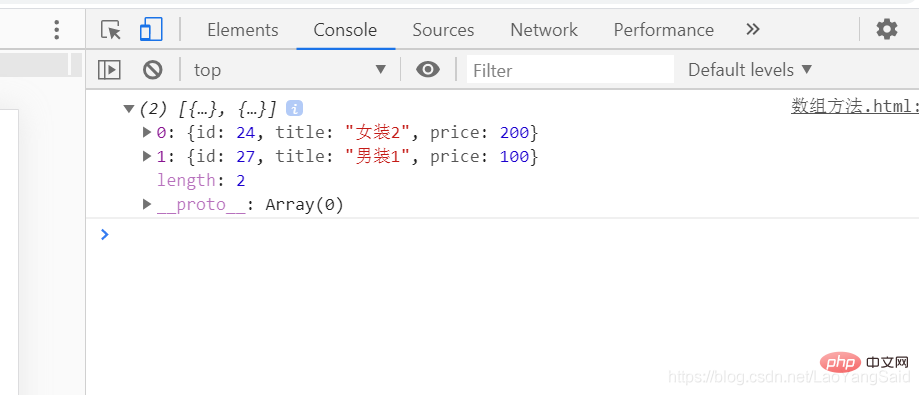
 filter filter
filter filter
filter はコールバックを呼び出します配列内の要素をフィルタリングして条件を満たすすべての要素を返す関数
#価格が 300 未満の要素をフィルタリングして出力
#some この関数は、指定された条件の要素が配列内に存在するかどうかを検出することです。指定された要素が存在する場合は、返される結果は true であり、指定された要素が存在しない場合は、返される結果は true です。存在する場合、返される結果は false
この関数は、指定された条件の要素が配列内に存在するかどうかを検出することです。指定された要素が存在する場合は、返される結果は true であり、指定された要素が存在しない場合は、返される結果は true です。存在する場合、返される結果は false

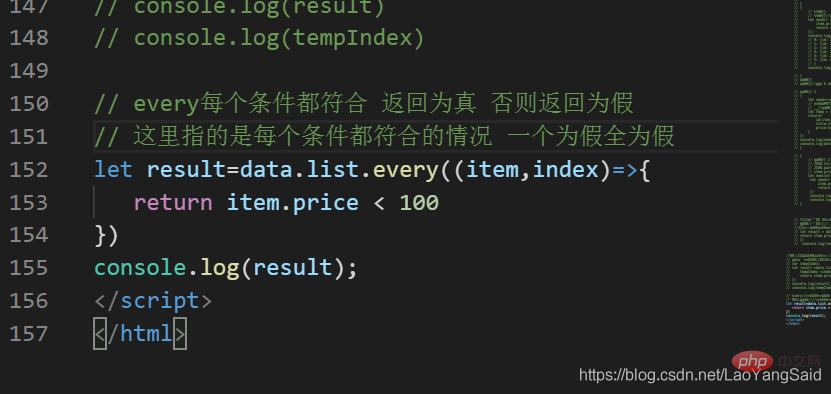
 every メソッドは、要素が存在するかどうかを判断するために使用されます。配列が判定条件を満たしている場合、コールバック関数の関数本体内でも判定が完了し、コールバック関数はブール値を返します。コールバック関数が特定の時点で false を返した場合、every メソッド全体が false を返し、トラバーサルは終了します。
every メソッドは、要素が存在するかどうかを判断するために使用されます。配列が判定条件を満たしている場合、コールバック関数の関数本体内でも判定が完了し、コールバック関数はブール値を返します。コールバック関数が特定の時点で false を返した場合、every メソッド全体が false を返し、トラバーサルは終了します。

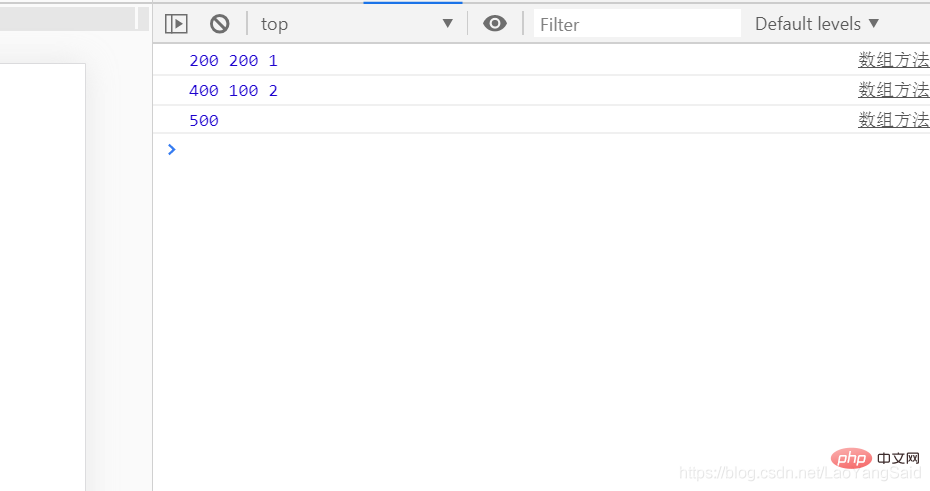
reduce は累積効果を達成するために使用されます
出力合計は sum val (数値)
// reduce 用来实现累加的效果 (常用于写购物车价格的累加)
// 声明一个数组 数组里面放数字 让其里面的数字显示为累加的总和
// let arr=[200,200,100]
// let result =arr.reduce((sum,val,index)=>{
// 200+200 index
// 400+100 index
// sum是总加后的和 val是变量里面的值 index为索引值
// console.log(sum,val,index)
// return sum +val;
// })
// console.log(result)[関連する推奨事項:
JavaScript ビデオ チュートリアル、 Web フロントエンド
Web フロントエンド
以上がes6で配列を走査する方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es2015はes6と同じですか?
Oct 25, 2022 pm 06:51 PM
es2015はes6と同じですか?
Oct 25, 2022 pm 06:51 PM
es2015はes6です。 es の正式名称は「ECMAScript」で、ECMA-262 標準に従って実装されたユニバーサルスクリプト言語です。2015 年 6 月に正式にリリースされたバージョンは、正式には ECMAScript2015 (ES2015) と呼ばれます。ECMAScript の 6 番目のバージョンであるため、 es6 と呼ばれます。
 es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
地図は注文済みです。 ES6 のマップ タイプは、多くのキーと値のペアを格納する順序付きリストです。キー名と対応する値はすべてのデータ型をサポートします。キー名の等価性は、「Objext.is()」メソッドを呼び出すことによって決定されます。 , したがって、数字の 5 と文字列「5」は 2 つのタイプとして判断され、プログラム内で 2 つの独立したキーとして現れることができます。




