【吐血まとめ】開発効率と見た目の向上に役立つ23個のVSCodeプラグイン
この記事では、開発者の開発効率と見た目の向上に役立つ、さまざまな機能を備えた 23 個の VSCode プラグインをまとめています。

#VSCode とは何ですか?
VSCode (正式名: Visual Studio Code) は、Microsoft が開発したクロスプラットフォームの無料ソース コード エディターです。このソフトウェアは、構文の強調表示、自動コード補完、コードの再構築、定義表示機能をサポートしており、コマンド ライン ツールと Git バージョン管理システムが組み込まれています。ユーザーはテーマやキーボード ショートカットを変更して設定をカスタマイズしたり、組み込みの拡張機能ストアを通じて拡張機能をインストールしてソフトウェアの機能を拡張したりできます。 [推奨学習: 「vscode 入門チュートリアル 」]
VSCode は、JavaScript、## を含む多くのプログラミング言語をデフォルトでサポートしています。 #TypeScript 、CSS、HTML; Python、C/C 、 をサポートする拡張機能をダウンロードすることもできます。 Java および Go を含むその他の言語。 VSCode は、Node.js プログラムのデバッグもサポートしています。

VSCode複数のディレクトリを同時に開き、再利用するためにワークスペースに情報を保存することをサポートします。クロスプラットフォーム エディターとして、VSCode を使用すると、ユーザーはファイルのコード ページ、改行、プログラミング言語を変更できます。
VSCode をダウンロードしてインストールします
Windows VSCode 公式 Web サイトを開いて、直接ダウンロードできます。
#Linux Linux プラットフォームへの VSCode のインストールは非常に時間がかかります。次の方法を使用できます:
国内ソースから VSCode をダウンロード#VSCode プラグイン コレクション
- 圧縮パッケージを解凍し、
usr/local- ディレクトリに移動します:
sudo chmod x /usr/local/VSCode-linux-x64/codesudo mv VSCode -linux-x64 / usr/local/実行権限を取得します:- ここでは通常のユーザー権限のみが使用できることに注意してください
インストールVSCode(- ): /usr/local/VSCode-linux-x64/code
sudo ln -s / usr/local/VSCode-linux-x64/code /usr/local/bin/vscodeソフト リンクを作成します:- にすると、任意の場所のターミナルから
vscodeと入力して、ソフトウェア
##美しいカテゴリ
##1 CodeSnap
CodeSnap高解像度で美しいコード画像を簡単に生成できます
##使い方はとても簡単です:  コマンドを使用してコードスナップアウトを調整します
コマンドを使用してコードスナップアウトを調整します
- コードを出力の一部としてコピーします
- 保存画像をローカルに
- 2 :emojisense:

あなたMarkDown ドキュメントまたはコマンド ラインの絵文字を出力して、プログラミングをより面白くすることができます
絵文字コレクションで好きなタグをコピーするだけです。たとえば、以下ではコマンドに絵文字を追加しました。データセットのトレーニングプロセス中の行。 
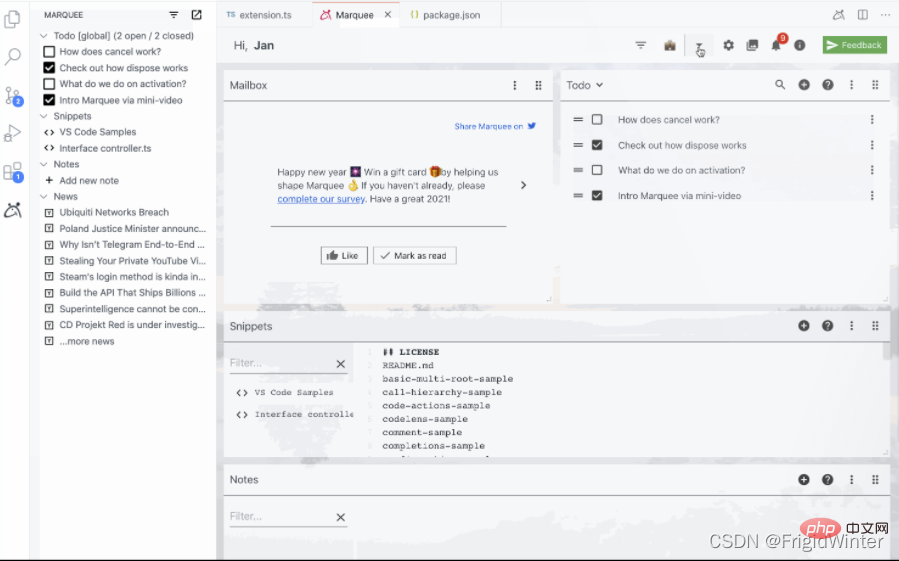
3 マーキー

