
vueプロジェクトはどのように echart をエレガントにカプセル化しますか?次の記事では、Vue プロジェクトで echart をカプセル化するより洗練された方法を紹介します。

|-- src
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- bar // 随便一例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- main.js // 全局引入echarts图表A という名前の ChartView
は、ここで定義されています。コンポーネントには 4 つの構成可能なプロパティがあります: widthautoResize (デフォルト)、チャート構成チャートオプション。 デフォルトでは、Canvas がグラフのレンダリングに使用されます。SVG を使用することもでき、独自の
<template>
<div class="chart">
<div ref="chart" :style="{ height: height, width: width }" />
</div>
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core'
// 引入柱状图图表,图表后缀都为 Chart
import {
BarChart
} from 'echarts/charts'
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent
} from 'echarts/components'
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {
CanvasRenderer
} from 'echarts/renderers'
// 注册必须的组件
echarts.use(
[TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]
)
export default {
name: 'ChartView',
props: {
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '350px'
},
autoResize: {
type: Boolean,
default: true
},
chartOption: {
type: Object,
required: true
},
type: {
type: String,
default: 'canvas'
}
},
data() {
return {
chart: null
}
},
watch: {
chartOption: {
deep: true,
handler(newVal) {
this.setOptions(newVal)
}
}
},
mounted() {
this.initChart()
if (this.autoResize) {
window.addEventListener('resize', this.resizeHandler)
}
},
beforeDestroy() {
if (!this.chart) {
return
}
if (this.autoResize) {
window.removeEventListener('resize', this.resizeHandler)
}
this.chart.dispose()
this.chart = null
},
methods: {
resizeHandler() {
this.chart.resize()
},
initChart() {
this.chart = echarts.init(this.$refs.chart, '', {
renderer: this.type
})
this.chart.setOption(this.chartOption)
this.chart.on('click', this.handleClick)
},
handleClick(params) {
this.$emit('click', params)
},
setOptions(option) {
this.clearChart()
this.resizeHandler()
if (this.chart) {
this.chart.setOption(option)
}
},
refresh() {
this.setOptions(this.chartOption)
},
clearChart() {
this.chart && this.chart.clear()
}
}
}
</script> コンポーネント--チャート--index.jsここでは主に require.context を使用して、options
で定義されたチャートを走査してインポートします。したがって、特に多数のチャートがある場合、コードconst modulesFiles = require.context('./options', true, /index.js$/)
