レスポンシブ レイアウトを実装するためのブートストラップの原理は何ですか?
ブートストラップでは、レスポンシブ レイアウトは、グリッド システムを使用してさまざまな画面に異なるクラス属性を使用することによって実装されます。システムは自動的に 12 列に分割されます。レスポンシブ レイアウトは、グリッド システムを使用して一連のページ レイアウトを作成するための行と列の組み合わせ。

このチュートリアルの動作環境: Windows 10 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
ブートストラップの原理とはレスポンシブ レイアウトを実装するには
グリッド システムの実装原則は、コンテナのサイズを定義し、それを 12 等分の部分に分割することです (24 または 32 の部分に分割することもできますが、12 部分が最も多くなります) common)、内側と外側のマージンを調整し、最後にメディア クエリと組み合わせることで、強力な応答性の高いグリッド システムが作成されました。
グリッド システムの実装原理は、コンテナのサイズを定義し、それを次のように分割することです12 等分の部分 (24 または 32 の部分に分割することもできますが、12 部分が最も一般的です)、次に内側と外側のマージンを調整し、最後にメディア クエリと組み合わせて、強力な応答性の高いグリッド システムを作成します。 Bootstrap フレームワークのグリッド システムは、コンテナを 12 等分に分割します。
bootstrap の長所と短所:
1.bootstrap は最近 bootstrap4 をリリースしました。これにはボックスフレックス レイアウトやその他のアップデートがあり、最新の Web テクノロジーの発展に対応しています。
2. 比較的成熟しており、多数のプロジェクトで十分に使用され、テストされています
3. 完全なドキュメントがあると、より便利に使用できます
4.多数のコンポーネント スタイル、受け入れ可能 カスタマイズ
欠点:
1. 独自の特別なニーズがある場合は、スタイルを再カスタマイズする必要があります。 Web サイト内にブートストラップ以外の「スタイル」スタイルが多数存在すると、大量の CSS の書き換えが必要になり、フレームワークを使用する意味が失われます。
2. 互換性の問題が発生します。インターネット上には IE との互換性を保つ方法がたくさんありますが、他のファイルを導入する必要があり、その中には非常に小さいファイルもあり、必然的に読み込み速度が遅くなります。速度が低下し、ユーザーエクスペリエンスに影響を与えます。
Bootstrap のレスポンシブ レイアウトはグリッド システムを使用し、画面ごとに異なるクラス属性を使用します。開発中は、メディア クエリの使用 (デバイスごとに異なるコードの作成) を考慮する必要がなく、携帯電話、タブレット、PC で使用できるコード セットは 1 つだけ作成できます。 Bootstrap の公式説明: Bootstrap は、応答性の高いモバイルファーストの流体グリッド システムを提供します。画面またはビューポートのサイズが大きくなると、システムは自動的に 12 列に分割されます。グリッド システムは、一連の行と列を通じてページ レイアウトを作成するために使用されます。
グリッド システムの仕組み:
1. 行は、.container (固定幅) または .container-fluid (100% 幅) に含まれている必要があります。適切な配置 (alignment
) とパディングを指定します。
2. 行を介して水平方向に列のグループを作成します。
3. コンテンツは列 (column) に配置する必要があり、列のみが行 (row) の直接の子要素として使用できます。
4. .row や .col-xs-4 などの定義済みクラスを使用して、グリッド レイアウトをすばやく作成できます。 Bootstrap ソース コードで定義されたミックスインを使用して、セマンティック レイアウトを作成することもできます。
5. 列のパディング属性を設定して、列間にギャップ (ガター) を作成します。 .row 要素に負のマージンを設定して .container 要素に設定されたパディングをオフセットすると、行に含まれる列のパディングが間接的にオフセットされます。
6. グリッド システムの列は、1 ~ 12 の値を指定することでスパン範囲を表します。たとえば、3 つの .col-xs-4 を使用して、3 つの等しい幅の列を作成できます。