プログラミングのホーム画面をより実用的または美しいものに変更できます。この拡張機能を使用すると、ニュース レポートや天気予報を見ることができます。さらに、Marquee を使用すると、ユーザーは個人の To Do リストに項目を追加したり、簡単なメモ用のスクラッチ ボードを追加したりできます。小さいながらも便利なプラグイン機能がいくつかあります。
 4 マテリアル テーマ
4 マテリアル テーマ

VScode 用にインストールさまざまなテーマを使用すると、エディター全体の外観を好みに合わせてカスタマイズできます。
以下は、私が個人的に使用している FireFly Pro
テーマです。 
5 ブックマーク
ブックマークさまざまなファイルの特定の行のワークスペース内のコードにブックマークを追加できます。

#6 ブラケット ペア カラーライザー
ブラケット ペア カラーライザーブラケットに異なる色を追加して、さまざまなブロックを簡単に区別できます。

7 vscode-icons
vscode-iconsVSCode ファイルを見栄えの良いアイコンに置き換えます。

1 Vetur
Vetur はVue プロジェクト 構文の強調表示、インテリジェント センシングなどを提供します。

タグを自動で閉じる
HTML/XML タグを自動的に閉じます。
 #3 タグの自動名前変更
#3 タグの自動名前変更
タグの名前の自動変更
HTML/XML タグの名前を自動的に変更します。 4 形式: CSS/LESS/SCSS フォーマッタ
4 形式: CSS/LESS/SCSS フォーマッタ
形式: CSS/LESS/SCSS フォーマッタ
可読性を高めるために CSS/LESS/SCSS をフォーマットします。 5 ライブ サーバー
5 ライブ サーバー
ライブ サーバー
静的ページと動的ページのライブ リロード機能を起動します。 ローカル サーバーを開発します。 。 6 Chrome 用デバッガー
6 Chrome 用デバッガー
Chrome 用デバッガー
JS コードのデバッグを Chrome ブラウザーに埋め込みます。プログラミング クラス (C/C)
1 C/C
C/C
IntelliSense やデバッグなどの機能を含む、C/C の言語サポートを VSCode に追加しました。 2 C Intellisense
2 C Intellisense
C Intellisense
C/C のインテリジェントな認識を VSCode に追加します。#3 CMake ツール
##CMake Tools CMake のサポートと認識を VSCode に追加します。
プログラミング クラス (Python)
 1 Python
1 Python
PythonVSCode 用に追加IntelliSense やデバッグなどの機能を含む Python 言語サポートが追加されました。

JupyterJupyter Notebook の機能サポートを VSCode に追加しました。
効率化クラス
 1 Git Graph
1 Git Graph
Git GraphGit 提出物を視覚化するプロセス。

karaFileHeader は、ファイル ヘッダー コメントと関数コメントの書式設定と生成に使用されます。

コード ランナーは、複数の言語でコード スニペットまたはファイルを直接実行するために使用されます。 。

より良いコメント コード コメントのさまざまな特定の種類のコメントを強調表示します。
<h3 id="strong-CodeTime-strong"><strong>5 CodeTime</strong></h3>
<p><code>CodeTime 毎日のコーディング時間のデータ分析を提供します。

VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上が【吐血まとめ】開発効率と見た目の向上に役立つ23個のVSCodeプラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




