【吐血まとめ】開発作業効率を倍増させるVSCodeのデバッグと使い方のヒント
この記事では、日常の開発作業の効率を 2 倍にするために、シナリオごとの VSCode の高度なデバッグと使用スキルを要約して共有します。皆様のお役に立てれば幸いです。

#VsCode は、誕生以来、その優れた機能により急速に人気を博しました。特にフロントエンド開発パートナーにとっては、ほぼ必須の開発ツールとなっています。そのため、VsCode のそれぞれの使い方スキルとデバッグスキルをマスターすることで、日々の開発作業の効率が倍増します。この記事では、VsCode のさまざまなテクニックを、豊富な画像と文章を使って以下の切り口から詳しく紹介します。
- 前編では、よく使うショートカット キーなど、VsCode の基本的なテクニックを中心に紹介します。 、補助定規など。この部分に精通している人は、直接スキップしてください。 [推奨学習: "vscode 入門チュートリアル "]
- 2 番目のパートでは、主にさまざまなブレークポイント (ログ ブレークポイント、インライン ブレークポイント、式ブレークポイントなど)、データ パネルなどに焦点を当てます。 .
- 第 3 部では、主に Node プログラム、TS プログラム、Vue プログラム、Electron プログラム、Html などの実践的なデバッグなど、さまざまなプロジェクトの実践的なデバッグについて説明します。
- 最後の部コード スニペット、リファクタリング、Emmet など、その他の役立つヒントについて説明します。
基本的なヒント
クイック スタート
VsCode をインストールすると、環境変数が自動的に書き込まれる場合は、ターミナルに code と入力して VsCode アプリケーションを呼び出します。
よく使用されるショートカット キー
-
ctrl pファイルをすばやく検索してジャンプし、指定行にジャンプするには:を追加します

ctrlShiftp現在のコンテキストに基づいて、使用可能なすべてのコマンドにアクセスします。ctrl Shift c外部でターミナルを開き、現在のプロジェクト パスに移動しますctrl 左を押しますキー 1 の記号隠し端子パネルの表示Ctrl Bサイドバーの切り替えCtrl \素早い分割ファイル編集Alt 左クリック複数のカーソルの追加Alt 左シフト 1 回クリック同じ列内のすべての位置にカーソルを追加します。#Alt Shift マウスで選択します。
# 同じ開始点と終了点を持つ領域を選択します。

- #alt 上キーまたは下キー
- 現在の行または選択した領域を 1 行上/下に移動します
文字数を増やすには、設定ファイルに以下の設定を追加します。定規の補助線
"editor.rulers": [40, 80, 100]
 高度なスキル
高度なスキル
breakpoint 基本的な使用法
以下では、ブレークポイントの基本的な使用法を示す例として、VsCode でのノード プロジェクトの簡単なデバッグを取り上げます。次の記事では、引き続きさまざまな高度なブレークポイントを完了していきます。
#Nodejs の基本ノード プロジェクトを作成する
#左側のデバッグ パネルを開き、デバッグするノード プロジェクトの名前を選択し、デバッグ構成を追加しますデバッグ プロジェクト タイプとして Node.js を選択します。

- program
- フィールドはプログラム エントリ ファイルを指定するために使用され、 ${workspaceFolder}
#プログラムにブレークポイントを追加するには、左側のサイドバーをクリックしてブレークポイントを追加します