7. 1 つの行 (行) に含まれる列の数が 12 を超える場合、余分な列の要素はまとめて別の行に配置されます。
8. グリッド クラスは、分割点サイズ以上の画面幅を持つデバイスに適しており、小さな画面の場合はグリッド クラスがオーバーライドされます。
次の図は、さまざまな画面でのグリッド システムの適用手順を示しています。 
Bootstrap レスポンシブ レイアウトを使用する、
まず、head にメタ タグを導入し、viewpirt 属性を追加する必要があります。コンテンツの幅はデバイスの幅と同じです。初期スケール: ページが初めて表示されるエリアのズーム レベル値が 1 の場合、ページはスケーリングなしで実際のサイズに従って表示されます。最大スケール: ユーザーが表示する最小比率ズームできるかどうか、ユーザー スケーラブル: ユーザーが手動でズームできるかどうか。コードは次のとおりです。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css">
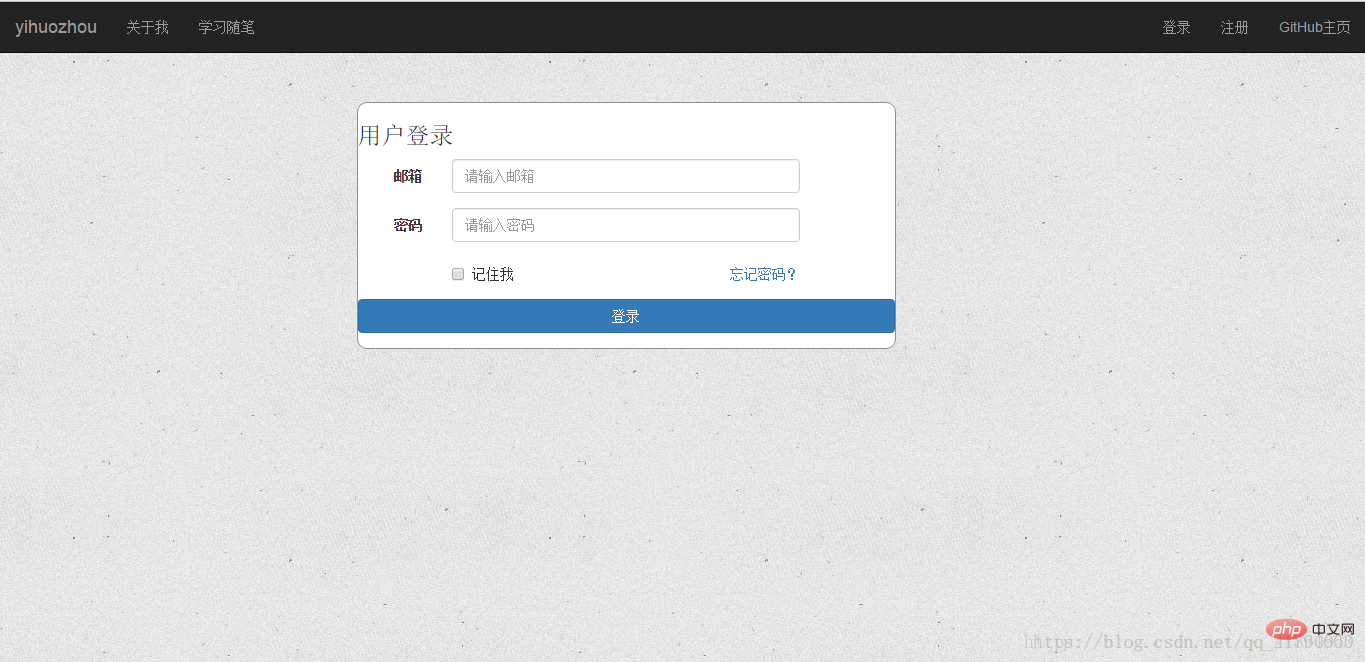
以下は、超小型の携帯電話画面 (iphone5s) と PC 画面 (>=1200px) を対象とした、ブートストラップ レイアウトを使用したページ (ログイン フォーム インターフェイス) です。 Col-xs-12: 小さい画面は 12 列を占め、col-lg-5: 大きい画面は 5 列を占め、col-lg-offset-3: 大きい画面は 3 列をインデントします。これは比較的単純な例で、タブレットなどの他の画面に適応させたい場合は、col-md-* 属性を追加し、大画面の携帯電話の場合は、col-sm-* 属性を追加できます。特定の画面にどの属性を使用するかは、上の図のさまざまな画面に対するブートストラップ グリッド システムのさまざまな使用法を参照できます。
<p class="container-fluid login">
<p class="row">
<p class="col-xs-12 col-sm-12 col-md-8 col-lg-5 col-lg-offset-3">
<form class="form-horizontal loginForm">
<h3 class="form-signin-heading">用户登录</h3>
<p class="form-group">
<label for="email" class="col-sm-2 col-xs-3 control-label">邮箱</label>
<p class="col-sm-8 col-xs-8">
<input type="text" class="form-control" name="email" placeholder="请输入邮箱">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 col-xs-3 control-label">密码</label>
<p class="col-sm-8 col-xs-8">
<input type="password" class="form-control" name="password" placeholder="请输入密码">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-4 col-xs-4 ">
<p class="checkbox">
<label>
<input type="checkbox">记住我 </label>
</p>
</p>
<p class="col-sm-4 col-xs-4 control-label" >
<a href="resetPwd.html" id="forget">忘记密码?</a>
</p>
</p>
<p class="form-group">
<p class="col-sm-12 col-lg-12">
<button type="button" class="btn btn-primary btn-block" id="submit">登录</button>
</p>
</p>
</form>
</p>
</p> コードのレンダリング:
PC バージョン:

モバイル バージョン:

関連する推奨事項: ブートストラップ チュートリアル
以上がレスポンシブ レイアウトを実装するためのブートストラップの原理は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





