
違い: 1. forEach() メソッドは実行結果を返さず、戻り値は「未定義」ですが、map() メソッドは演算結果と配列を返します; 2. forEach () メソッドは元の配列を変更しますが、map() メソッドは元の配列を変更しません。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
foreEach() メソッド: 各要素に対して提供された関数を実行します。
map() メソッド: 配列内の各要素に対して提供された関数を呼び出すことによって各要素が取得される新しい配列を作成します。
相違点
forEach()メソッドは実行結果を返しませんが、未定義です。つまり、forEach() は元の配列を変更します。 map() メソッドは新しい配列を取得して返します。
例:
配列の 2 乗を作成します
次のような配列があります
let arr =[1,2,3,4,5,6]
forEach() と以下にそれぞれマップします ()
forEach()
forEach は意味のある値を返さないことに注意してください。
コールバック関数内の arr の値を直接変更します。
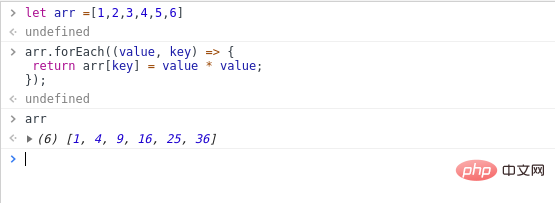
arr.forEach((value, key) => {
return arr[key] = value * value;
});実行結果は次のとおりです。

Map()
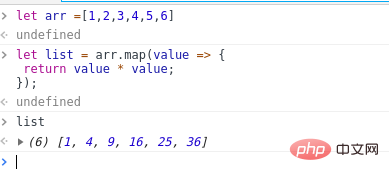
let list = arr.map(value => {
return value * value;
});実行結果は次のとおりです。

実行速度の比較
forEach()の実行速度<マップの実行速度()

forEach の使用方法は、変更する予定がない場合に適しています。データはあるが、データベースへの保存や印刷など、そのデータを使って何かをしたいだけです。 let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// d
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
まず、map を使用して各要素を単独で乗算し、次に 10 を超える要素をフィルターで除外します。最終結果は arr2 に割り当てられます。
概要
forEach() でできることは、map() でも同じことができます。その逆もまた真です。 map() は新しい配列を格納するためのメモリ領域を割り当ててそれを返しますが、forEach() はデータを返しません。
forEach() を使用すると、コールバックで元の配列の要素を変更できます。 map() は新しい配列を返します。
【関連する推奨事項:
JavaScript ビデオ チュートリアル、
Web フロントエンド以上がES6のmapとforeachの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。