- #Press F5

フローティング ウィンドウの操作ボタンの機能は順に表示されます。
F5 )、
)、
Debug nextステップ (
F10- )、
シングル ステップ ジャンプ Enter (F11 )、シングル ステップ アウト (Shift F11 ) 、再デバッグ (Ctrl Shift F5 )、デバッグ終了 (Shift F5 )ログ ブレークポイント- ログ ブレークポイントは通常のブレークポイントの一種ですが、
がデバッグを中断せず、情報をコンソールに記録できる点が異なります。ログ ブレークポイントは、一時停止または停止できないサービスをデバッグする場合に特に役立ちます。次の手順に進みます: - 実行してデバッグ結果を表示します
インライン ブレークポイント- 追加の知識ポイント: データ パネルの概要
- モニタリング パネルの [追加] ボタンを直接選択して変数を追加することもできます。
- 変数を追加した後、変数の変化をリアルタイムでモニタリングできます。
- 一段简单的server代码
- 配置launch.json,以支持打开URI
- 按
F5调试,会自动打开浏览器,且会在下图所示处中断,当继续执行后,浏览器才能看到输出了server的内容 调试TS项目前,先创建一个TS项目
- 先初始化一个ts程序,生成默认的
tsconfig.json文件
# 终端运行 tsc --init
ログイン後にコピー- 打开
tsconfig.json文件,开启sourceMap选项和指定编译后输出的路径
VS Code 内置了对 Ts 调试的支持。为了支持调试 Ts 与正在执行的 Js 代码相结合,VS Code 依赖于调试器的source map在 Ts 源代码和正在运行的 Js 之间进行映射,所以需要需要开启
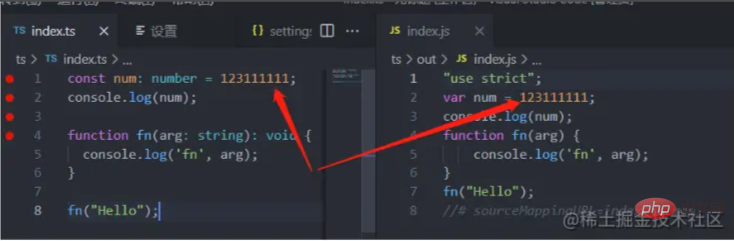
sourceMap选项。{ "sourceMap": true, "outDir": "./out" }ログイン後にコピー- 新建index.ts文件,写一个基本的ts代码
const num: number = 123; console.log(num); function fn(arg: string): void { console.log('fn', arg); } fn("Hello");ログイン後にコピー- 先初始化一个ts程序,生成默认的
手动编译调试TS
在上述的ts基本项目中:
- 终端执行ts的编译命令
tsc

- 此时可以看到生成了out文件夹,里面包含一个
index.js和一个index.js.map文件

- 在index.ts中随意添加一个断点

- 按
F5或者运行 -> 启动调试,此时可以看到可以正常debug调试

- 终端执行ts的编译命令
通过构建任务构建调试TS
- 按
Ctrl+Shift+B或选择终端 -> 运行生成任务,此时会弹出一个下拉菜单

- 选择
tsc构建选项,此时可以看到自动生成了编译文件

注意,如果你使用的是其他终端(比如
cmder)的话,有可能会生成不了,如下图所示,使用默认的powershell即可:
- 调试的话和上述步骤一样,在有了编译后的文件后,按
F5即可
- 按
监视改变并实时编译
- 按
Ctrl + Shift + B选择监视选项,可以实时监视文件内容发生变化,重新编译

- 如下图所示,会实时编译
- 按
- 方法1:点击
终端 -> 配置任务 -> 选择任务可以生成对应的tasks.json配置 - 方法2:点击
终端 -> 运行生成任务 -> 点击设置图标也可以生成对应的tasks.json配置 - 按上述的操作已经生成了task.json配置文件
- 点击
运行 -> 添加配置 -> 选择nodejs - 在生成的
launch.json文件中,添加preLaunchTask字段,值是tasks.json的label值,一定要相同,注意大小写。该字段的作用是在执行命令前先执行改task任务。 - 在
index.ts文件中按F5启动调试,可以看到调试前已经生成了编译文件,而后就可以正常调试了。 vscode本身内置了对ts的支持
vscode内置的ts版本(即工作区版本),仅仅用于IntelliSense(代码提示),工作区ts版本与用于编译的ts版本无任何关系。
- 在状态栏选择typescript的图标,选择版本切换
- 选择你需要的版本即可
- 创建html,引入ts编译后的js文件
- ts源文件如下:
- 打debug
- launch.json启动命令配置
- 选择我们的启动命令
- 按
F5可以正常唤起chrome浏览器,并在vscode的ts源码处会有debug效果 - 初始化vue项目,配置
vue.config.js,指定要生成sourceMaps资源 - 根目录下创建
./vscode/launch.json文件或者选择运行 -> 添加配置 -> Chrome - 添加任务脚本
- 按
F5启动调试即可 - 第一步还是初始化vue项目,添加
vue.config.js文件配置,指定要生成sourceMaps资源 - vscode中扩展中安装
Debugger for Chrome插件,并确保没有禁用插件 - 手动启动项目的运行, 此方式不需要配置
tasks.json任务 - 按
F5启动调试即可 - 和
Debugger for Chrome基本一样,区别在于安装Debugger for Firfox插件,并在launch.json配置中,增加调试Firefox的配置即可,配置如下 - 调试时选择对应的调试命令即可
- 在初始化项目后,首先修改
vue.config.js文件配置,增加sourceMaps配置: - 创建调试配置
.vscode/launch.json - 创建任务脚本
- 启动调试
- 主进程调试成功
- 开始调试渲染进程
- 刷新渲染进程后的效果,如下图,已经进入了断点
- 另一种方式
- 选择
文件 -> 首选项 -> 用户片段 - 选择
新建全局代码片段文件 添加代码片段文件的文件名称,会生成
.code-snippets后缀的文件定义用户片段
- 在键盘输入
log时效果如下 - 指定光标处的默认值并选中
- 指定光标处的默认值有多个,并提供下拉选择
- 选中要重构的代码,点击出现的黄色小灯的图标
- 选中重构的类型
- 输入新的变量名
- 还可以重构到函数
- TS中还可以提取接口等等
- 定制主题、文件图标
- 扩展工作台功能
- 创建webView
- 自定义新的语言提示
- 支持调试特定的runtime
- 安装
Yeoman和用于生成模板的插件VS Code Extension Generator(https://www.npmjs.com/package/generator-code) - 运行
yo code创建命令,选择要生成的项目模板。这里演示New extension - 根据提示依次选择
- 生成的内容如下
- 按
F5生成编译项目,此时会自动打开一个新窗口 - 在新窗口按
Ctrl+Shfit+P,输入Hello World命令 - 此时会弹出一个弹窗的效果
- 至此,一个最简单的插件就完成了
- #ログ ブレークポイントを追加する手順