let modules = {}
modulesFiles.keys().forEach(item => {
modules = Object.assign({}, modules, modulesFiles(item).default)
})
export default modulescomponents--chart--options必要なチャートをカプセル化する方法は次のとおりですoptions bar
ディレクトリの下に新しい を作成し、新しい  index.js
index.js
bar ディレクトリに作成します。 (これは単なる個人的な習慣です。私は各グラフを別のフォルダーに保存するのが好きです。この方法が気に入らない場合は、ディレクトリを離れて js ファイルを直接使用することもできますが、components--chart--以下) 例の option コードを直接コピーします index.js具体的なコードは次のとおりです
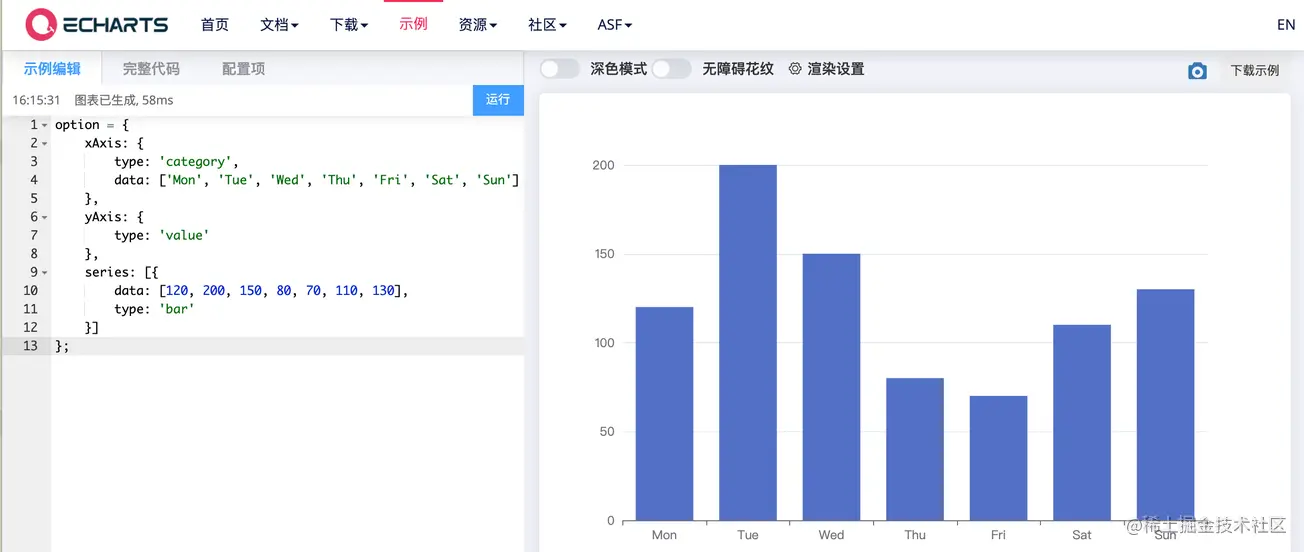
const testBar = (data) => {
const defaultConfig = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
}
const opt = Object.assign({}, defaultConfig)
return opt
}
export default {
testBar
}testBarこのメソッドはパラメータを渡すことができます。具体的に使用する場合は、データ データ、グラフの色など、グラフに設定する必要がある属性を渡します。パラメータとして渡すことができます。
main.jsここでは、インターフェイス呼び出しを容易にするために、カプセル化された Echarts コンポーネントがグローバルに導入されています。 (単一参照の方法については、もう言うまでもありません)
具体的なコードは以下のとおりです。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import eChartFn from &#39;@/components/chart/index.js&#39;
import ChartPanel from &#39;@/components/chart/index.vue&#39;
Vue.component(ChartPanel.name, ChartPanel)
Vue.prototype.$eChartFn = eChartFn</pre><div class="contentsignin">ログイン後にコピー</div></div>chartTest
Chart、メイン コードは次のとおりです
index.vue
<chart-view class="chart-content" :chart-option="chartOpt" :auto-resize="true" height="100%" />
export default {
name: 'chartTestView',
data() {
return {
chartOpt: {}
}
},
mounted() {},
created() {
this.chartOpt = this.$eChartFn.testBar()
},
methods: {
},
watch: {}
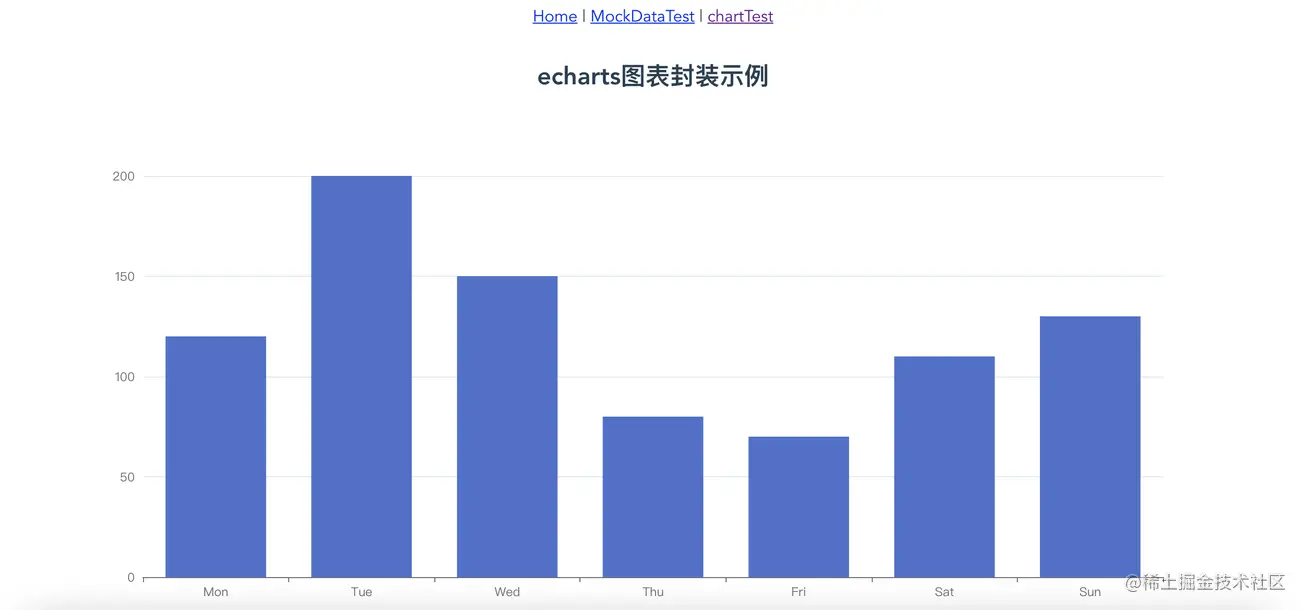
}効果は次のとおりです
コード概要 のディレクトリをクリックし、
のディレクトリをクリックし、
に移動して探します。
https://github.com/liyoro/vue-skill概要
および
Echarts ビジュアル ワーク シェアリング上記は chart コンポーネントをカプセル化しています。上記の方法に従って、option の設定とチャートの関連処理を options の下に置きます。チャートを呼び出すときに、対応する
option を渡すのに必要なコードは数行だけであり、比較的便利です。 chart このコンポーネントは再利用が非常に簡単で、直接使用できます。 <h2 data-id="heading-13">补充</h2><p>评论里说想动态修改option里面的属性,稍微做了个例子,动态修改<code>pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:
效果图
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" style="max-width:90%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option以上がVue プロジェクトはどのように echart をエレガントにカプセル化するのでしょうか?手法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。