
jquery では、parents() メソッドを使用して、現在の一致する要素セット内の各要素の祖先要素を取得します。構文は "$(selector).parents(filter)"、パラメータは "filter" です。 " はオプションです。祖先要素の検索を絞り込むセレクター式を指定します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、parents() メソッドを使用して、現在の一致する要素セット内の各要素の祖先要素を取得します。
#構文先祖とは、父、祖父、曾祖父などです。
DOM ツリー: このメソッドは、親要素から DOM 要素の祖先を経由してドキュメント ルート要素 () までのすべてのパスをたどります。
$(selector).parents(filter)
| 説明 | |
|---|---|
| フィルター | オプション。祖先要素の検索を絞り込むセレクター式を指定します。注: 複数の祖先を返すには、コンマを使用して各式を区切ります。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
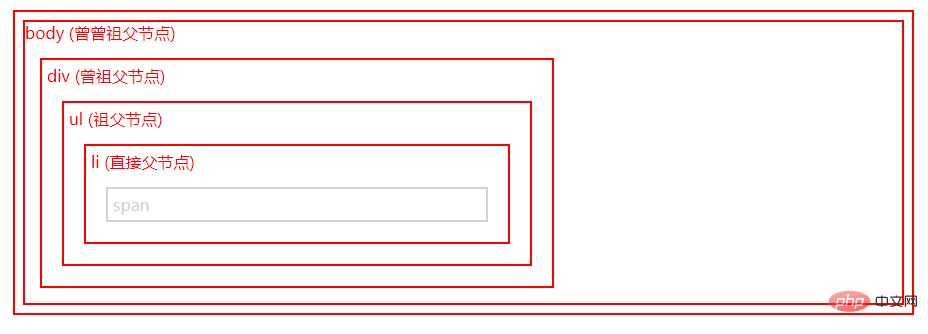
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部红色的边框,是html元素(也是一个祖先节点)。-->
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
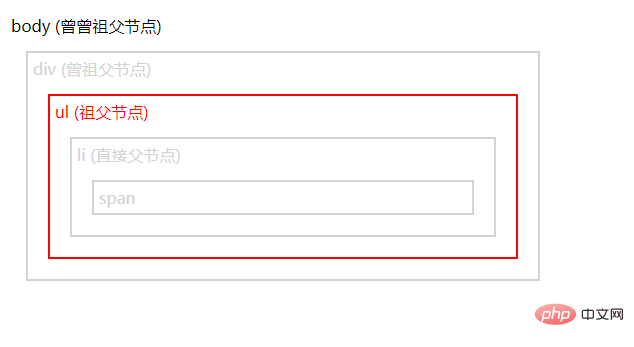
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでのparents()メソッドの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