- ログに記録する情報を入力し、[Enter] をクリックして追加を完了します
{} を使用して変数を使用できます。たとえば、ここにログ ブレークポイントを追加します。b の値は ${b}


- を押しますF5
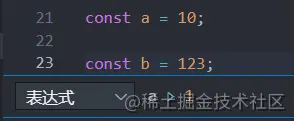
 式の条件付きブレークポイント
式の条件付きブレークポイント
条件付きブレークポイントは、式の結果が
true## の場合です。 # ブレークポイントが作成されます。手順は次のとおりです。コード行の左側を右クリックし、ブレークポイントを追加することもできます。ここに条件付きブレークポイントを追加を選択します
 式を入力して Enter キーを押します
式を入力して Enter キーを押します
 正常に追加された小さなアイコンは次のとおりです。次のように
正常に追加された小さなアイコンは次のとおりです。次のように

- を押してデバッグすると条件が確立され、ブレークポイントがヒットします
 ブレークポイントは、コード行が指定された回数に達した場合にのみ実行されます。手順は次のとおりです。
ブレークポイントは、コード行が指定された回数に達した場合にのみ実行されます。手順は次のとおりです。

- ##示されているように、
を押してデバッグします。図では、インデックスが 9 のときに中断されます

Shift F9

データ パネルすべての変数を表示できます 
- 変数を右クリックして、変数値の設定、変数値のコピー、その他の操作を行うことができます

- データ パネルに焦点を当てると、値を入力して検索およびフィルタリングできます。以下に示すボタンをクリックして、フィルタリングするかどうかを制御します。

 モニタリング パネルに変数を追加できます。変数の変化をリアルタイムで観察します。
モニタリング パネルに変数を追加できます。変数の変化をリアルタイムで観察します。
 変数パネルを右クリックし、[モニタリングに追加] を選択して、モニタリング パネルに変数を追加します。
変数パネルを右クリックし、[モニタリングに追加] を選択して、モニタリング パネルに変数を追加します。

 #
#
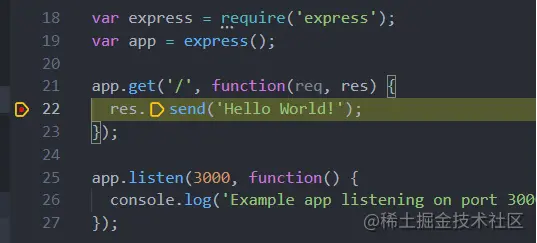
补充知识点:调试服务器时打开一个URI
开发 Web 程序通常需要在 Web 浏览器中打开特定 URL,以便在调试器中访问服务器代码。VS Code 有一个内置功能“ serverReadyAction ”来自动化这个任务。
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
}
}pattern是设置匹配的程度端口号,端口号放在小括号内,即作为一个正则的捕获组使用。uriFormat映射为URI,其中%s使用pattern中的第一个捕获组替换。最后使用该URI作为外部程序打开的URI。

终局:各场景调试实战
调试NodeJS项目
关于NodeJs项目的调试方法,已经在上述的断点的基本使用部分做了介绍,可以网上滚动翻阅。
调试Typescript项目

补充知识点:tasks配置文件的创建方式




补充知识点:每次调试时重新编译
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": "build",
"label": "tsc: 构建 - tsconfig.json"
}
]
}

注意,如果编译后的js文件不在相应的位置,通过图中的outFiles字段可以指定ts编译后的js路径。

补充知识点:VsCode的TS版本说明
修改工作区ts版本的方法:



调试html项目
学会了上述ts的调试后,我们尝试调试html文件,并且html文件中引入ts文件:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3 id="Hello">Hello</h3> <script src="./out/index.js"></script> </body> </html>
const num: number = 1221;
console.log(num);
function fn(arg: string): void {
console.log('fn', arg);
}
document.body.append('World')
fn("he");
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "file:///E:/demo/vscode/debug/ts/index.html",
"preLaunchTask": "tsc: 构建 - tsconfig.json",
"webRoot": "${workspaceFolder}"
}
]
}
调试Vue项目的两种方式
下面介绍两种调试vue2项目的3种方法,其他框架的调试也类似:
不使用vscode插件Debugger for chrome的方法
module.exports = {
configureWebpack: {
// 生成sourceMaps
devtool: "source-map"
}
};
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"breakOnLoad": true,
"pathMapping": {
"/_karma_webpack_": "${workspaceFolder}"
},
"sourceMapPathOverrides": {
"webpack:/*": "${webRoot}/*",
"/./*": "${webRoot}/*",
"/src/*": "${webRoot}/*",
"/*": "*",
"/./~/*": "${webRoot}/node_modules/*"
},
"preLaunchTask": "serve"
}
]
}{
"version": "2.0.0",
"tasks": [
{
"label": "serve",
"type": "npm",
"script": "serve",
"isBackground": true,
"problemMatcher": [
{
"base": "$tsc-watch",
"background": {
"activeOnStart": true,
"beginsPattern": "Starting development server",
"endsPattern": "Compiled successfully"
}
}
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}该脚本的作用是运行npm run serve编译命令。
注意:此方式的主要点在于launch.json配置文件中,通过preLaunchTask字段指定调试前先运行一个任务脚本,preLaunchTask的值对应tasks.json文件中的label值。
更多详细内容,大家可以点击这里的参考文档查阅。
https://github.com/microsoft/vscode-recipes/tree/main/vuejs-cli
借助vscode插件Debugger for Chrome在Chrome中调试
module.exports = {
configureWebpack: {
// 生成sourceMaps
devtool: "source-map"
}
};
# 终端执行命令,启动项目 npm run serve

更多详细内容,请点击这里的参考文档查阅。
https://vuejs.org/v2/cookbook/debugging-in-vscode.html
借助vscode插件Debugger for Firfox在Firefox中调试
{
"version": "0.2.0",
"configurations": [
// 省略Chrome的配置...
// 下面添加的Firefox的配置
{
"type": "firefox",
"request": "launch",
"reAttach": true,
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
Firefox初始启动时不会触发调试,需要刷新一次
调试Electron项目
Electron很多人都使用过,主要用于开发跨平台的系统桌面应用。那么来看下vue-cli-electron-builder创建的Electron项目怎么调试。步骤如下:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}{
"version": "0.2.0",
"configurations": [
{
"name": "Electron: Main",
"type": "node",
"request": "launch",
"protocol": "inspector",
"preLaunchTask": "bootstarp-service",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"args": ["--remote-debugging-port=9223", "./dist_electron"],
"outFiles": ["${workspaceFolder}/dist_electron/**/*.js"]
},
{
"name": "Electron: Renderer",
"type": "chrome",
"request": "attach",
"port": 9223,
"urlFilter": "http://localhost:*",
"timeout": 0,
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
],
"compounds": [
{
"name": "Electron: All",
"configurations": ["Electron: Main", "Electron: Renderer"]
}
]
}此处配置了两个调试命令: Electron: Main用于调试主进程,Electron: Renderer用于调试渲染进程;compounds[].选项用于定义复合调试选项; configurations定义的复合命令是并行的; preLaunchTask用于配置命令执行前先执行的任务脚本,其值对应tasks.json中的label字段; preLaunchTask用在compounds时,用于定义configurations复合任务执行前先执行的脚本。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "bootstarp-service",
"type": "process",
"command": "./node_modules/.bin/vue-cli-service",
"windows": {
"command": "./node_modules/.bin/vue-cli-service.cmd",
"options": {
"env": {
"VUE_APP_ENV": "dev",
"VUE_APP_TYPE": "local"
}
}
},
"isBackground": true,
"args": [
"electron:serve", "--debug"
],
"problemMatcher": {
"owner": "custom",
"pattern": {
"regexp": ""
},
"background": {
"beginsPattern": "Starting development server\\.\\.\\.",
"endsPattern": "Not launching electron as debug argument was passed\\."
}
}
}
]
}在主进程相关代码上打上断点,然后启动调试主进程命令就可以调试主进程了

注意,这里的options参数是根据实际的情况,自定义添加我们运行项目时所需要的参数,比如我这里因为启动项目的npm命令是:
"serve-local:dev": "cross-env VUE_APP_TYPE=local VUE_APP_ENV=dev vue-cli-service electron:serve"

切换到渲染进程的调试选项,在渲染进程的代码处打上断点,点击调试。注意,此时并不会有断点终端,需要ctrl+r手动刷新软件进程才会看到渲染进程的断点。


同时开启渲染进程和主进程的调试,只需要切换到调试全部的选项即可。注意,此种方式因为compounds[].configurations配置是并行执行的,并不一定能保证渲染进程调试一定能附加到主进程调试成功(估计是时机问题),有些时候会调试渲染进程不成功。所以,可以采取上面的方式进行调试。

更多调试Electron的内容,可以点击参考文档查阅。 https://nklayman.github.io/vue-cli-plugin-electron-builder/guide/recipes.html#debugging-with-vscode 补充:更进一步: VS调试React app文档(https://medium.com/@auchenberg/live-edit-and-debug-your-react-apps-directly-from-vs-code-without-leaving-the-editor-3da489ed905f) VS调试Next.js文档(https://github.com/microsoft/vscode-recipes/tree/main/Next-js) 更多...(https://code.visualstudio.com/docs/nodejs/debugging-recipes)
其他技巧
技巧一:代码片段(snippets)
从扩展商店中安装snippets
@category:"snippets"

创建全局代码片段

{
"自动补全console.log": {
"scope": "javascript,typescript",
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "输出console.log('')"
}
}| 关键词 | 类型 | 说明 |
|---|---|---|
| scope | string | 代码片段生效的作用域,可以是多个语言,比如javascript,typescript表示在js和ts生效,不加scope字段表示对所有文件类型生效 |
| prefix | `string | string[]` |
| body | string[] | 代码片段内容,数组的每一项会是一行 |
| description | string | IntelliSense 显示的片段的可选描述 |
| n | - | 定义光标的位置,光标根据数字大小按tab依次跳转;注意$0是特殊值,表示光标退出的位置,是最后的光标位置。 |

"body": [
"console.log('${1:abc}');"
],
用两个竖线包含多个选择值,|多个选择值直接用逗号隔开|
"body": [
"console.log('${1:abc}');",
"${2|aaa,bbb,ccc|}"
],
新建当前工作区的代码片段
只需要选择文件 -> 首选项 -> 用户片段 -> 新建xxx文件夹的代码片段, 新建后会在当前工作区生成.vscode/xxx.code-snippets文件

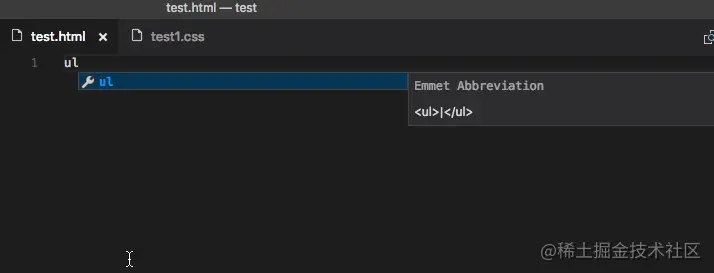
技巧二:Emmet
vscode内置了对Emmet的支持,无需额外扩展。例如html的Emmet演示如下:

技巧三:对光标处代码变量快速重命名
选中或者光标所处的位置,按F2可以对所有的变量重命名

技巧四:代码重构建议





补充:VsCode扩展插件开发
VsCode扩展插件可以做什么事情?
基于Yeoman快速开发VsCode插件,步骤如下:
# 终端运行,主要node版本需要12及以上,node10会安装报错 npm i -g yo generator-code





更多关于VSCode的相关知识,请访问:vscode教程!!
以上が【吐血まとめ】開発作業効率を倍増させるVSCodeのデバッグと使い方のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。












